分享一個微信小程式訪問nodejs介面伺服器搭建的教程
- Y2J原創
- 2017-04-27 15:08:105929瀏覽
最近在做微信的應用號小程式開發,小程式的後台資料介面需要https安全請求,所以需要我的nodejs伺服器能夠提供https的支持,現在就將整個https伺服器的搭建過程說一下。
首先,我試了一下以前的過期的證書,在開發者工具裡模擬的時候可以正常訪問接口,在手機裡測試時候微信小程序的wx.request是會報SSL握手失敗的錯誤(request error : request: fail ssl hand shake error),所以只能重新申請一個證書,這裡推薦使用阿里雲的賽門鐵克SSL/TLS 證書,是微信支持的,可以免費申請使用一年。

賽門鐵克SSL憑證申請
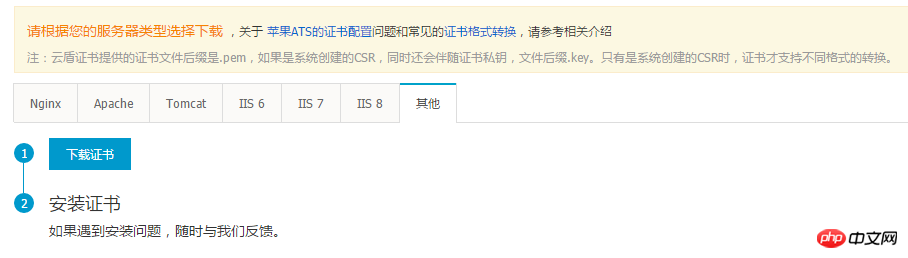
#申請完後審核週期一般在1~3天,就可以下載憑證文件,我們選擇其他類別的憑證

解壓縮出來之後的目錄如下圖,我們需要用到的檔案為第一二個文件,也就是我們的私有秘鑰文件。

然後需要建立我們的https伺服器,這裡用到的是nodejs自帶的https模組
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});這時候要注意,微信的小程式只支援不帶埠的網域接口,不支援IP位址和接口,所以我們需要映射到80埠並綁定備案過的網域才能被微信小程式訪問到。
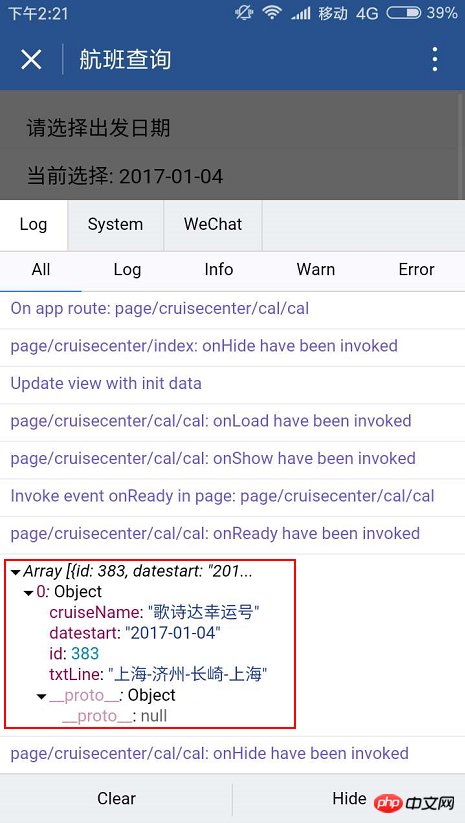
最後我們就可以透過wx.request方法來存取我們的nodejs伺服器介面了。

真機偵錯模式下列印介面資料
以上是分享一個微信小程式訪問nodejs介面伺服器搭建的教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

