CSS3中的盒子模型與盒子模型屬性box-sizing的詳細介紹
- 黄舟原創
- 2017-05-21 15:48:543073瀏覽
這兩天寫的都是小知識點
因為確實有點忙
雖然很簡單,但是本著全面總結的原則,還是要說一下
今天我來說一下這個CSS中的盒子模型
以及CSS3中可以改變盒子模型的屬性
盒模型是計算元素尺寸的模型規則
在我們CSS中盒模型分成兩種
W3C標準盒模型
正常情況下我們使用的都是這個標準的盒子模型標準盒子模型中元素尺寸使用如下計算方式
元素實際寬度= width + padding(左右內邊距大小) + border(左右邊框大小)
元素實際高度= height + padding(上下內邊距大小) + border(上下邊框大小) 我們設定的width和height屬性其實是元素的content內容區的寬度與高度
設定padding和border之後元素尺寸就會變大
在IE6混雜模式(IE6之前更老的版本)也有自己的盒模型
它的盒模型或許更適合我們理解
我們設定的width與height屬性就是元素的實際寬度與高度
計算公式如下
元素content內容區寬度= width - padding(左右內邊距大小) - border(左右邊框大小)
元素content內容區高度= height - padding(上下內邊距大小) - border(上下邊框大小) 在IE6混雜模式下的盒子模型下
我們設定了width和height之後
元素的寬高就定下來了
設定padding與
margin會使內容區變小
再次強調,IE6 的盒子模型是標準盒模型,而IE6
混雜模式下的盒模型是非標準的還有無論哪種盒模型,都是不包括margin
外邊距的
允許我們規定元素使用哪種盒子模型
兩個屬性值
- content-box 【W3C標準盒子模型】(預設)
- border-box 【IE6混雜模式盒模型】
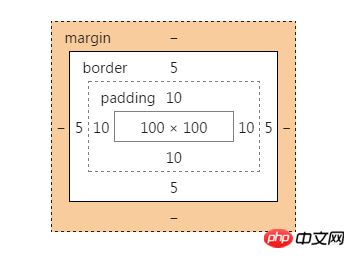
#在我們標準盒子模型下
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}

增加了padding與border後增加了元素的實際尺寸
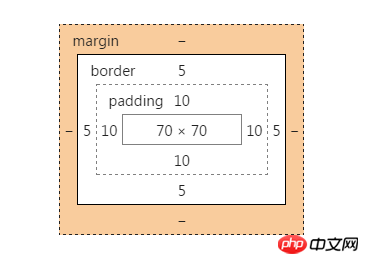
設定box-sizing:border-box來使用IE6混雜盒模型
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
 ##設定padding與border後,內容區的寬度和高度被壓縮為70px*70px
##設定padding與border後,內容區的寬度和高度被壓縮為70px*70px
可以讓我們佈局的時候更有彈性
以上是CSS3中的盒子模型與盒子模型屬性box-sizing的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

