微信小程序之rich-text教程详解
- 巴扎黑原創
- 2018-05-15 17:51:128637瀏覽
這篇文章主要介紹了微信小程式rich-text的使用方法的相關資料,這裡提供屬性及方法並實現實例,幫助大家學習理解,需要的朋友可以參考下
# 微信小程式rich-text的使用方法
rich-text
屬性:nodes 類型:Array / String 結點列表/ HTML String
全域支援class和style屬性,不支援id屬性。
結點類型:type = node , name 標籤名稱String 是支援部分受信任的HTML結點, attrs 屬性Object 否支援部分受信任的屬性,遵循Pascal命名法 , children 子結點列表Array 否結構和nodes一致
結點類型:type = text ,text 文字String 是支援entities
nodes不建議使用String 類型,效能會下降
rich-text 元件內屏蔽所有結點的事件。
attrs 屬性不支援 id ,支援 class 。
name 屬性大小寫不敏感。
如果使用了不受信任的HTML結點,則該結點及其所有子結點將會被移除。
img 標籤僅支援網路圖片。
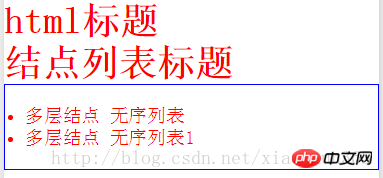
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />
this.setData({
nodes: "<h1 style='color:red;'>html标题</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})以上是微信小程序之rich-text教程详解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

