Dreamweaver--網站新增動態橫幅效果
- 巴扎黑原創
- 2017-08-07 15:09:084975瀏覽
Dreamweaver怎麼為網站增加一個動態橫幅效果? Dreamweaver中想要設計一個動態橫幅,該怎麼設計呢?下面我們就來看看詳細的教程,需要的朋友可以參考下
為什麼要為網站添加動態橫幅?一方面,是圖片不容易表現出動畫的效果,另一方面,你知道,度娘現在對光告有些敏感。而這個功能,更多的是應用在光告上面的,下面我們就來看看詳細的教學。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位元
#軟體大小:
758MB
- ## 更新時間:
- 2016-11-05
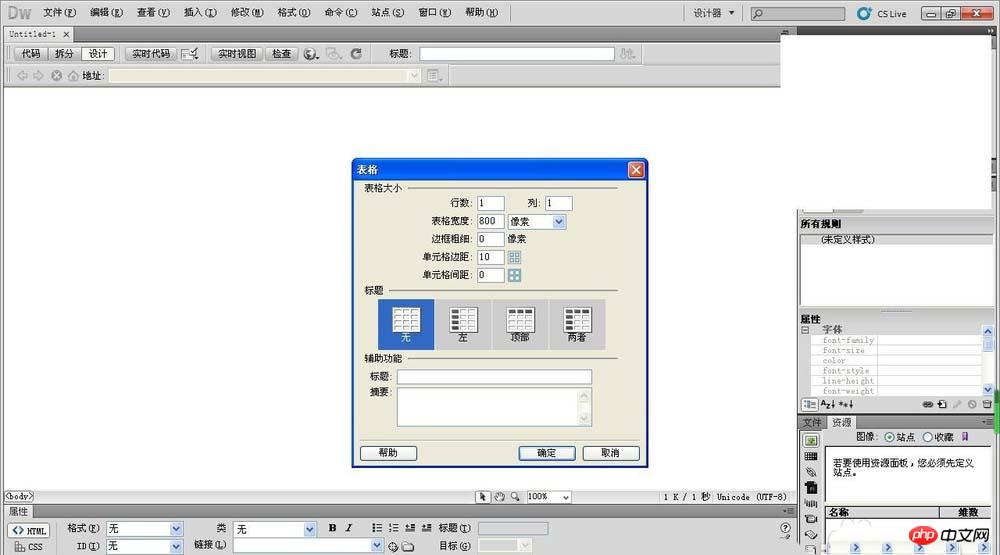
新建一個表格。大小最好是根據素材或是網頁版面也決定。不插入無所謂,就是習慣了。

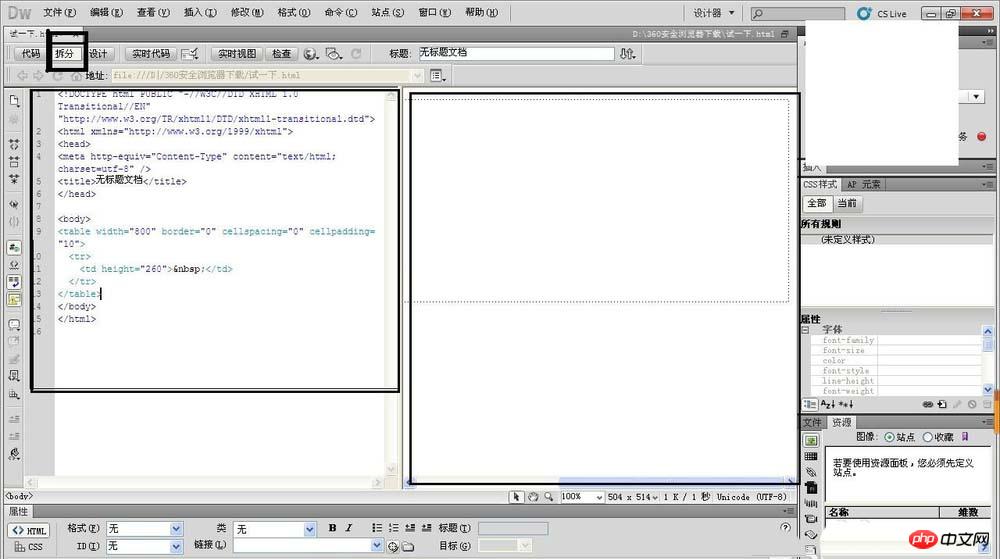
分割,這時候,可以看到,欄目的右邊是我們設計的頁面,左邊就變成了一個程式碼頁。

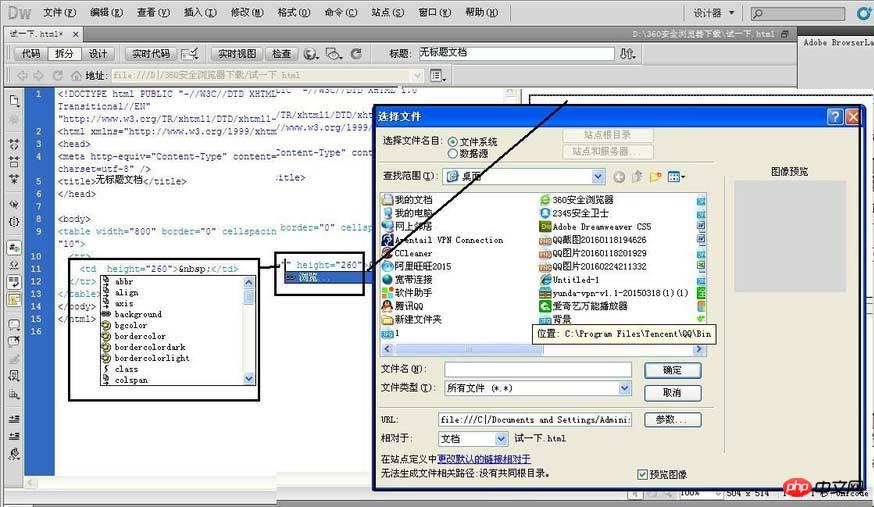
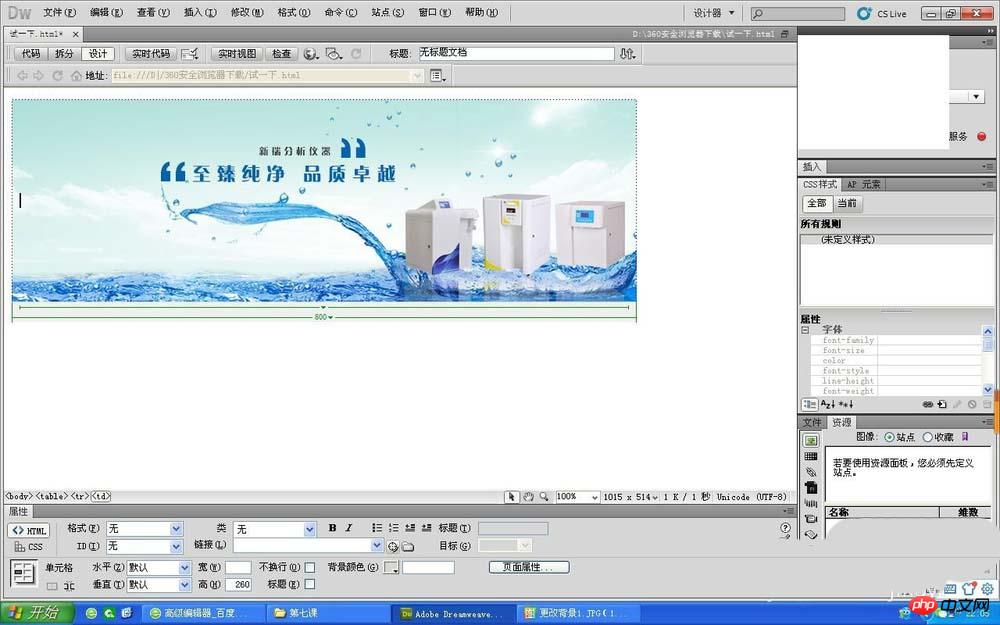
td”,滑鼠放在這裡,然後按一下空格。會出現很多選項,這裡面是單元格的參數,找到background,雙擊確定,出現「瀏覽」之後,選擇自己的背景圖片。


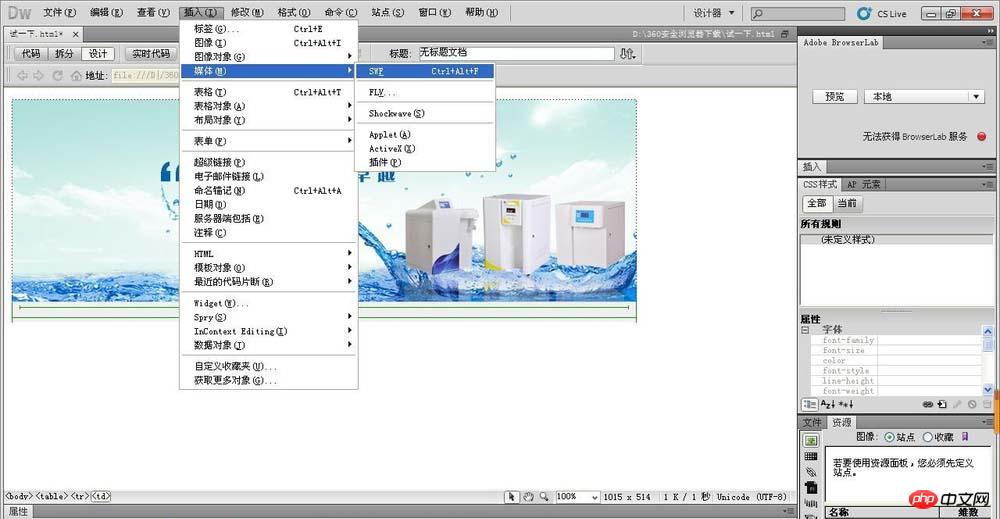
Swf,找到。


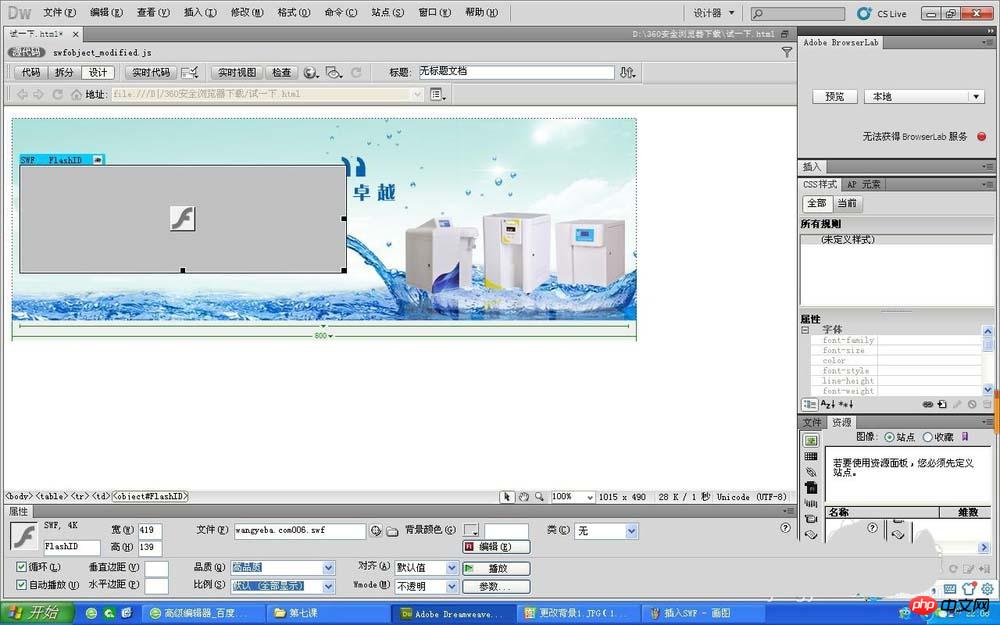
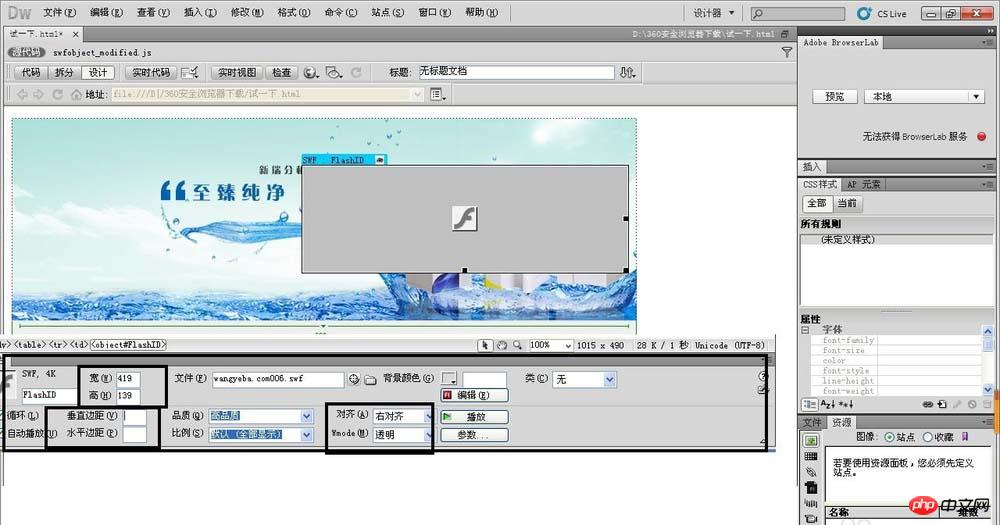
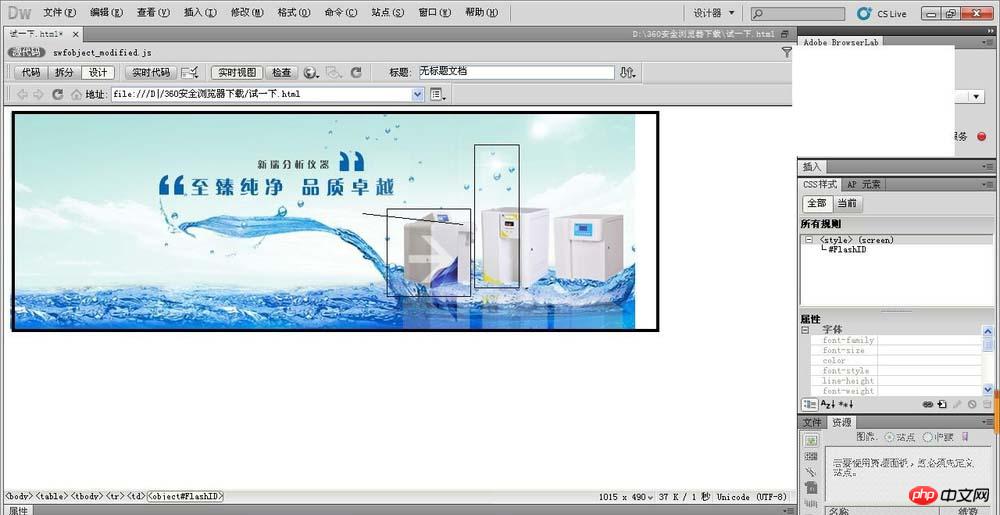
屬性設定欄,其他的都好說,只是,Wmode這裡,改為「透明」。其他的都依照自己的需求設定。


以上是Dreamweaver--網站新增動態橫幅效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

