網頁中字體顏色設定方法的總結
- 零下一度原創
- 2017-06-02 17:27:177195瀏覽
那麼我都知道網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有差別、有動感、美觀之用,同時顏色也是各種網頁的樣式表現元素之一,別急!接下來詳細為大家分別介紹透過html、CSS、JS/JQ進行字體顏色設定的方法。
字體顏色設定的相關總結
那我都知道網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有差別、有動感、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,那麼我們使用JS跟JQ怎麼設定字體顏色呢?別急!接下來我就來介紹如何使用JS/JQ來設定字體顏色總結。
網頁中顏色的運用是網頁必不可少的一個元素,那麼我們今天就來總結一下html和css中字體顏色的設定。

這是一款基於純CSS3的文字發光特效,當我們將滑鼠滑過文字時,文字就會模擬發光動畫,展現出非常酷的發光畫面。另外,由於引用了特殊字體,所以整個文字效果看起來有著3D立體的特效,如果你的網絡無法加載這些字體,可能是由於國外的這個網站被牆的緣故,就像google的字體庫網址被屏蔽那樣。

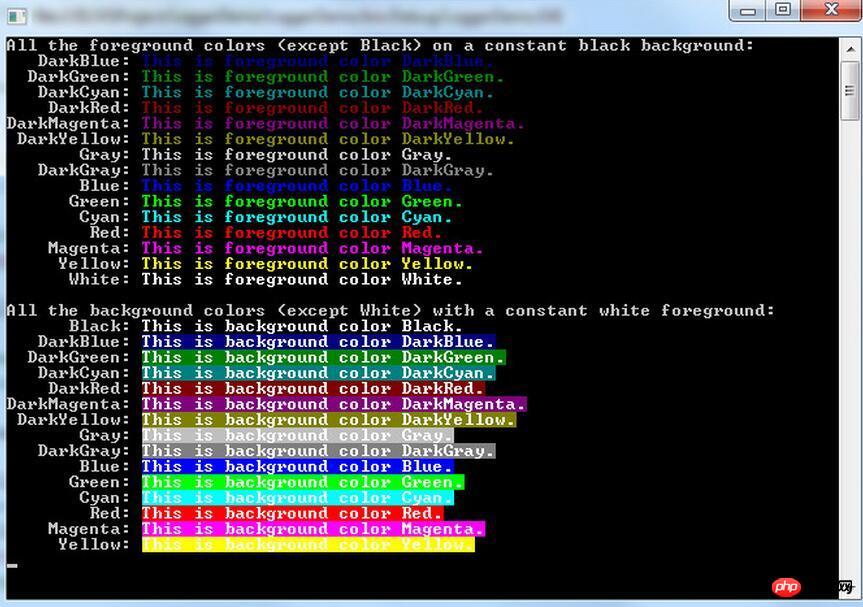
這篇文章主要為大家詳細介紹了C#控制台應用程式中輸出彩色字體的方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文實例為大家分享了C#控制台輸出彩色字體的具體代碼

5. 使用HTML5 Canvas API控製字體的顯示與渲染的方法_html5教程技巧
今天我們開始徵戰一個全新的內容-HTML5 Canvas的文字API!要知道,藝術家通常同時也是個書法家,所以我們要學習寫字,而且是寫出漂亮的字。是不是很意思?
好了,先預告一下Canvas 文字API有哪些。
6. html中設定字體顏色的方法和使用ps取得html準確字體顏色的方法詳解
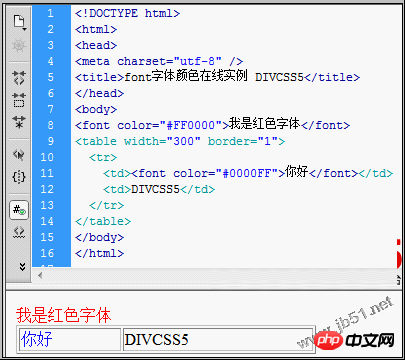
這裡為大家介紹三種字體顏色設定包含HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS獲取準確的顏色值方法。大家平時可以靈活擴充使用對字體、對背景設定顏色值

#字體顏色設定的相關問答:
1. 如何實現字體顏色漸層?
【相關推薦】
2. CSS顏色體系的說明總結
##以上是網頁中字體顏色設定方法的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

