微信小程式富文本支援HTML及markdown解析wxParse Alpha0.1
- Y2J原創
- 2017-05-01 10:32:242869瀏覽
wxParse
微信小程式富文本解析自訂元件,支援HTML及markdown解析,可能是第一個微信小程式富文本解析元件

wxParse.gif
##github位址: github.com/icindy/wxParse
範例
-
cnode版wxParse使用
github位址:github.com/icindy/wechat-webapp-cnode
現況
版本號: Alpha0.1-目前還不太適合直接使用
##目前項目不屬於完整版,只是大概完成了基礎的構思項目,能夠解析基本的html,基礎的markdown。
希望大家能夠發現問題,提交問題,也可以foke提交您的修改程式碼
- 專案目前在只是測試版,需要進一步完善
- 需要完善樣式wxParse,wxss
- #需要加強markdown解析html
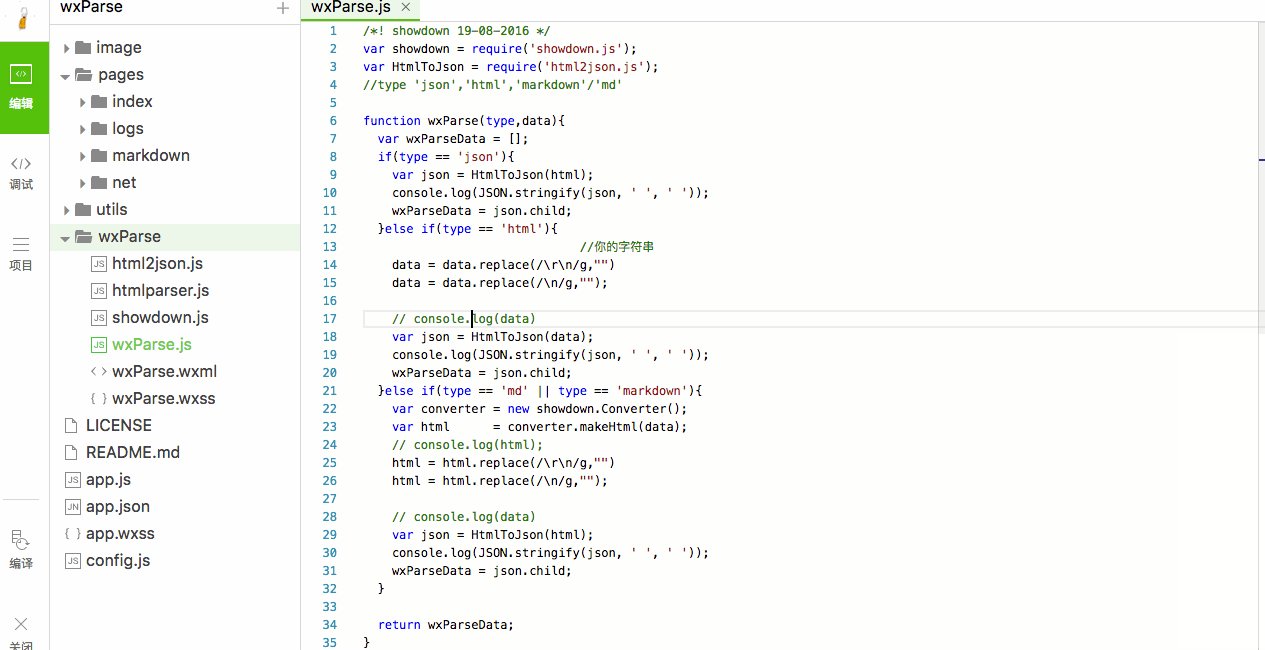
- 組成
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
使用方法 - #複製整個資料夾
wxParse/
到根目錄 - 把樣式檔
wxParse.wxss
引入到您呼叫本外掛程式的作用域喜愛@import "你的路径/wxParse/wxParse.wxss";
在需要使用的模版的x.wxml - 中引入模版檔案
wxParse.wxml
#<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view> - 在對應的js中引入
wxParse.js
檔案var WxParse = require('你的路径/wxParse/wxParse.js');
wxParseData
(必須使用wxParseData),並設定-
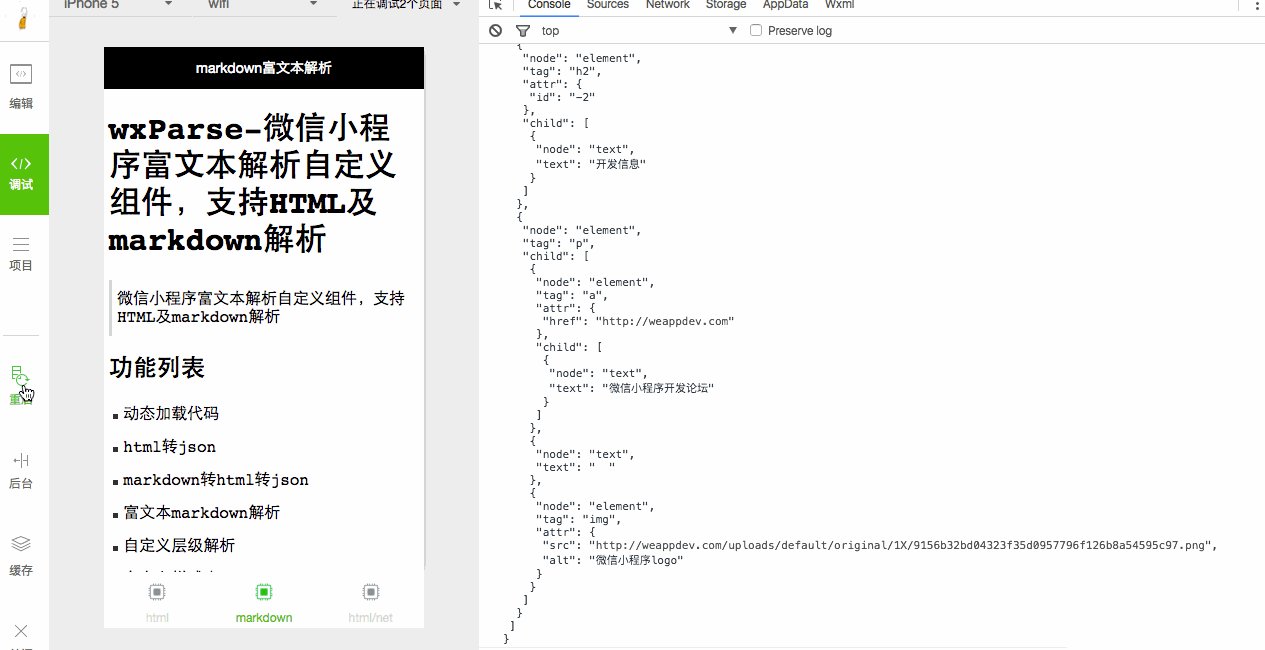
// html解析 onLoad: function () { console.log('onLoad') var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code>开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析 onLoad: function () { console.log('onLoad') var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n' +' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n' +'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n' +'## 文件作用 \n' +' " // wxParse.wxml //用于解析使用的模版 " \n' +'## 开发信息 \n ' +' [微信小程序开发论坛](http://weappdev.com) \n' +' '; var that = this //更新数据 that.setData({ wxParseData:WxParse('md',text) }) }功能列表 - 動態載入程式碼
- html轉json
- markdown轉html轉json
- 豐富文本markdown解析
- 自訂層級解析
- TODO
- 新增更多標籤的解析
- 去重新與自訂樣式
第三方引用-
#html->json html2json
目前沒有找到更好的,感覺解析還是有問題,歡迎提供更好的替代品
以上是微信小程式富文本支援HTML及markdown解析wxParse Alpha0.1的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

