css z-index層重疊順序實例詳解
- 巴扎黑原創
- 2017-06-28 09:31:421675瀏覽
DIV層、span層等html標籤層重疊順序樣式z-index#,平常我們使用較少,但也會難免會碰到CSS z-index使用。接下來divcss5介紹z-index從基本屬性到設定物件的層疊順序、重疊順序,從基礎語法到應用案例教學來講解學習z-index。
一、z-index語法與結構
z-index 跟具體數字
如:
div{z-index:100}注意:z-index的數值不跟單位。
z-index的數字越高越靠前,且值必須為整數和正數(正數的整數)。
二、z-index使用條件
Z-index在使用絕對定位 position:absolute屬性條件下使用才能使用。通常我們會讓不同的物件盒子以不同順序重疊排列,我們就是要z-index樣式屬性。
三、z-index應用案例
為了方便觀察z-index樣式屬性,我們設定3個DIV盒子,分別設定不同css背景顏色,設定相同CSS高度、CSS寬度。分別設定背景顏色為黑色、紅色、藍色。 CSS width為100px,css height為50px
1、案例css程式碼
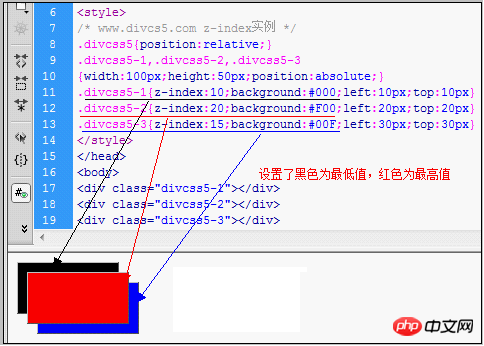
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2、html程式碼片段
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
3、z-index案例截圖

div css z-index重疊順序案例截圖
Z-index樣式實作實例案例
案例說明:
三個盒子都使用了絕對定位屬性position:absolute樣式,並且設定相同的高度和寬度樣式。為了方便觀察我們使用left、right屬性並賦予不同值,讓其錯落有致。
Divcss5-1盒子背景為黑色,z-index:10
Divcss5-2盒子背景為紅色,z-index:20
Divcss5-3盒子背景為藍色,z-index:15
為可以看見第一個盒子z-index:10,所以重疊在最下層,而第二個盒子z-index:20,值最大所以最上層重疊,第三個盒子設定z-index:15,居中。
四、z-index總結
我們使用z-index重疊順序樣式,在實際DIV+CSS佈局時候我們需要絕對定位樣式,並且可以使用left、right進行定位,透過不同z-index值實現層重疊順序排列。
以上是css z-index層重疊順序實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

