關於CSS3的animate如何實現「...」loading動畫效果(一)
- 黄舟原創
- 2017-05-26 13:15:491846瀏覽
實作如圖所示的點點
提交订单中<span class="ani_dot">...</span>
css程式碼:
.ani_dot {
font-family: simsun;
}
:root .ani_dot { /* 这里使用Hack是因为IE6~IE8浏览器下, vertical-align解析不规范,值为bottom或其他会改变按钮的实际高度*/
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
}
@-webkit-keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
-webkit-animation: dot 3s infinite step-start;
}
@keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
animation: dot 3s infinite step-start;
} 出現的就是如圖所示的結果。
出現的就是如圖所示的結果。
注意點:
1.IE10+以及其他瀏覽器,點點點動畫消失,IE6-IE9是普通的點點文字。2.animate動畫是連續的,但是我們這兒是一幀一幀的,一卡一卡的,不是那麼連續的效果,用到
step-start。 3.上面程式碼也用到了css3的選擇器:root。 :root為IE9+以及其他現代瀏覽器Hack, IE6-7甚至IE8下,inline-block水平元素的vertical-align:bottom解析與inline水平是有差異的,會導致高度撐開,因此,display: inline- block要hack處理。
語法二:動畫(animation)的參數詳解
由於上面用到了animation動畫,這裡詳細介紹下這個animation的參數。
簡介CSS動畫(Animations)簡單說就是在一段固定的動畫時間內暗中在某一頻率內改變其CSS某個或某些值,從而達到視覺上的轉換動畫效果。 Animations的許多方面都是可以控制的,包括動畫運行時間,開始值和結束值,還有動畫的暫停和延遲其開始時間等。
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state>
<' animation-name '>:检索或设置对象所应用的动画名称<' animation-duration '>:检索或设置对象动画的持续时间<' animation-timing-function '>:检索或设置对象动画的过渡类型<' animation-delay '>:检索或设置对象动画延迟的时间<' animation-iteration-count '>:检索或设置对象动画的循环次数<' animation-direction '>:检索或设置对象动画在循环中是否反向运动<' animation-fill-mode '>:检索或设置对象动画时间之外的状态<' animation-play-state '>:检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
animation所有動畫屬性的簡寫屬性,除了 animation-play-state 屬性。 animation-name規定 @keyframes 動畫的名稱。就是@keyframes後面跟著的動畫名稱,本demo本文中名為dot,意思為「點」。 animation-duration規定動畫完成一個週期所花費的秒或毫秒。預設是 0。 animation-timing-function規定動畫的速度曲線。預設是 "ease"。 常見的動畫速度參數:
linear:線性過渡。等同於貝塞爾曲線(0.0, 0.0, 1.0, 1.0)
ease:平滑過渡。等同於貝塞爾曲線(0.25, 0.1, 0.25, 1.0)
- ease-in:由慢到快。等同於貝塞爾曲線(0.42, 0, 1.0, 1.0)
- ease-out:由快到慢。等同於貝塞爾曲線(0, 0, 0.58, 1.0)
- ease-in-out:由慢到快到慢。等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
- step-start:等同於steps(1, start)
- #step-end:等同於steps(1, end)
- steps(979e7f42ea08258251c39ffe96b911f2[, [ start | end ]
]?):接受兩個參數的步進函數。第一個參數必須為正整數,指定函數的步數。第二個參數取值可以是start或end,指定每個步驟的值發生變化的時間點。第二個參數是可選的,預設值為end。
-
cubic-bezier(d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170,
d80b5def5ed1be6e26d91c2709f14170):特定的貝塞爾曲線類型,4個數值需在[0, 1]區間內
animation-delay 規定動畫何時開始。預設是 0。也即是指動畫延時執行時間。 -
animation-iteration-count
規定動畫被播放的次數。預設是 1。當然,我們可以設定2次,3次,依序遞推。還有個無線循環關鍵字 infinite
reverse
- alternate
- :動畫先正常運行再反方向運行,並持續交替運行
- :動畫先反運行再正方向運行,並持續交替運行
animation-fill-mode - #規定物件動畫時間以外的狀態。
- forwards
- :設定物件狀態為動畫結束時的狀態
- :設定物件狀態為動畫開始時的狀態
- :設定物件狀態為動畫結束或開始的狀態,動畫開始之前是"from"或"0%"關鍵影格;動畫完成之後是"to"或"100%"關鍵影格狀態。
animation-play-state - 規定動畫是否正在運作或暫停。預設是
"running"
:暫停。。還有個值paused
三:animation动画实例
实例一使用from to:
p{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /*Firefox*/
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove{
from {left:0px;}
to {left:200px;}
}
@-moz-keyframes mymove { /*Firefox*/
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove{ /*Safari and Chrome*/
from {left:0px;}
to {left:200px;}
}实例二使用百分比:
@keyframes myfirst{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst{ /* Firefox */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst {/* Opera */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
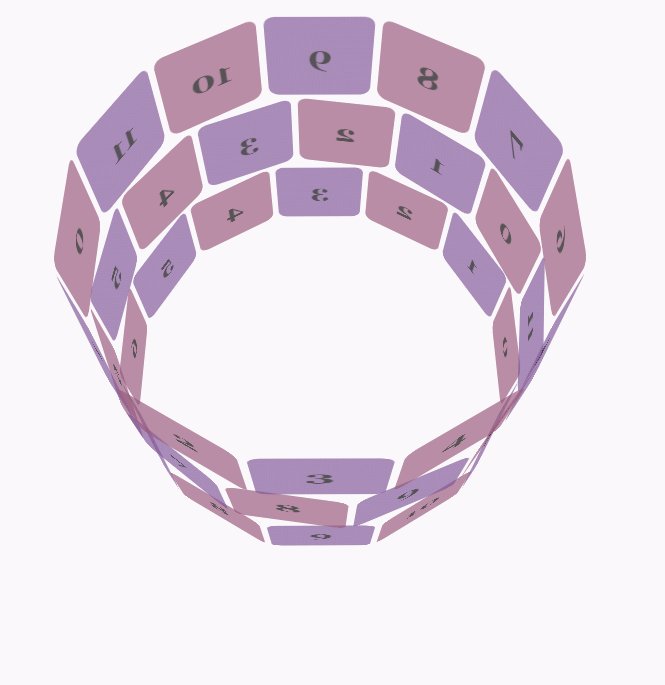
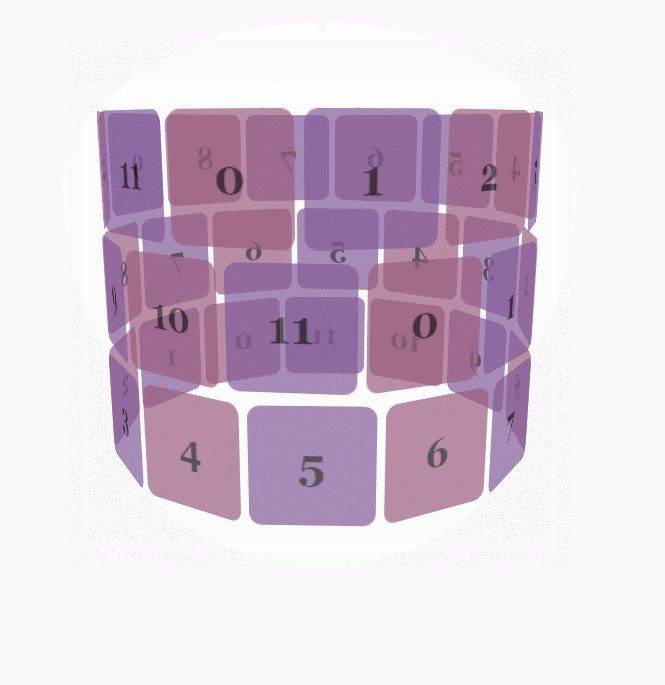
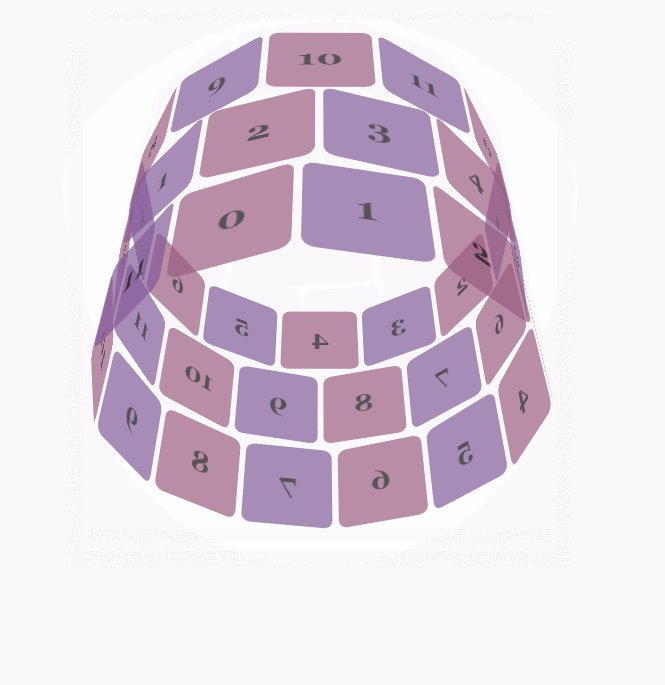
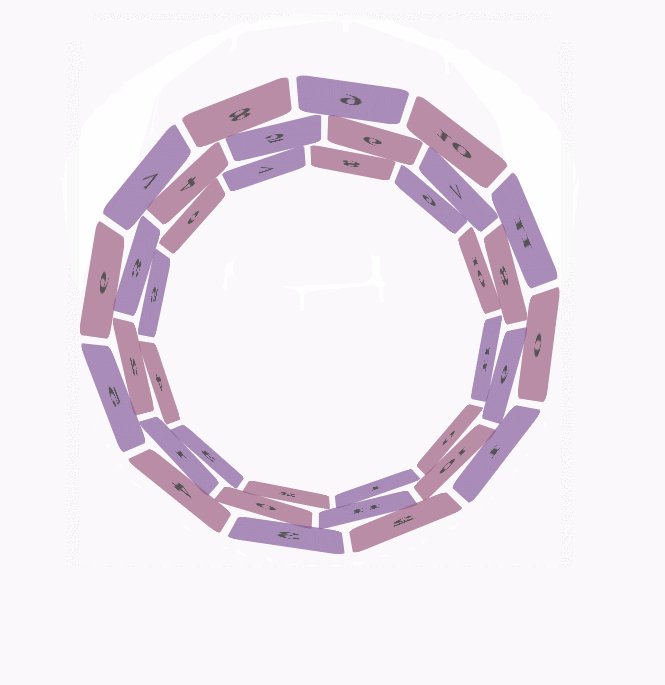
}实例三,利用js+Transform和Animation实现3D动画
只有webkit内核的浏览器才能看到相关3D动画效果。
实现效果如图所示:
css代码:
body {
font-family: 'Lucida Grande', Verdana, Arial;
font-size: 12px;
}
#stage {
margin: 150px auto;
width: 600px;
height: 400px;
-webkit-perspective: 800;
}
#rotate {
margin: 0 auto;
width: 600px;
height: 400px;
-webkit-transform-style: preserve-3d;
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring {
margin: 0 auto;
height: 110px;
width: 600px;
-webkit-transform-style: preserve-3d;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {
background-color: #995C7F;
}
.ring > :nth-child(even) {
background-color: #835A99;
}
.poster {
position: absolute;
left: 250px;
width: 100px;
height: 100px;
opacity: 0.7;
color: rgba(0,0,0,0.9);
-webkit-border-radius: 10px;
}
.poster > p {
font-family: 'Georgia', serif;
font-size: 36px;
font-weight: bold;
text-align: center;
margin-top: 28px;
}
#ring-1 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 5s;
}
#ring-2 {
-webkit-animation-name: back-y-spin;
-webkit-animation-duration: 4s;
}
#ring-3 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 3s;
}
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotateX(0deg); }
50% { -webkit-transform: rotateX(180deg); }
100% { -webkit-transform: rotateX(360deg); }
}
@-webkit-keyframes y-spin {
0% { -webkit-transform: rotateY(0deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(360deg); }
}
@-webkit-keyframes back-y-spin {
0% { -webkit-transform: rotateY(360deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(0deg); }
}html代码:
<p id="stage">
<p id="rotate">
<p id="ring-1" class="ring"></p>
<p id="ring-2" class="ring"></p>
<p id="ring-3" class="ring"></p>
</p>
</p>js代码:
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;
function setup_posters (row){
var posterAngle = 360 / POSTERS_PER_ROW;
for (var i = 0; i < POSTERS_PER_ROW; i ++) {
var poster = document.createElement('p');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}
function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);以上是關於CSS3的animate如何實現「...」loading動畫效果(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

