20個為前端開發者準備的文件和指南(2)
- 巴扎黑原創
- 2017-05-27 10:29:552040瀏覽
本週開始,你也許想靜下心來學些什麼新的東西,或者提高一下你在一門特殊計算機語言或者技術的能力。
在四月,我把a collection of useful docs and guides(一些有用的文檔和指南)打包到了一起,那是一個很受歡迎的帖子。自此以後,我又收集了一些。請盡情享受!
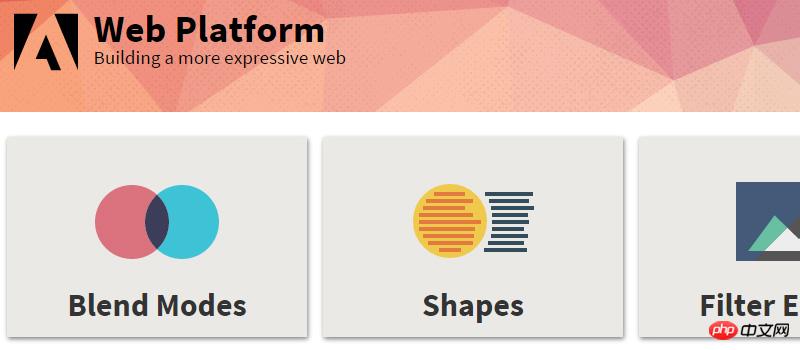
1. Adobe Web Platform Team(Adobe Web Platform團隊)
新設計的Adobe Web Platform網站的網頁平台上有許多新技術的資訊和範例。包括SVG的內容,CSS Regions的內容,Filters的內容,Web Extensions的內容和其他的內容。它們產生的許多新的標準都被Adobe team 新增進了參考手冊裡,因此該網站羅列了一些,你可以透過點擊它們連結到參考手冊和程式碼範例。

2. Flexbox Cheatsheet Cheatsheet(Flexbox(伸縮佈局盒)參考手冊)
# Joni Trythall的參考手冊是在多個參考手冊基礎上製作的,它可以幫助你理解Flexbox(伸縮佈局盒)。它是一個覆蓋了Flexbox(伸縮佈局盒)不同方面的流程圖決策樹,因此透過掃一眼這個圖你就能得到形象化的一切Flebox的知識。在頁面上可以作為一個PNG格式的圖片或一個全尺寸的PDF檔案使用。

3. Flexy Boxes(玩佈局盒)
它是Flebox(伸縮版面盒)展示的地方,並且可以產生對應的程式碼。我喜歡這個上面的所有附加的選項。每個功能的下面都有一個幫助說明,而且你也可以選擇使用RTL編寫模式,產生舊程式碼,同時也可以不用前綴來觀察只有標準CSS版本的程式碼。
RTL介紹連結位址:http://baike.sogou.com/v4890574.htm?fromTitle=RTL

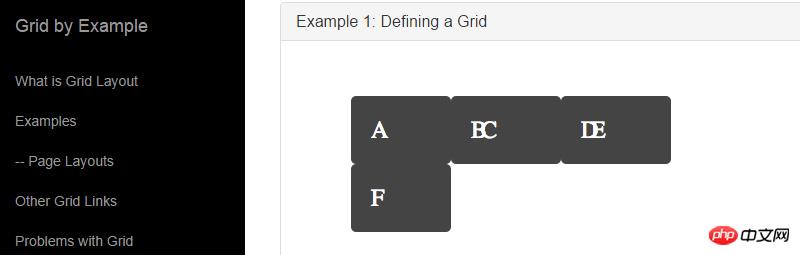
# 4. Grid by Example
它是由Rachel Andrew製作的擁有大量資源的文檔,它覆蓋了CSS Grid Layout Module(CSS網格佈局模組)的可用範例。包括很多相關的外部鏈接,同時羅列了覆蓋了說明書的不同部分,並且有可視的示例。

5. CSS Guidelines(CSS指南)
Harry Roberts製作的,它的目標是「為理性編寫可管理和可擴展的CSS程式碼而提供有用的建議和指導」。這裡有許多適合不同CSS開發者等級的內容。

6. Foundation 5 Cheat Sheet
它是只有一頁(雖然是一個很長的頁)的參考站點,可以快速地查看到類名在ZURB流行的前端框架的不同部分的使用。我喜歡它在頁面上直接包括示例部分,並且在每個部分旁邊都有必要的預先定義好的類別列出來。

7. Cheetyr
「它是一個便利的手冊和快捷方式的集合,可以用來提高設計者和開發者的工作效率。和InDesign手冊。

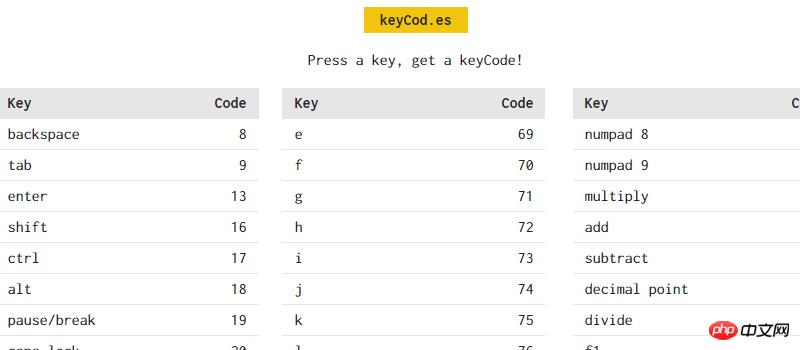
8. keyCod.es
一本簡單快速的手冊,可以幫助你在鍵盤上取得不同鍵的正確鍵值。如果你在你的腳本裡使用event.keyCode或event.which來判斷哪個鍵被使用者按了,手冊遲早會有用的。

9. AngularJS Style Guide(AngularJS樣式指南)
# 「它的出發點是,透過最佳實踐來為AngularJS開發團隊提供融合性。」它實際上有很多的文檔,涵蓋了AngularJS語法超過20個類別。

# 10. Poor Man's Styleguide
# 「它是一個應急式的前端樣式指南,它可以直接被copy(複製),然後貼到你的CMS專案裡。」它提供了在HTML和Markdown裡的所有不同的元素的程式碼,並且在頁面上有所有樣式的顯示效果。
Markdown介紹連結位址:http://baike.sogou.com/v7868944.htm?fromTitle=markdown

## 11. Web Fundamentals(Web 基礎)
它是Google(Google)開發者的」現**發的最佳實踐” 。它涵蓋了很多不同的領域,包括多策略的佈局、表單,而且它甚至有一部分還盈利了。

12. CSS PRE(CSS 預處理)
# 一份“一站式的手冊”,它用來對照不同的CSS預處理。它包括了一個部落格部分,一張對照圖表,和一些Less,Sass,和Stylus的轉換工具的集合。
Less介紹的連結位址:http://lesscss.cn/
Sass介紹的連結位址: http://baike. sogou.com/v73912368.htm?fromTitle=SASs
Stylus介紹的連結位址: http://blog.fens.me/nodejs-stylus-css/


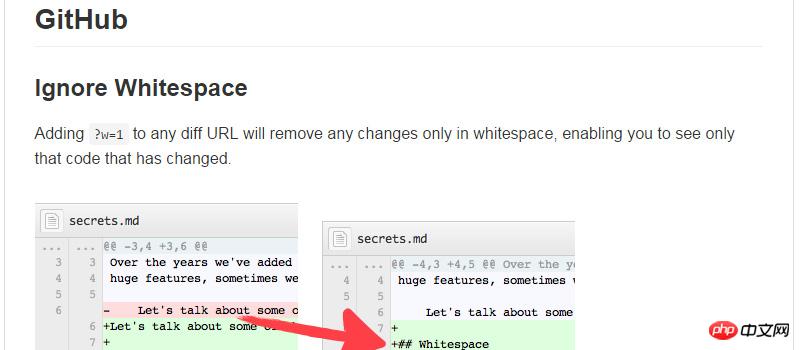
## 13. GitHub Cheat Sheet(GitHub參考手冊)
# 「它是Git和GitHub非常棒的一些功能的清單」。即使你是一個高級的Git/GitHub用戶,在這裡你也可以清楚地找到一些你之前從沒有看到過的東西。

14. HTML Vocabulary(HTML詞彙表)
# 在最後收集裡出現的文檔和”CSS Vocabulary”類似,這個主要關注HTML的不同部分。

15. iOS Human Interface Guidelines(iOS人機介面指南)
# 它在iTunes商店裡可以免費使用。它主要是為iOS app開發者服務的,但是在它上面也有一些常用的UI設計原則的討論,這些對web平台開發者或者設計者來說可能會有些利用價值。遵循設計原則對建立基於web的響應式網站非常有幫助,它可以使你製作的native(本地)app更加可用。

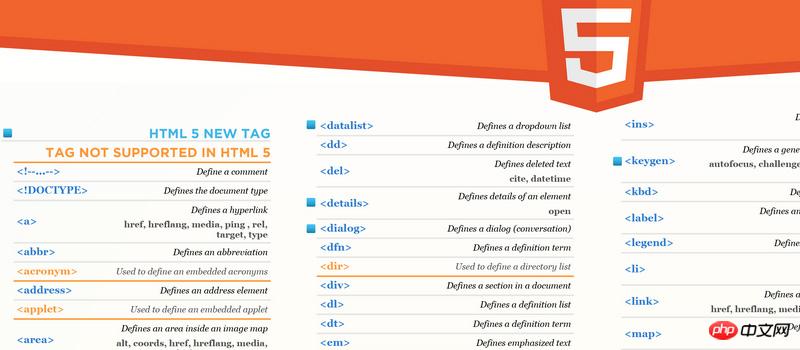
16. HTML5 Cheat Sheet(HTML5參考手冊)
# 它是設計的很漂亮的HTML5標籤的參考手冊。如果你想有一份方便的複印件,它可以以PNG格式的文件或PDF格式的文件打印出來。

17. jQuery Coding Standards & Best Practices(jQuery編碼標準&最佳實務)
#It is a collection of best practices for developers writing jQuery. You may not agree with everything described, but you will undoubtedly find some suggestions worth thinking about.

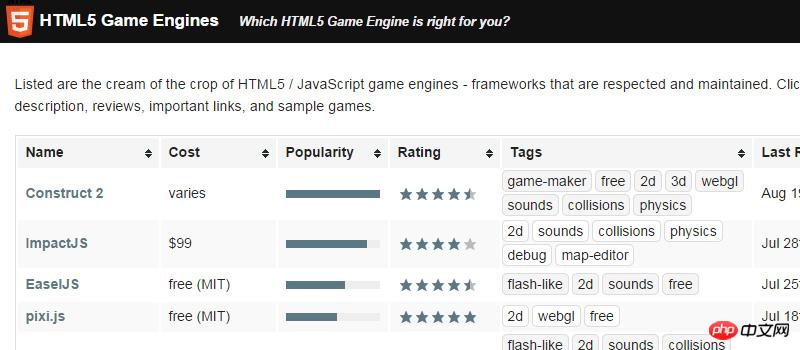
18. HTML5 Game Engines(HTML5 game engine)
It Really good. It compares different libraries for creating HTML5-based games. Each entry comes with extensive descriptions, cost (if any), filter tags, and there's even user star ratings and reviews on the page similar to Amazon's.

## 19. You Might Not Need jQuery(You may not need jQuery)
You may have seen this before, as it was quite popular when it came out. it's a lot of vanilla An overview of JavaScript, equivalent to various jQuery methods. But later in the documentation there will be comments from experienced jQuery developers who will point out why you shouldn't abandon jQuery so quickly.
Vanilla Chinese community link address: http://vanillaforums.cn/

## 20. Airbnb JavaScript Style Guide (Airbnb JavaScript Style Guide)
It is a style guide produced by the website developer of a popular international hotel. You don't have to follow some of the above, but like other style guides, you may be able to pick out some elements and apply them to your own work.

Summarize
If you have written a tool or style guide for mastering some aspect of a front-end language or technology, please share it in the comment area, and maybe I will add it to a future article.
20 documents and guides for front-end developers (1)
以上是20個為前端開發者準備的文件和指南(2)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

