AugularJS基礎入門與實踐
- 巴扎黑原創
- 2017-07-23 11:33:371462瀏覽
#1、AngularJS 常用指令前 言
前端
# AngularJS是為了克服HTML在建造應用上的不足而設計的。 (引用百度百科)
AngularJS使用了不同的方法,它嘗試去補足HTML本身在建構應用上的缺陷。 AngularJS透過使用我們稱為指令(directives)的結構,讓瀏覽器能夠辨識新的語法。 (引用百度百科)# 例如:## 〔# 有用} ;
使用DOM控制結構來實作迭代或隱藏DOM片段;
單
能將邏輯代碼關聯到相關的DOM元素上;
# 組件將
本篇學習主要有兩個部分:
①【AngularJS 常用指令】
②【AngularJS 的 mvc 】
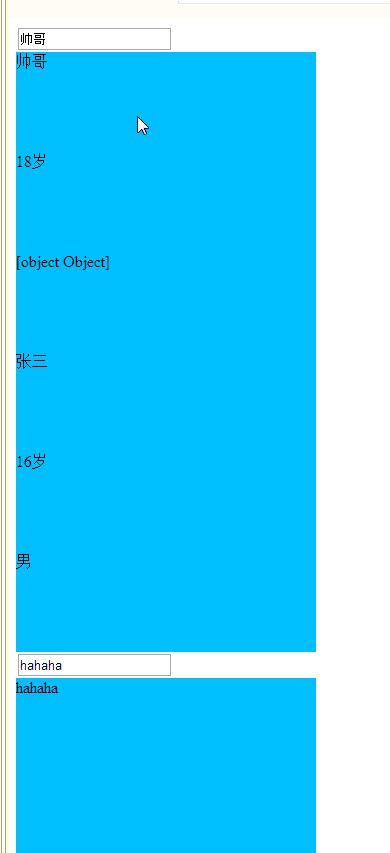
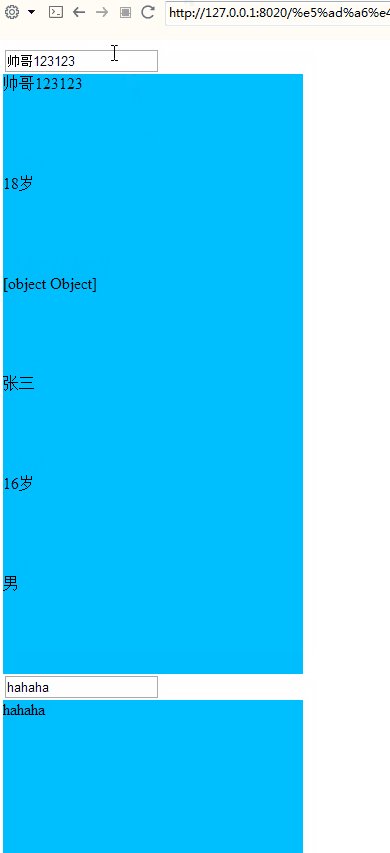
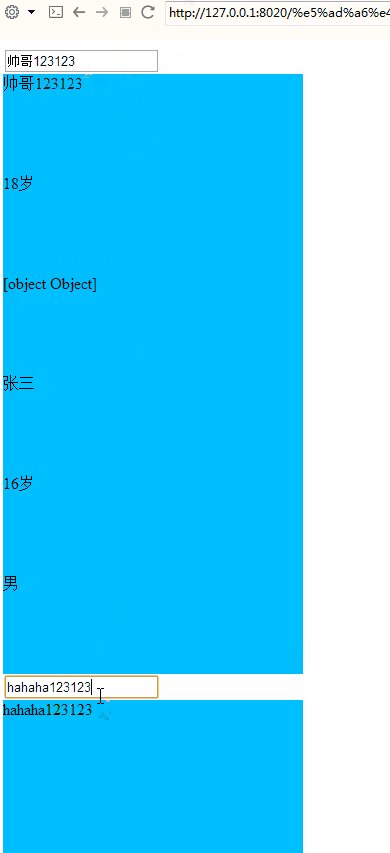
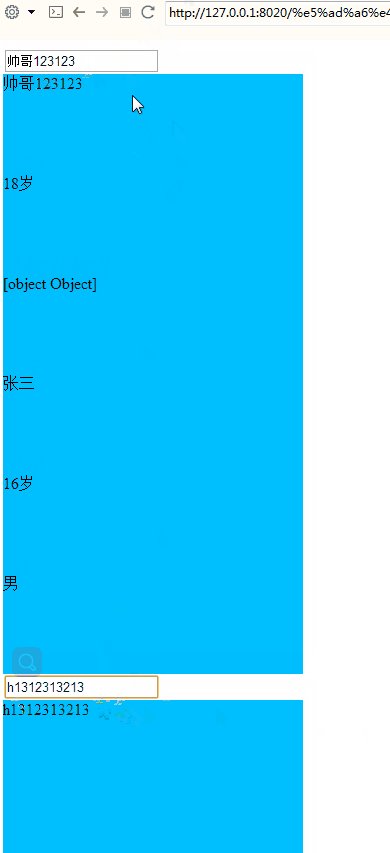
| # 【常用指令】 1.na-app:宣告angularjs所管轄的區域,一般寫在body或HTML上原則一個一面只寫一個 2.ng-model 指令將元素值(例如輸入域的值)綁定至應用程式。 # # 介面指令 ① < ); 4. ng-init 指令初始化AngularJS 應用程式變數。 指令:AngularJS中,透過擴充HTML的屬性提供功能 ↓↓ 的綁定表達式包含約式表達式包含# 數字、運算子和變數。但表達式在網頁載入瞬間會看到{{}},所以可以用ng-bind=”代替 {{5+""+5+',Angular'}} #【基本感念】 指令:AngularJS中,透過擴充HTML的屬性提供功能 ↓↓ AngularJS 指令是擴充的HTML屬性,附前綴ng-。 ng-model 指令把元素值(例如輸入域的值)綁定到應用程式。 AngularJS 的 mvc # 【mvc三層架構】 1、 Model(模式):應用程式中處於處理屬性局的部分。 (儲存或修改資料到資料庫、變數等)。 AugularJS中的Model特徵的是:資料 view(檢視):使用者看到的而用於顯示資料的頁面 負責從視圖讀取數據,控制使用者輸入,並專案性發送數據。 2、運作原則:使用者從檢視層傳送要求,controller接收到要求後轉送對應的model處理,medle處理完成後傳回結果給controller,並在view成回饋給使用者。 建立一個angular模組,也就是ng-app所綁定的部分,需要傳遞兩個參數: ① 模組名稱,也就是綁定的名稱。 ng-app="myApp"; ② 陣列:需注入的模組名稱,且不需要可為空白。 var app = angular.module("myApp",[]); ular Control ① ng-controller="myCtrl" ② controller的建構子:建構函式可傳入多個參數,包含$scope/$roat#Sc中的作用域】 ①$scope:局部作用域,聲明在$scope上的屬性和方法,只能在當前Controller中使用; ②$熟悉感和方法可以在ng-app所包含的任何區域使用(無論是否同意controller,或是否在controller包含範圍中)。 >>> 若未使用$scope 宣告變量,而直接在html中使用ng-model綁定的變量作用域為: 1.如果ng-model在某個ng-controller中在某個ng-controller中,則此變數會預設綁定到目前Controller的$scope上 2.如果ng-model沒有在任何一個ng-controller中,則此變數將綁定在$rootScope上。 效果圖如下:  # #
##程式碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 300px; 9 height: 100px;10 background-color: #00BFFF;11 }12 </style>13 </head>14 <body ng-app="myApp">15 <div ng-controller="myCtrl">16 <input type="text" ng-model="name"/>17 <div ng-bind="name" class="div1"></div>18 <div ng-bind="age" class="div1"></div>19 <div ng-bind="classes" class="div1"></div>20 <div ng-bind="classes.name" class="div1"></div>21 <div ng-bind="classes.age" class="div1"></div>22 <div ng-bind="classes.sex" class="div1"></div>23 24 </div>25 <div ng-controller="myCtrl1">26 <input type="text" ng-model="name"/>27 <div ng-bind="name" class="div1"></div>28 <div ng-bind="age" class="div1"></div>29 30 </div>31 32 </body>33 <script language="JavaScript" src="angular-1.5.6/angular.js?1.1.11"></script>34 <script type="text/javascript">35 var app = angular.module("myApp",[]);
36 app.controller("myCtrl",function($scope){37 $scope.name = "帅哥" ;38 $scope.age = "18岁";39 $scope.classes = {40 name:"张三",41 age:"16岁",42 sex:"男"43 44 };45 46 });47 48 app.controller("myCtrl1",function($rootScope){49 $rootScope.name = "hahaha" ;50 });51 52 </script>53 </html>
## 學習時候的筆記,可能會有一些錯誤的地方,歡迎各位的批評指點。 反思,複盤,每天收穫一點---------------------期待更好的自己 # |
以上是AugularJS基礎入門與實踐的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5全新的網路格局下一篇:html5全新的網路格局

