對於HTML5應用程式快取Application Cache的知識點詳解
- 巴扎黑原創
- 2017-05-01 14:48:181654瀏覽
什麼是Application Cache
# HTML5引入了應用程式快取技術,意味著web應用程式可進行緩存,並在沒有網路的情況下使用,透過建立cache manifest文件,可以輕鬆的建立離線應用程式。
Application Cache帶來的三個優點是:
# ① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
且主要瀏覽器皆以支援Application Cache,就算不支援也不會對程式造成什麼影響
離線儲存技術
HTML5提出了兩大離線儲存技術:localstorage與Application Cache,兩者各有應用場景;傳統還有離線儲存技術為Cookie。
經過實踐我們任務localstorage應該存儲一些非關鍵性ajax數據,做錦上添花的事情;
Application Cache用來儲存靜態資源,仍然是乾錦上添花的事情;
# 而cookie只能保存一小段文字(4096位元組);所以不能儲存大數據,這是cookie與上述快取技術的差異之一,而因為HTTP是無狀態的,伺服器為了區分請求是否來自同一個伺服器,需要一個識別字串,而這個任務就是cookie完成的,這一段文字每次都會在伺服器與瀏覽器之間傳遞,以驗證使用者的權限。
所以Application Cache的應用程式場景不一樣,所以使用也不一致。
Application Cache簡介
# Application Cache的使用要做兩方面的工作:
① 伺服器端需要維護一個manifest清單
② 瀏覽器上只需要一個簡單的設定即可
<html manifest="demo.appcache">
以範例做說明:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
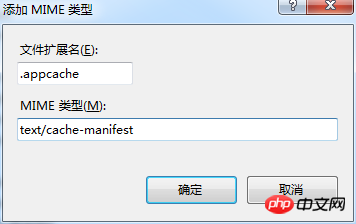
首先我這裡報了一個錯誤:
Application Cache Error event: Manifest fetch failed (404)
# 這個錯誤的原因是:manifest 檔案需要配置正確的 MIME-type,即 “text/cache-manifest”。必須在 web 伺服器上進行配置,不同的伺服器不一樣

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
這樣一來便可以離線應用了,這個時候就算斷網了,那些文件依舊能訪問

# 這裡有一點值得注意,例如這裡不帶/index.html他會將「applicationcache/」緩存,其實這個就是index.html
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)

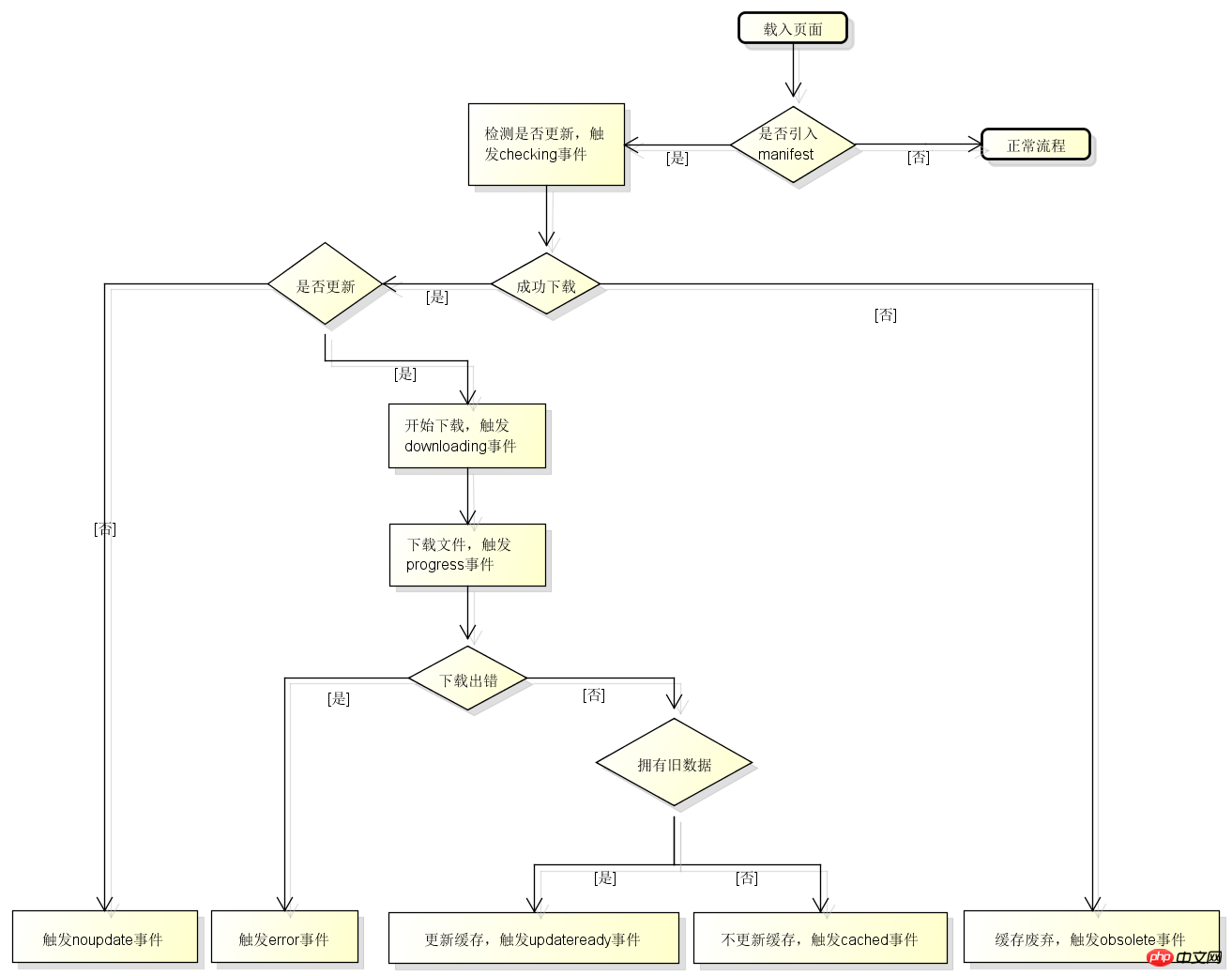
# 如圖所示,HTML5定義了幾個事件點,但是我們一般不會主動使用js去操作什麼,大多數情況下,我們完全依賴瀏覽器的處理即可。
尺寸限制
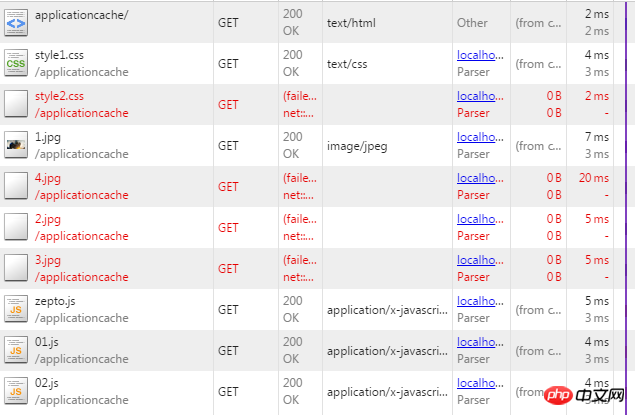
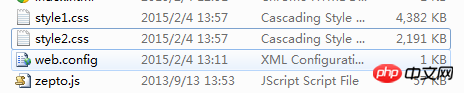
Application Cache的尺寸限制統一在5M,我在這裡做一個測試:
#

# 如圖所示,兩個css檔案依舊超過了5M這個時候
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
如所示,style2已經不能緩存了,這會造成什麼問題呢?
例如我A頻道維護了自己的Application Cache,B頻道也維護了自己的,這個時候A頻道如果使用達到了一個峰值,會導致B頻道所有的緩存失效,所以:
建议Application Cache,存储公共资源,不要存储业务资源
一些問題
# 由更新機制來說,首次更新manifest時,因為頁面載入已經開始甚至已經完成,快取更新尚未完成,瀏覽器仍然會使用過期的資源;瀏覽器是當Application Cache有更新時,該次不會使用新資源,第二次才會使用。這時候update事件中執行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});
由上例可以知道,快取的不只是顯示定義的文件,例如上例中的applicationcache/時便會預設保存index.html為映射的數據,並且包含demo.appcache文件,很多時候會遇到一次文件更新線上老是不更新,這時候隨便在manifest設定檔中做一點修改即可更新。
例如我們將這裡程式碼做一個改變:
<html manifest="demo.appcache"> =>
這時候如果不做demo.appcache的更新的話,緩存將不會更新,原因是index.html被緩存了,檢測的仍然是原始manifest清單
各個頁面統一管理自己的manifest清單,意思是a頁面配置了common.js,b頁面也配置了common.js,意思是a頁面更新後,b頁面的manifest不更改的話,b頁依舊讀取的是舊版的文件,這個有一定道理卻也有一定浪費,需要公共頁面做處理。
總結
從可用性與易用性來說,Application Cache是值得使用的,但是最好是做靜態資源的緩存,真正要實現離線應用還得花更多的功夫呢!
以上是對於HTML5應用程式快取Application Cache的知識點詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

