分享一個video標籤無法播放mp4的問題以及解決方案
- 零下一度原創
- 2017-05-19 16:44:385612瀏覽
這篇文章主要為大家介紹了關於解決html5中video標籤無法播放mp4問題的辦法,文中介紹的非常詳細,相信會對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
前言
最近發現了一個問題,在手機錄製了一個1.mp4文件,主流瀏覽器都能正常播放。但使用格式工廠將rmvb檔案轉碼為2.mp4卻不能播放。透過尋找相關的資料終於解決了,以下分享出來供大家參考學習,以下來看看詳細的介紹:
#問題分析

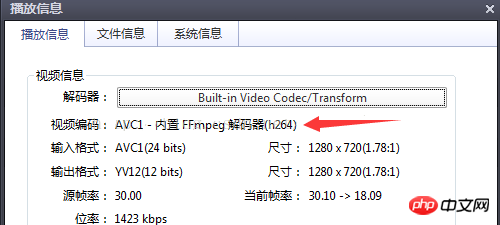
 # #手機錄製的
# #手機錄製的
影片
屬性
:
- 格式化工廠轉碼的影片屬性:
- 先排除程式碼問題,路徑問題,瀏覽器不支援等問題。轉碼後的影片編碼是mp4v,這是不能播放的原因,轉換為AVC(H264)編碼即可。 查閱文檔,關於video標籤所支援的視訊格式和編碼:
編碼的MPEG4檔案
WebM = 帶有VP8視訊編碼和Vorbis音訊編碼的WebM檔案
Ogg =帶有Theora視訊編碼和Vorbis音訊編碼的Ogg檔案
video標籤允許多個source元素,source元素可以連結不同的視訊文件,瀏覽器將使用第一個可識別的格式,這樣可用來解決瀏覽器相容問題。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>【相關推薦】
1. 免費h5線上影片教學
2. HTML5 完整版手冊
3. php.cn原始html5影片教學
4. 分享HTML5製作Banner的實例
######5. ###概述HTML5的強大與未來發展#########6. ###H5 video標籤只能放聲音不能放視訊的解決辦法#########7. ###IIS的MIME未註冊MP4類型,導致無法識別vidoe標籤的解決方案#######以上是分享一個video標籤無法播放mp4的問題以及解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

