HTML5實現行動端自適應的幾種方法介紹
- 巴扎黑原創
- 2017-08-18 13:37:537049瀏覽
這篇文章主要介紹了HTML5 行動頁面自適應手機螢幕四類方法總結,非常具有實用價值,需要的朋友可以參考下
1、使用meta標籤: viewport
H5行動端頁面自適應普遍使用的方法,理論上講使用這個標籤是可以適應所有尺寸的螢幕的,但是各裝置對該標籤的解釋方式及支持程度不同造成了不能相容於所有瀏覽器或系統。
viewport 是使用者網頁的視覺區域。翻譯為中文可以叫做"視區"。
手機瀏覽器是把頁面放在一個虛擬的"視窗"(viewport)中,通常這個虛擬的"視窗"(viewport)比螢幕寬,這樣就不用把每個網頁擠到很小的視窗中(這樣會破壞沒有針對手機瀏覽器最佳化的網頁的佈局),使用者可以透過平移和縮放來看網頁的不同部分。
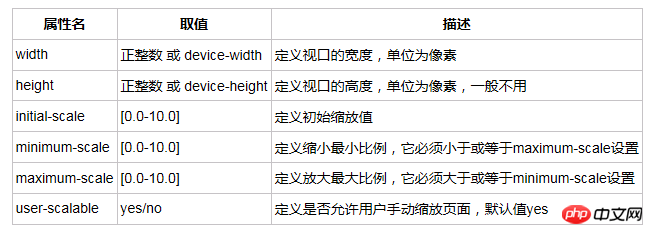
viewport標籤極為屬性:
複製程式碼
代碼如下:
d6d313c6f8289f5783127cdc6e114e0a
每個屬性的詳細介紹:

2、使用css3單位rem
rem是CSS3新增的一個相對單位(root em,根em),使用rem為元素設定字體大小時,是相對大小,但相對的只是HTML根元素。透過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐層複合的連鎖反應。
目前,除了IE8及更早版本外,所有瀏覽器均已支援rem。對於不支援它的瀏覽器多寫一個絕對單位的聲明。這些瀏覽器會忽略用rem設定的字體大小。以下就是一個例子:
p {font-size:14px; font-size:.875rem;}預設html的font-size是16px,即1rem=16px,如果某p寬度為32px你可以設為2rem。
通常情況下,為了方便計算數值則使用62.5%,即預設的10px作為基數。當然這個基數可以為任何數值,視具體情況而定。設定方法如下:
Html{font-size:62.5%(10/16*100%)}具體不同螢幕下的規則定義,即基數的定義方式:可以透過CSS定義,不同寬度範圍裡定義不同的基數值,當然也可以透過js一次定義方法如下:
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>#3、使用媒體查詢
##媒體查詢也是css3的方法,我們要解決的問題是適應手機螢幕,這個媒體查詢正是為解決這個問題而生。 媒體查詢的功能就是為不同的媒體設定不同的css樣式,這裡的「媒體」包括頁面尺寸,裝置螢幕尺寸等。 例如:如果瀏覽器視窗小於500px, 背景將變成淺藍色:@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}
#4、使用百分比
百分比指的是父元素,所有百分比都是這樣的。子元素寬度50%,那麼父元素的寬度就是100%;所以body預設寬度是螢幕寬度(PC中指的是瀏覽器寬度)子孫元素以百分比定位(或指定尺寸)就可以了,這只適合佈局簡單的頁面,複雜的頁面實作很困難。以上是HTML5實現行動端自適應的幾種方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

