如何使用HTML5地理位置定位功能?
- 零下一度原創
- 2018-05-18 14:26:3311881瀏覽
地理位置(Geolocation)是 HTML5 的重要功能之一,提供了確定使用者位置的功能,並藉助這個特性能夠發展基於位置資訊的應用。今天這篇文章向大家介紹 HTML5 地理位置定位的基本原理及各個瀏覽器的資料精確度。
如何使用HTML5地理位置定位功能
定位功能(Geolocation)是HTML5的新特性,因此只有在支援HTML5的現代瀏覽器上運行,特別是手持裝置如iphone,地理定位更加精確。首先我們要偵測使用者裝置瀏覽器是否支援地理定位,如果支援則取得地理資訊。注意這個特性可能會侵犯使用者的隱私,除非使用者同意,否則使用者位置資訊是不可用的,所以我們在存取應用程式時會提示是否允許地理定位,我們當然選擇允許即可。
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
alert("浏览器不支持地理定位。");
}
}上面的程式碼可以知道,如果使用者裝置支援地理定位,則執行 getCurrentPosition() 方法。
在訪問位置信息前,瀏覽器都會詢問用戶是否共享其位置信息,以Chrome 瀏覽器為例,如果您允許Chrome 瀏覽器與網站共享您的位置,Chrome 瀏覽器會向Google 位置服務發送本地網路訊息,估計您所在的位置。然後,瀏覽器會與請求使用您位置的網站共用您的位置。
HTML5 Geolocation API 使用非常簡單,基本呼叫方式如下:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}locationError為取得位置資訊失敗的回呼函數,可以根據錯誤類型提示訊息:
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}locationSuccess為獲取位置資訊成功的回調函數,返回的資料中包含經緯度等信息,結合Google Map API 即可在地圖中顯示當前用戶的位置信息,如下:
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
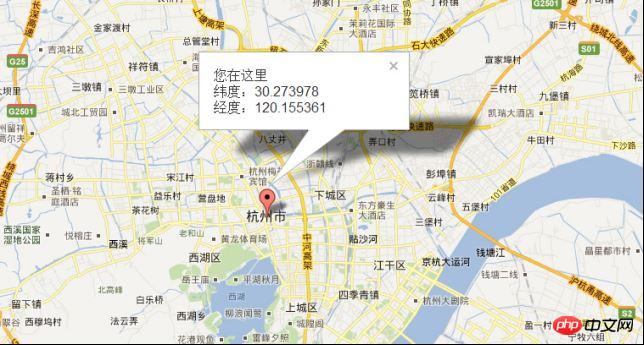
}經過地圖中顯示當前用戶的位置信息,如下:
rrreee 經過地圖中顯示當前用戶的位置信息,如下: rrreee
rrreee
rrreee 經過地圖測試,Chrome/Firefox/Safari/Opera四個瀏覽器獲取到的位置資訊都是一摸一樣的,估計都是用的同一個位置服務,數據如下:
 而
而
的和上面幾款瀏覽器取得到的資料不一樣,資料如下:
以上是如何使用HTML5地理位置定位功能?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

