CSS position屬性在程式碼中的應用
- 怪我咯原創
- 2017-06-22 09:34:341349瀏覽
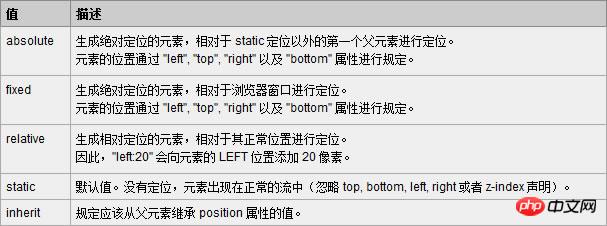
目前幾乎所有主流的瀏覽器都支援position屬性("inherit"除外,"inherit"不支援所有包含IE8和先前版本IE瀏覽器,IE9、IE10還沒測試過),以下是對position五個值的解釋:

其中absolute和relative是最常用的,fixed用得也比較多(其中IE6並不支援fixed )。
1、absolute(絕對定位)
absolute是生成覺對定位的元素,脫離了文字流(即在文件中已經不佔據位置),參考瀏覽器的左上角透過top,right,bottom,left(簡稱TRBL) 定位。可以選取具有定位的父級物件(下文將說到relative與absolute的結合使用)或是body座標原點來定位,也可以透過z-index進行層次分級。 absolute在沒有設定TRBL值時是根據父級物件的座標作為始點的,當設定TRBL值後則根據瀏覽器的左上角作為原始點。具體案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.div1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.div2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:absolute定位测试</div>
</div>
</body>
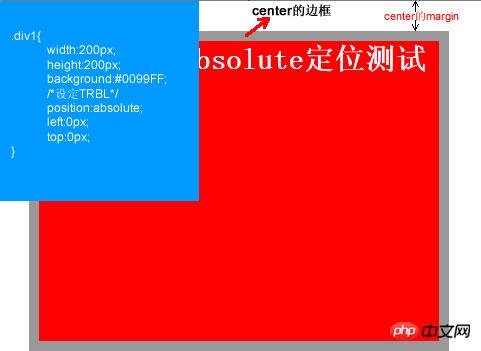
</html>這段程式碼產生的效果如下:

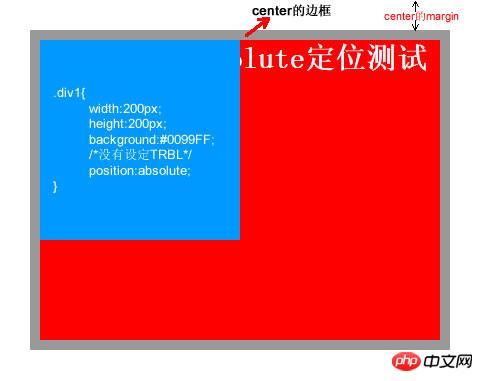
這是設定TRBL之後的效果(設定TRBL以瀏覽器左上角為原點),當沒有設定TRBL時(沒有設定TRBL是以父級物件的座標為原點),即將p1改成如下程式碼時
.div1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
} 則效果如下:

# 2、relative(相對定位)
relative是相對的意思,顧名思義就是相對於元素本身在文檔中應該出現的位置來移動這個元素,可以透過TRBL來移動元素的位置,實際上該元素仍然佔據文檔中原有的位置,只是視覺上相對原來的位置有移動。具體案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.div1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.div2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:relative定位测试</div>
</div>
</body>
</html>程式碼產生的效果如下:

3、relative與absolute的結合使用
在網頁設計時經常會用到浮動來對頁面進行佈局,但是浮動所帶來的不確定因素卻很多(例如:IE瀏覽器的兼容問題)。相對來說,在有些佈局中定位使用會更加簡單、快捷、兼容性更好(relative與absolute相結合來使用),下面透過網頁中的一個實例(網頁中的head部分)進行說明,具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,div,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<div id="warp">
<div id="head">
<div class="logo"><img src="img/logo.jpg" /></div>
<div class="head_pic"><img src="img/head_pic.jpg" /></div>
<div class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</div>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div id="main"></div>
<div id="foot"></div>
</div>
</body>
</html>效果如下圖:

#在上述程式碼中首先是給head設定relative定位,那麼可以看到裡面所有的子元素在設定absolute後都會相對head進行定位,而不是相對body定位。這樣相對於用浮動來說就簡單方便了很多,也不需要擔心相容問題。
以上是CSS position屬性在程式碼中的應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

