網頁中各種設定字體大小的方法總結
- 零下一度原創
- 2017-06-02 17:26:186657瀏覽
在網頁中常常要對網頁中的字體大小、字體位置進行設置,這篇文章主要為大家詳細介紹透過JS/JQ、CSS設定字體大小的方法總結,希望能夠幫助大家!
字體大小的相關總結
1. 行動裝置最佳字體大小設定
告訴大家一些移動端css單位該怎麼用。 px肯定是不行的,手機有那麼多的尺寸,要寫多少@media。最常用的有兩個單位:
rem是相對於根元素的大小設定的,網頁中的根元素指的是html我們透過設定html的字體大小就可以控制rem的大小,rem單位雖然依舊很簡單了,但是依舊不夠簡單粗暴,還有一種更簡單的,就是vw、vh單位。

#在我們之前的文章中我們介紹了字體大小跟字體顏色一個道理,是網頁必不可少的一個元素,使用字體大小目的在於有區別、有動感、美觀之用,那麼用JS/JQ怎麼實現呢?今天就來介紹關於JS/JQ設定字體大小以及樣式的總結。

#場景:點選一個字母彈出一個modal,把這個字母顯示在modal裡。
4. CSS Fonts (字體) | CSS 線上手冊| php中文網教學

CSS字體屬性定義字體,加粗,大小,文字樣式。
在CSS中,有兩種類型的字體系列名稱:
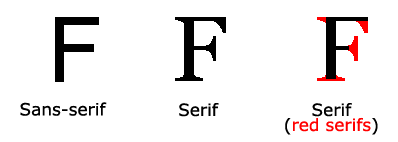
通用字體系列 - 擁有相似外觀的字體系統組合(如"Serif" 或"Monospace")
特定字體系列 - 一個特定的字體系列(如"Times" 或"Courier")

#字體大小是指字在螢幕或印刷媒體上表現出來的大小,將每個字看作方塊,按方塊的對角線長度計算大小,字體大小跟字體顏色一個道理,是網頁必不可少的一個元素,在各個語言開發中,都避免不了字體大小的設置,今天我就給大家關於字體大小設置的相關總結。
理論上,em單位是網路上新的和即將到來的字體大小標準,但在實踐中,百分比單位似乎給用戶一個更一致的和可訪問的顯示。當客戶端設定改變,百分比文字以合理的比例擴展,允許設計師保持可讀性,可訪問性和視覺設計
字體大小的相關問答:
#2. html - css3 transform transition 配合縮放,字體大小變化的問題?
【相關推薦】
#以上是網頁中各種設定字體大小的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

