分享行動端網頁寬度值實例代碼
- 零下一度原創
- 2017-06-29 11:13:172166瀏覽
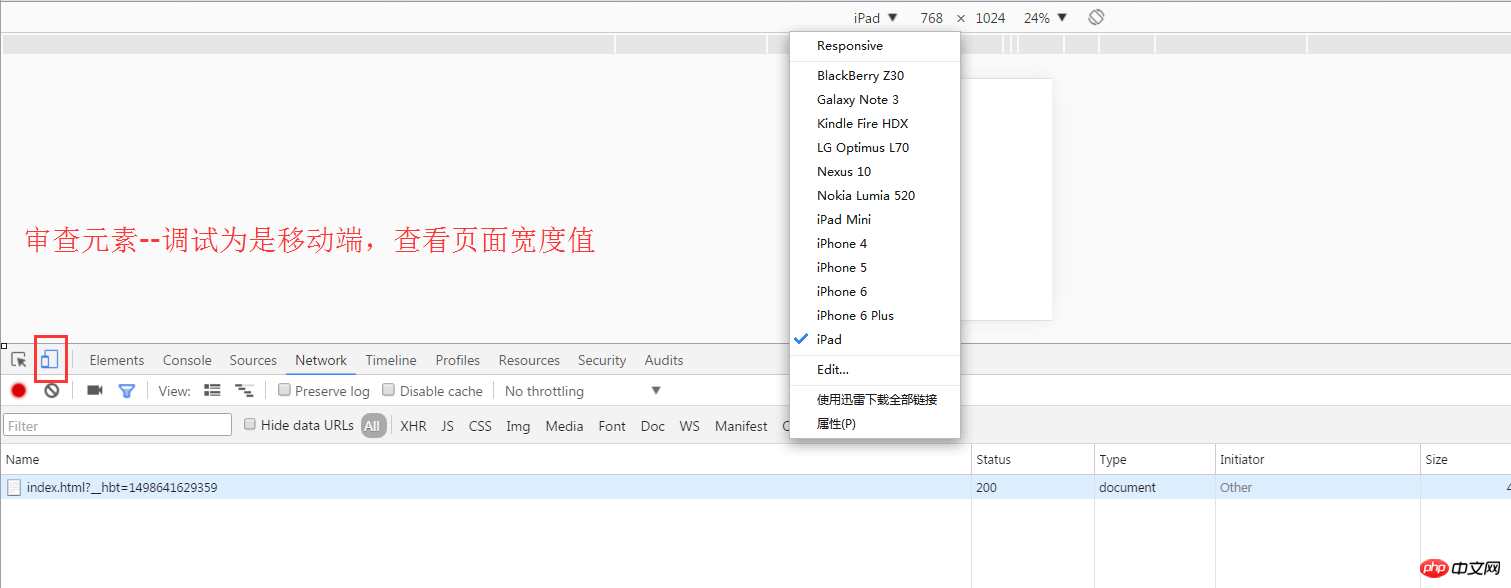
行動裝置網頁寬度值(未加meta viewport標籤):
iphone:980px
Galaxy(蓋樂世):980px
#Nexus:980px
blackberry(黑莓):980px
LG:980px
Nokia:980px
kindle:1600px
ipad:980px
##iPad pro:1024px
測試程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

基本上都是980px,除了ipad pro特殊。
以上是分享行動端網頁寬度值實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:C中字串的定義方法及說明實例下一篇:C中字串的定義方法及說明實例

