CSS position屬性有什麼用
- 怪我咯原創
- 2017-06-22 09:29:381663瀏覽
position是CSS中非常重要的屬性,透過position屬性,我們可以讓元素相對於其正常位置,父元素或瀏覽器視窗進行偏移。 postion也是初學者容易無法搞清楚狀況的屬性,本文將從最基礎的知識講起,談談關於positon屬性的一些理論與應用。
基礎知識
postion屬性我們成為定位,它有4個不同類型的定位,這些類型會影響元素的產生方式,下面我們詳細說明position屬性。
position四種類型
(1)static
static是position屬性的預設值,預設情況下,區塊級元素和行內元素按照各自的特性進行顯示
(2)relative
relative翻譯成中文稱相對定位,設定了這個屬性後,元素會根據top,left,bottom,right進行偏移,關鍵點是它原本的空間仍然保留。我們看下面範例:
HTML程式碼
<div class="relative"> </div> <div></div>
CSS程式碼
div { background: #0094ff; width: 250px; height: 100px; }
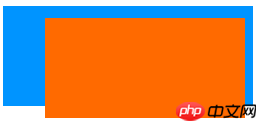
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }效果圖

CSS position屬性有什麼用

# #在這個例子中,p.relative相對定位,並且left設定為20px,left設定為50px,其相對於父元素進行偏移,並且原本的空間也佔據著,下面的元素並不會頂替上去。
(3)absolute元素設定成absolute後會脫離文件流,並且不佔有原本的空間,後面的元素會頂替上去,而且不論元素是行內元素還是區塊級元素,都會生成一個區塊級框,也就是例如行內元素span設定了absolute後就可以設定height和width屬性了。看下面範例:
HTML程式碼
<span class="absolute"> </span> <div></div>
CSS程式碼
div { background: #0094ff; width: 250px; height: 100px; }
.absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }效果圖

#如圖所示,span標籤被設定成
絕對定位,就可以設定height和width屬性,而且不佔有原本的空間,後面的p元素會頂替上去。
(4)fixed
fixed的表現方式類似於absolute,但是相較於absolute相對於不確定的父元素進行偏移,fixed就是相對於瀏覽器視窗進行偏移
1.根元素的包含區塊,根元素一般是html元素,有些瀏覽器會使用body作為根元素,大多數瀏覽器,初始包含區塊是一個視窗大小的矩形
2.非根元素的包含區塊,如果該元素的position是relative或static,它的包含區塊是最近的區塊級框,表的單元格或行內區塊的內容邊界我們舉例進行說明, HTML程式碼
HTML程式碼
<div>
我是父级元素的内容
<div class="relative">
相对定位元素
</div>
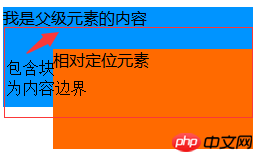
</div>CSS程式碼
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }效果圖
<div class="absolute">
相对于初始CSS position屬性有什麼用定位
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位
</div>
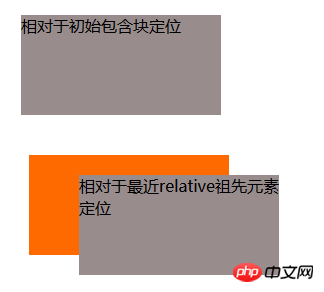
</div>###CSS程式碼###div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }## #效果圖###############基本的絕對定位##########如圖所示,有兩個絕對定位元素,第一個元素沒有position不是static的祖先元素,所以它的包含塊是body,根據body進行偏移,###第二個絕對定位元素設定了一個relative的父元素,它根據父元素進行偏移。 ###CSS position屬性有什麼用
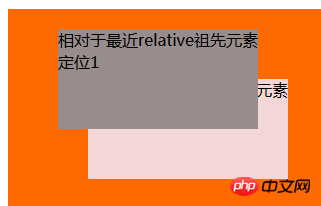
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位1
</div>
<div class="absolute light">
相对于最近relative祖先元素定位2
</div>
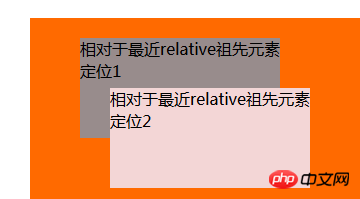
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
.light { background: #f3d6d6; top: 70px; left: 80px; }效果图

CSS position屬性有什麼用
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
CSS position屬性有什麼用
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
固定定位
fixed定位很简单,类似与absoulte,但是它的CSS position屬性有什麼用就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
相对定位
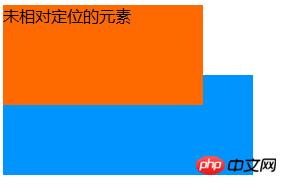
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
<div class="no-relative">
未相对定位的元素
</div>
<div class="minus-margin">
负margin元素
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.no-relative { background: #ff6a00; width: 200px; height: 100px; }
.relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
.minus-margin { margin-top: -30px; }效果图

CSS position屬性有什麼用
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
CSS position屬性有什麼用
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的CSS position屬性有什麼用了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其CSS position屬性有什麼用。
应用举例
position的应用非常频繁,下面我来说说常见的一些场景:
CSS position屬性有什麼用
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
CSS position屬性有什麼用
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
<div class="product">
我是产品
<span class="hot">
热卖
</span>
</div>CSS代码:
.product { width: 150px; height: 150px; background: #0094ff; position: relative; }
.hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

CSS position屬性有什麼用
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框
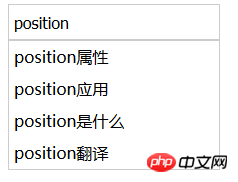
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
CSS position屬性有什麼用
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
<input class="search-box" type="text" placeholder="请输入关键字" value="position" />
<ul style="left:58px;">
<li>position属性</li>
<li>position应用</li>
<li>position是什么</li>
<li>position翻译</li>
</ul>CSS代码
.search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
ul, li { list-style-type: none; }
ul { border: 1px solid #ccc; width: 210px; position: absolute; }
li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
当然position的应用还有很多,比如布局,比如fixed可以用来做固定导航菜单,网页右下角的固定菜单等,有兴趣的同学可以自行查找相关资料进行学习。
總結
position屬性是一個容易讓初學者迷惑的屬性,尤其是absolute和relative的應用。要用好它們,首先要從absolute和relative的基本特性開始了解,理解了他們的特性之後應用起來就得心應手了,了解基本原理後,多多寫幾個例子從實踐中去體會它們的特性,慢慢的就會熟悉了。
以上是CSS position屬性有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

