關於印刷的10篇文章推薦
- 黄舟原創
- 2017-06-14 09:10:232825瀏覽
響應式網頁設計是針對多螢幕問題的一個很好的解決方案,但從印刷的角度來看有點困難。沒有固定的頁面尺寸,沒有毫米或英寸,沒有任何的物理限制,無從下手。為了desktop和mobile單獨使用像素設計的方法也成為了過去,因為越來越多的設備都可以打開網站。因此,我們需要弄清楚響應式網頁設計的一些基本原則,接受流體網頁,而不是與之相抗。 1.響應式 vs 自適應網頁設計它們看起來似乎是相同的,但事實並非如此。這兩種方法相輔相成,並沒有說哪個是正確的那個是錯誤的,內容決定一切。 2.內容流動隨著螢幕尺寸變小,內容將會佔據更多的垂直空間,而下方的內容就會被接著往下推,這就是所謂的流動。如果你是使用像素和磅來進行設計的,這可能會有點棘手,但是當你習慣了之後,就會變得很有意義了。 3.相對單位畫布大小可以是desktop、mobile或是它們之間的任何尺寸。像素密度也可以有所不同,所以我們需要靈活的、在各種螢幕上

#簡介:響應式網頁設計是針對多螢幕問題的一個很好的解決方案,但從印刷的視角來看有點困難。沒有固定的頁面尺寸,沒有毫米或英寸,沒有任何的物理限制,無從下手。為了desktop和mobile單獨使用像素設計的方法也成為了過去,因為越來越多的設備都可以打開網站。因此,我們需要弄清楚響應式網頁設計的一些基本原則,接受流體網頁,而不是與之相抗。 1.響應式 vs 自適應網頁設計它們看起來似乎是相同的,但事實並非如此。 ...

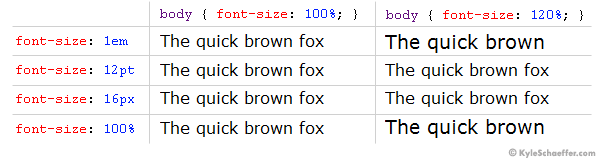
簡介:字體大小是指字在螢幕或印刷媒體上表現出來的大小,將每個字看作方塊,按方塊的對角線長度計算大小,字體大小跟字體顏色一個道理,是網頁必不可少的一個元素,在各個語言開發中,都避免不了字體大小的設置,今天我就給大家關於字體大小設置的相關總結。
3. 響應式網頁設計9個重點

#簡介:響應式網頁設計是針對多螢幕問題的一個很好的解決方案,但從印刷的角度來看有點困難。沒有固定的頁面尺寸,沒有毫米或英寸,沒有任何的物理限制,無從下手。

簡介:Photoshop的濾鏡主要有五個方面的作用:優化印刷圖象、優化WEB圖象、提高工作效率、提供創意濾鏡和創建三維效果。濾鏡的出現,大大增強了Photoshop 的功能,有了濾鏡,我們就可以輕易地創造出十分專業的藝術效果。但Photoshop濾鏡種類繁多,我們該如何選擇實用的Photoshop 濾鏡呢?

簡介:響應式Web設計對於解決多類型螢幕問題來說是個不錯方案,但從印刷的角度來看,其卻存在著許多的困難。沒有固定的頁面尺寸、沒有毫米或英寸,沒有任何物理限制,
6. php實作ocr文字識別

簡介:OCR的百度定義(Optical Character Recognition,光學字元辨識)是指電子設備(例如掃描器或數位相機)檢查紙上列印的字符,透過檢測暗、亮的模式確定其形狀,然後用字符識別方法將形狀翻譯成計算機文字的過程;即,針對印刷體字符,採用光學的方式將紙質文檔中的文字轉換成為黑白點陣的圖像文件,並透過識別軟體將圖像中的文字轉換成文字格式,供文字處理軟體進一步編輯加工的技術。 ...
簡介:初級問題,請前輩們指點
#8. 初級有關問題,請前輩們指點
#9. 優化虛擬化中的IBM DB2 pureScale事務吞吐量
10.
Oracle日常管理的幾點建議簡介:對Oracle日常管理的幾點建議,基於時間點的不完全恢復,需要對控製文件洗腦,撕掉帳本(重做日誌),重新印刷帳本,這是條沒有回
php - 七牛大檔案(PDF,壓縮套件) |容量最大2G |下載較多 是否可行
#########javaScript語言精粹這個是不是印刷錯誤! ######以上是關於印刷的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

