HTML5頁面調起APP功能的方法試驗
- 巴扎黑原創
- 2018-05-18 15:11:565459瀏覽
這篇文章主要介紹了HTML5頁面中嘗試調起APP功能,需要的朋友可以參考下
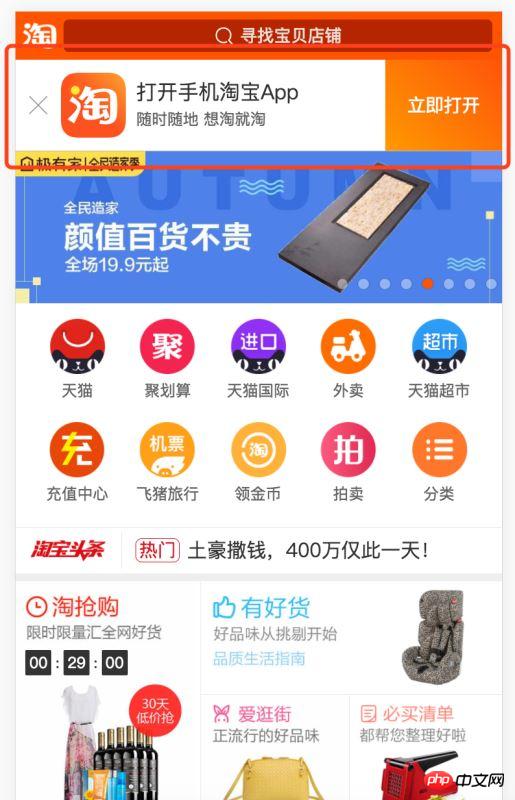
在市面上經常見到這種功能現如今應該非常普遍了,淘寶H5,知乎H5等等。 。 。


#點擊後會調起APP或開啟下載頁面或直接下載。
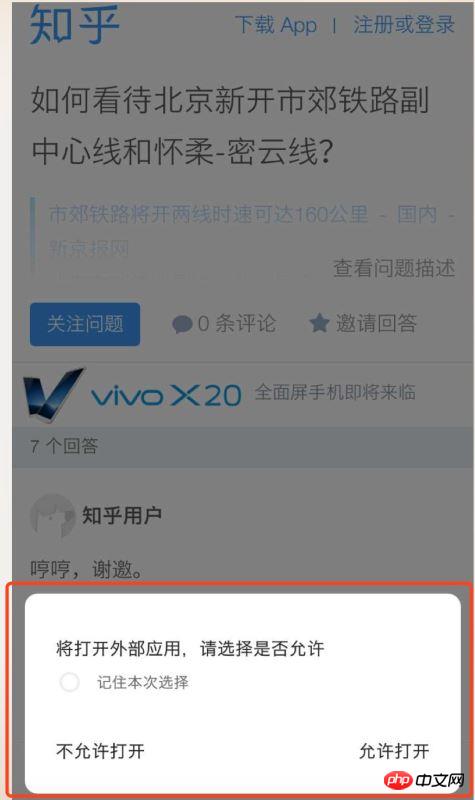
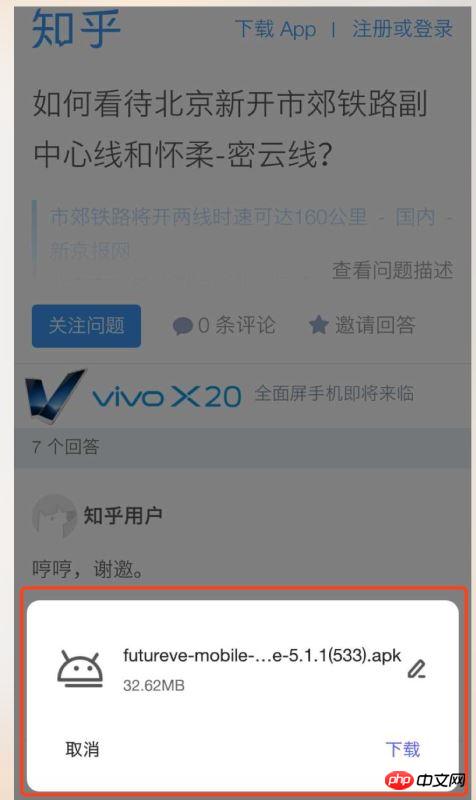
但是我在這裡發現知乎的這個功能有點不一樣
他的邏輯是先提示我是否打開手機中的知乎APP(瀏覽器的機制詢問用戶操作許可),然後接著又彈出下載的提示。


# 解決方案URL scheme
##URL scheme的方式在IOS和安卓都支持,相容性較好。
- 優先使用iframe的方式
- 偽代碼如下:
const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);
所以這時候就要判斷調APP失敗的狀況了。
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);######理解:################如果喚起成功,H5頁面會被切換到後台,計時器就會延遲。即使使用者再從app切換到H5頁面,這個時間差必然也是大於2S的。 ############如果喚起失敗,定時器會準時執行(即使會有100ms的延遲也是夠了),這時候必然是小於2S的。 ############在iframe被攔截的情況下,我們可以使用###window.location.href = URL scheme###來做相容。 ###以上是HTML5頁面調起APP功能的方法試驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

