如何用CSS實現多欄佈局
- 一个新手原創
- 2017-09-11 10:17:112462瀏覽
css實作多欄佈局的幾種方式
假如把下面的三個p顯示在同一行
<p > <p style="background-color:red">1</p> <p style="background-color:yellow">2</p> <p style="background-color:blue">3</p> </p>
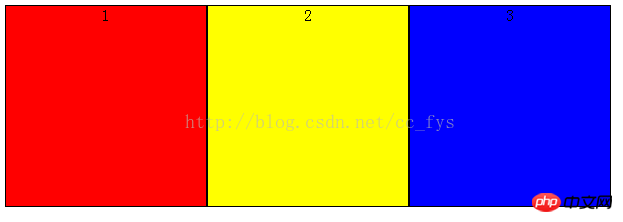
1:float實作多欄佈局
float屬性控制目標HTML元件是否浮動以及如何浮動。設定屬性過後,物件會被當作區塊組件處理。
浮動HTML元件將會漂浮並緊跟著它的前一個元件,直到遇到邊框、內補丁、外補丁、或另一個區塊。
p>p{
border:1px solid black;
float:left;
width:200px;
height: 200px;
text-align: center;
}
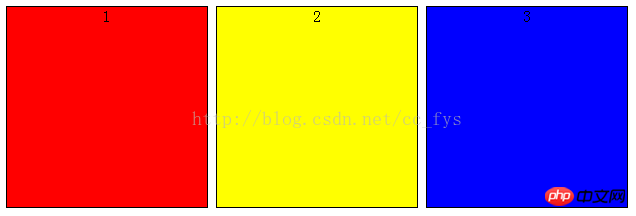
#2:inline-block盒模型
inline-block盒模型的元素既不會佔據一行,同時也支援以width、height指定寬度和高度。
inline-block盒模型預設會採用底端對齊的方式,vertical-align:top可使其頂端對齊。
p>p{
display:inline-block;
border:1px solid black;
text-align:center;
width:200px;
height: 200px;
vertical-align: top;
}inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距。把空格去掉間隙自然就會消失。

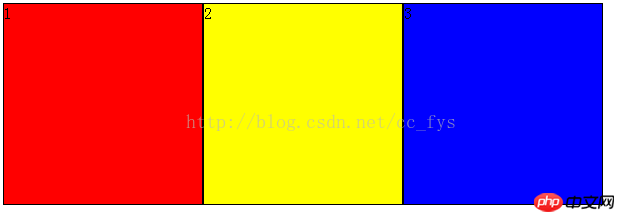
#3: display: flex彈性佈局
Flex 彈性佈局的功能就比較強大了,可以為盒狀模型提供最大的彈性實現複雜的佈局,任何一個容器都可以指定為Flex 佈局。
flex-direction屬性決定主軸的方向,flex-direction: row;表示在父容器裡橫向排列,flex-direction: column;表示在父容器裡縱向排列。
p{
display: flex;
flex-direction: row;
height:200px;
width: 600px;
}
p>p{
border:1px solid black;
}
以上是如何用CSS實現多欄佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

