CSS3中使用fit-content實現水平居中方法介紹
- 巴扎黑原創
- 2017-09-09 14:32:181897瀏覽
今天透過本文來介紹一個fit-content屬性的相關知識,CSS屬性是用來水平居中的,fit-content是CSS3中給width屬性新加的一個屬性值,它配合margin可以讓我們輕鬆的實現水平居中的效果;一起來看下代碼吧
當我們讓一個模組水平居中首先想到的肯定是margin:0 auto;有木有?那今天要跟大家介紹一個fit-content屬性,不知道有沒有同學用過,如果用過那麼你可以略過這篇文章,沒用過的同學就繼續了,我也是第一次看到這個屬性,之前不知道這個屬性更不用說使用了,原來這個CSS屬性是用來水平居中的,fit-content是CSS3中給width屬性新加的一個屬性值,它配合margin可以讓我們輕鬆的實現水平居中的效果;一起來看下程式碼吧。
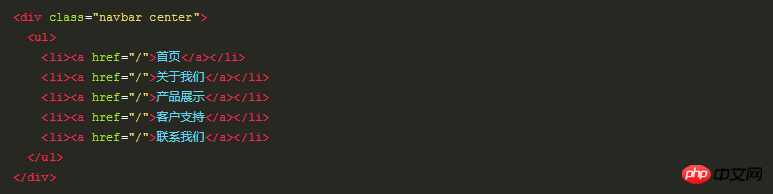
在不設定寬度,且元素中含用float:left情況下居中,先看一段程式碼:


如此這個導航是不會居中的,當我們透過設定fit-content加上margin來做到居中。

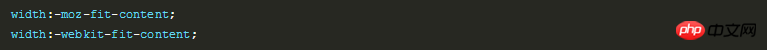
目前這個屬性只支援Chrome和Firefox瀏覽器,以下是居中的程式碼:

以上是CSS3中使用fit-content實現水平居中方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

