詳細介紹使用純CSS實現自適應方塊的案例
- 黄舟原創
- 2017-05-26 13:09:441926瀏覽
在處理行動裝置頁面時,我們有時會需要將banner 圖做成與螢幕等寬的正方形以獲得最佳的體驗效果,如Flipbord 的行動頁面:
那麼該怎麼使用純CSS 製作出能夠自適應大小的正方形呢?
方案一:CSS3 vw 單位
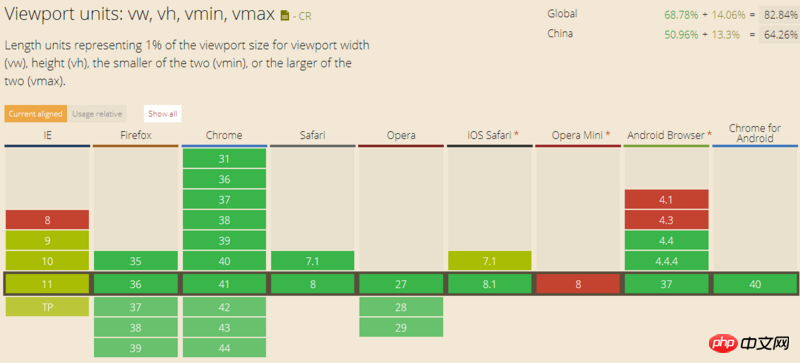
CSS3 中新增了一組相對於視覺區域百分比的長度單位vw , vh, vmin, vmax。其中vw 是相對於視口寬度百分比的單位,1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>, vh 是相對於視口高度百分比的單位,1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>;vmin 是相對當前視口寬高中較小的一個的百分比單位,同理vmax 是相對當前視口寬高中較大的一個的百分比單位。這個單位瀏覽器相容性如下:

利用vw 單位,我們可以很方便地做出自適應的方塊:
<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
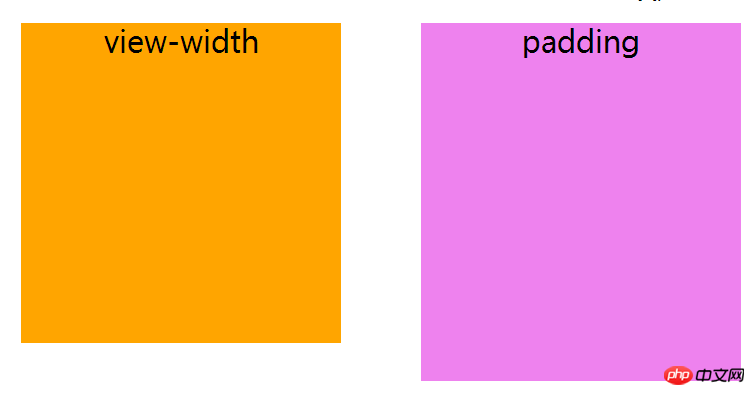
}實現效果
優點:簡潔方便
缺點:瀏覽器相容不好
方案二:設定垂直方向的padding 撐開容器
在CSS 盒子模型中,一個比較容易被忽略的就是<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding 的百分比數值計算。依照規定,margin, padding 的百分比數值是相對 父元素寬度 的寬度計算的。由此可以發現只需將元素垂直方向的一個padding 值設定為與width 相同的百分比就可以製作出自適應正方形了:
.placeholder {
width: 100%;
padding-bottom: 100%;
}實現效果
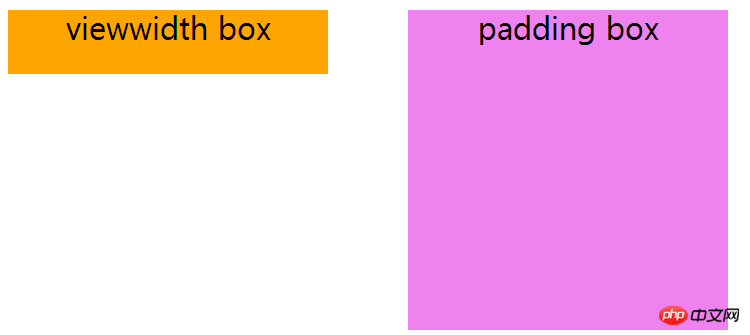
這時一切看起來都很正常,我們試著為容器內增加內容:

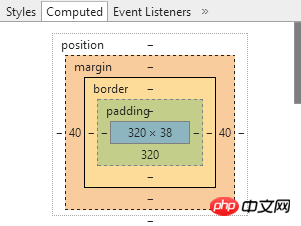
咦?高度怎麼溢出了?我們來看這時的盒子模型:

如圖所示,內容區域佔據了 38px 的高度。為了解決這個問題,我們可以設定容器的高度為0:
.placeholder {
height: 0;
}這種方案簡潔明了,且相容性好;但是除了填充內容後會出現問題以外,還有可能碰上 <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a> 不收縮:DEMO,於是第三種方案來了:
方案三:利用偽元素的margin(padding)-top撐開容器
在方案二中,我們利用百分比數值的padding-bottom#屬性撐開容器內部空間,但是這樣做會導致在元素上設置的max-height 屬性失效:

#而失效的原因是max-height 屬性只限制在height,也就是只會對元素的content height 起作用。那我們是不是能用一個子元素撐開 content 部分的高度,從而使 max-height 屬性生效呢?我們來試試:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}一刷新頁面,啊嘞?怎麼什麼都沒有?
這裡就牽涉到 margin collapse 的概念了,由於容器與偽元素在垂直方向發生了外邊距折疊,所以我們想像中的撐開父元素高度並沒有出現。而因應的方法是在父元素上觸發BFC:
.placeholder {
overflow: hidden;
}註:若使用垂直方向上的padding 撐開父元素,則不需要觸發BFC
實現效果
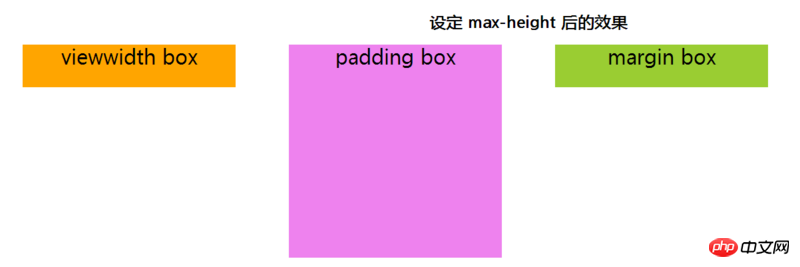
OK,父元素被撐起來了,我們再試一試設定max-height:

絕對定位消除空間佔用。
結語以上就是我目前所想到的三種製作自適應正方形的方案,拋去CSS3 中的視口相對單位,主要利用到margin, padding 的百分比數值相對父元素寬度的寬度計算得出 來製作一個寬高相等、且相對視口寬度自適應的正方形。如果需求是製作相對視口高度自適應的正方形,估計只能用 vh 單位了吧~
以上是詳細介紹使用純CSS實現自適應方塊的案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

