html 5中使用video元素製作影片播放器
- 零下一度原創
- 2017-05-19 16:48:103789瀏覽
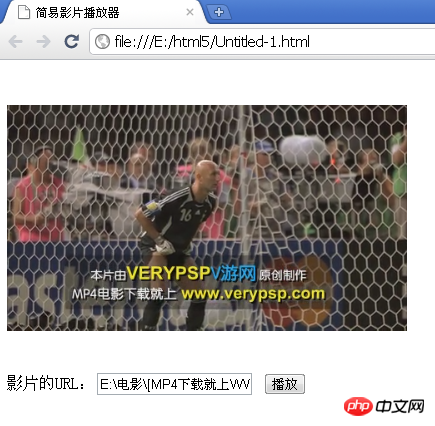
最近在看html5,書名是《html5&API網頁程式設計》,看著書做的demo,這裡使用的是video元素,非常簡單,只要你把影片的地址放在文字方塊中點擊播放按鈕就可以實現影片的播放,當點擊暫停時影片會重新載入。程式碼如下:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
</html>#2. [圖片] QQ截圖未命名.png

相關【相關【相關[推薦】
2. IIS的MIME未註冊MP4類型,導致無法辨識vidoe標籤的解決方法
#以上是html 5中使用video元素製作影片播放器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5 音訊播放圖文實例下一篇:html5 音訊播放圖文實例

