h5表單介紹和表單驗證失敗問題實例
- 零下一度原創
- 2018-05-14 16:31:353221瀏覽
這篇文章主要介紹了HTML5 表單驗證失敗的提示語問題的相關資料,需要的朋友可以參考下
前言
前端的童鞋在寫頁面時, 都不可避免的總會踩到表單驗證這個坑. 這時候, 我們就要跪了, 因為要寫一堆js 來檢查. 但是自從H5出現後, 很多常見的表達驗證, 它都已經幫我們實現了, 讓我們減輕了很多負擔, 就好像下面的:
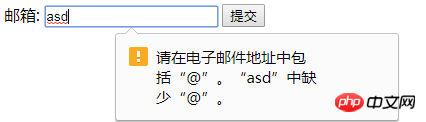
郵箱地址驗證:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
郵件驗證是H5 自身支持的, 但是我們要驗證的場景和情況是多種多樣的, 那該怎麼辦? 用回Js 嗎? 很明顯沒這麼蛋痛, 因為H5 提供了pattern 屬性, 讓我們自食其力! 我們可以在pattern 指定正則表達式, 只要正則寫的好, 驗證就沒煩惱!
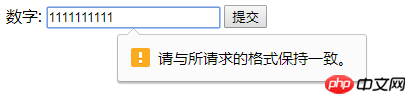
正規限定11位元數字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
問題
問題 大家可以嘗試下, 在輸入非11位的數字, 都會報錯, 這就是pattern 的功勞. 但是不知道大家發現了一個蛋疼的現象沒? 就是如果咱們使用pattern 的方式去驗證表單, 在驗證失敗時, 它的提示都是請與所請求的格式保持一致, 我的天, 我們的用戶怎麼知道所請求的格式是什麼鬼, 總不能讓他們去看源碼吧, 要真這樣,我們連頁面都不用寫了, 直接讓他們把錢給我們得了, 開個玩笑~ #解決方案 有問題,咱們就得解決, 在面向谷歌編程許久, 終於覓食得一良方:
 oninvalid:提交的input元素的值為無效值時(這裡是正則驗證失敗),觸發
oninvalid:提交的input元素的值為無效值時(這裡是正則驗證失敗),觸發
oninvalid事件。 oninvalid屬於Form 事件。
setCustomValidity():這個是HTML5內建的JS方法,用來自訂提示訊息
###原來可以透過oninvalid 和setCustomValidity 來自訂提示, 那這就好辦了, 修改原始碼如下:###<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>###結果:###############終於不是那個蛋痛的"格式"了, 現在表單驗證提示已經很明確的告訴我們, 這裡應該輸入的是什麼樣的資料, 這樣使用者就能更好的修改自己的輸入了!######以上所述是小編給大家介紹的HTML5 表單驗證失敗的提示語問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對腳本之家網站的支持! ###以上是h5表單介紹和表單驗證失敗問題實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:h5新功能及網頁佈局實例下一篇:h5新功能及網頁佈局實例

