css中z-index的不一樣的用法
- 巴扎黑原創
- 2017-06-28 09:33:491645瀏覽
大多數的CSS屬性都很容易使用。常常,當您對標記語言的元素使用CSS屬性時,產生的結果會隨著您刷新頁面而立即呈現。而有些CSS屬性,卻會有一些複雜,只能在給定的環境下才會運作。
Z-index屬性便屬於上面所說的後面的那一組。 Z-index無疑的比其他任何屬性都會頻繁的導致(相容性)上的混亂和(開發者心理上)的挫敗感。但滑稽的是,一旦你真正理解了Z-index,你會發現它卻是一個非常容易使用的屬性,並且會為解決很多layout方面的挑戰提供強有力的幫助。
在這篇文章裡,我們會準確的說明究竟什麼是Z-index,為什麼它會這麼不為人所了解,並一起討論一些關於它的實際使用中的問題。我們同時會描述一些會遇到的瀏覽器間的差異,那些存在於已有版本的IE及Firefox瀏覽器中的獨特問題。這篇關於Z-index屬性的全透視文章將會為那些有著良好基礎的開發者在使用Z-index屬性時提供強大的自信心及強有力的幫助。
這是什麼?
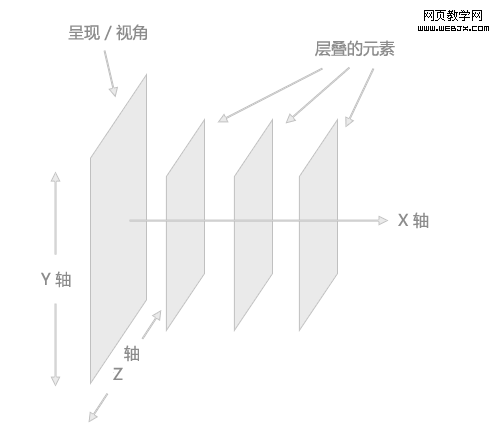
Z-index屬性決定了一個HTML元素的層疊層級。元素層疊等級是相對於元素在Z軸上(與X軸Y軸相對對照)的位置而言。一個較高的Z-index值意味著這個元素在疊層順序中會更靠近頂部。這個層疊順序沿著垂直的線軸被呈現。

為了更清晰的描述Z-index是如何運作的,上面的這張圖片誇大展示了層疊元素在視覺位置上的關係。
自然的層疊順序
在一個HTML頁面中,自然的層疊順序(也就是元素在Z軸上的順序)是由很多因素決定的。下面的是一個列表,它展示的列表項目是處於一個層疊環境(stacking context,暫時未找到合適的漢語翻譯,應該是指層疊的元素所處的那個層疊的環境)中,這些項是處於這個層疊環境的底部的。這個清單中的項目都沒有被賦予Z-index屬性。
元素的背景和邊框會建立一個stacking context
引用:
·具有負值的stacking contexts元素,按照出現的先後順序排列(越靠後層級越靠上)
·沒有被定位,沒有浮動的塊級元素,按照出現的先後順序排列
·沒有被定位,浮動的元素,按照出現的先後順序排列
·內聯元素,依照出現的先後順序排列排列
·被定位的元素,按照出現的先後順序排列
Z-index 屬性,當被正確使用的時候,會改變自然的層疊順序。
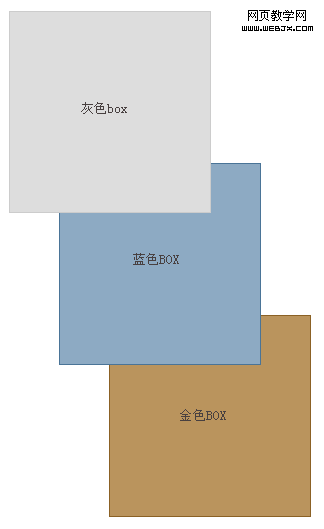
當然,除非元素已經被定位按照互相交疊的形式展現,否則元素的層疊順序並不會特別的明顯。下面的,負邊距的BOX被拿來展示,用來說明自然的層疊順序。

上面的BOX被定義了不同的背景和邊框色,並且後兩個是交錯的並且定義了負值的頂部邊距,所以我們可以看到自然的層疊順序。灰色的BOX在標記中位於第一位,藍色的BOX位於第二位,金色的排在第三。應用的負邊距明確的顯示這個事實:這些元素未被設定Z-index 屬性;它們的層疊順序是自然的,或者是預設的,複合規則的。產生交錯的現像都是因為負值的邊距。
為什麼它會產生混亂?
即使Z-index並不是一個難以理解的屬性,但它卻會因為錯誤的假設而使許多初級的開發人員陷入混亂。混亂發生的原因是因為Z-index只能工作在被明確定義了absolute,fixed或relative 這三個定位屬性的元素中。
為了證明Z-index只能工作於被定位了的元素中,這裡有相同的三個BOX,它們應用了Z-index屬性來嘗試打破他們自然的層疊順序。

灰色的BOX具有「9999」的Z-index值,藍色的BOX有「500」的Z-index值,金色的有「1 ”的Z-index值。合乎邏輯的,你會認為這三個BOX的層疊順序會倒過來。但事實卻不是這樣,因為這些元素都沒被設定position屬性。
下面是同樣的三個BOX,分別都被設定了position: relative,他們的Z-index值還是按照上面那段設定。

現在的結果是我們所期待的了:這些元素的層疊順序實現了反向;灰色的BOX覆蓋在藍色之上,藍色的覆蓋在金色之上。
語法
#grey_box {
width: 200px;
height: 200px;
order: solid 1px #cc
: #ddd; position: relative; z-index: 9999;
}
#blue_box {
width: 200px; border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 500; # height: 200px;
border: solid 1px #8b6125;
background: #ba945d; ##努一下,Z-index屬性只能工作於那些被定義了position屬性的元素中。這並沒有被足夠的重視,尤其是對於那些新手。
運用
JavaScript
如果你希望透過JavaScript為一個元素動態的加上Z-index 屬性,其語法同其他大部分CSS元素能被訪問類似,就是使用“駝峰命名法”取代CSS屬性中的連字符,就像下面的代碼展現的那樣。
var myElement = document.getElementById(”gold_box”);
myElement.style.position = “relative”;
myElement.style.zIndex = “9999″;
在IE 和Firefox中的不當解析(相容性問題)
在某些特定的情況下,關於Z-index 屬性的解析會在IE6、IE7以及Firefox2版本中存在一些小小的前後矛盾。
IE中的
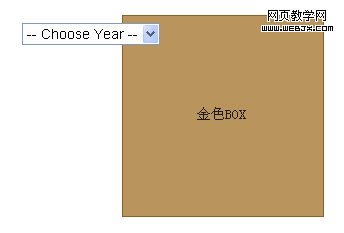
這個IE6的BUG導致了許多覆蓋在
下拉選單
在彈出下拉選項時失敗的問題。一個解決方法是
暫時隱藏