關於CSS3中多列佈局columns的相關屬性
- 黄舟原創
- 2017-05-21 15:46:392131瀏覽
CSS3中增加了可以實現多列佈局的屬性
在此之前的實作很麻煩可能需要各種定位
現在我們只需要一個屬性就可以實現
多列佈局類似於我們的報紙佈局
這樣可以方便讀者觀看
多列數量與多列寬度
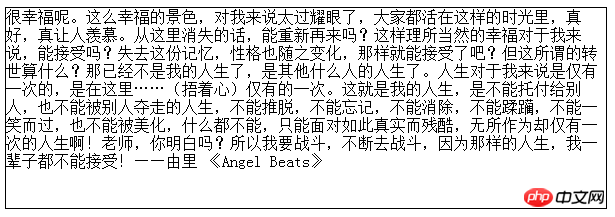
如果一行文字太長的話,我們可能會沒有讀下去的慾望像這樣
<p class="demo">......</p>
.demo { width: 600px; height: 200px; border: 1px solid black;}
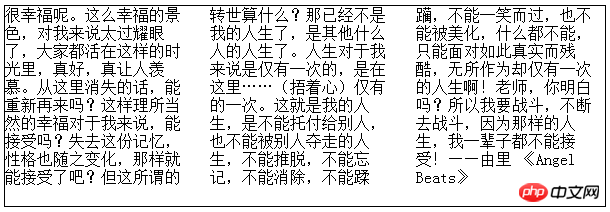
#多列數量column-count可以指定你想要的列數
瀏覽器會自行設定適當的列寬度
.demo { width: 600px; height: 200px; border: 1px solid black; column-count: 3; /*增*/}
#不指定列數也可以使用column-width設定列寬度
和上面的程式碼是等價的
.demo { width: 600px; height: 200px; border: 1px solid black; column-width: 11em; /*改*/}如果你設定的寬度值不足於撐滿整個元素
那麼瀏覽器會盡量使用最大的寬度保證列數撐滿整個元素
比如說上面的11em改為10em,瀏覽器同樣會顯示3列佈局
簡寫的多列語法
column-count與column-width可以合成一個複合屬性columns
可以透過這個屬性設定列寬、列數、或兩者都有
不過一般使用的時候,設定其中一個屬性就能滿足我們的需求
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; /*或者columns: 11em;*/
/*或者columns: 11em 3;*/}列間隔寬度
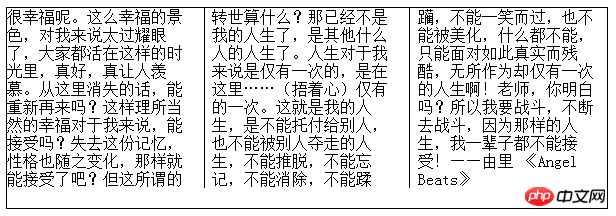
多列佈局列與列之間存在這間隔
預設的間隔是1em
我們可以透過column-gap屬性控制列間隔
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-gap: 2em; /*增*/}注意如果你的列間隔設定的過大, 文字會溢出的
所以應該要配合合適的列數來控制
元素橫跨列
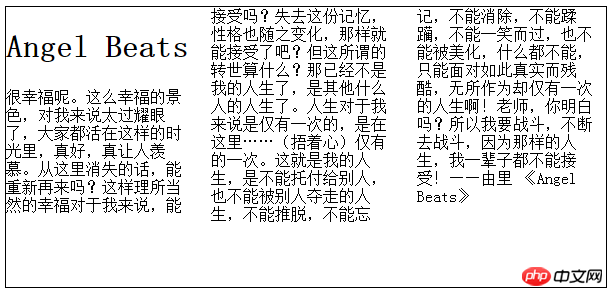
我在文字中加入一個標題元素並且改一下高度
<p class="demo"><h1>Angel Beats</h1>......</p>
.demo { width: 600px; height: 280px;/*改*/
border: 1px solid black; columns: 3;}
預設的情況下,h1元素只是佔在第一列中
如果我想要讓他置頂在多有列之上,怎麼做呢?
對h1元素設定樣式
h1 { column-span: all; <--
text-align: center;}
#column-span可以指定元素橫跨的列數預設屬性值是1
設定為all,可以讓元素橫跨所有列
列間隔樣式
如果你覺得列與列之間只是空格間隔過於枯燥
我們可以透過column-rule堆列間隔設定「規則」
這個屬性是複合屬性,子屬性如下
column-rule-width
column-rule- style
column-rule-color
#有點類似我們設定border屬性
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-rule: 1px solid black;}
這樣列與列之間就用了一個1像素寬的黑色實線
colum-rule-width除了可以設定像素外,
還有三個關鍵字thin、medium、thick設定三種寬度
column-rule-style屬性值有下列關鍵字
#none 無
hidden 隱藏
dotted 點狀
dashed 虛線
solid 實線
#double 雙線
groove 定義3D grooved 規則
ridge 定義3D ridged 規則
#inset 定義3D inset 規則
#outset定義3D outset 規則
CSS3的多列佈局用的比較少
但是最基本的屬性我們還是要知道的
以上是關於CSS3中多列佈局columns的相關屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

