HTML5上傳影片無法播放以及相容的解決方法(圖)
- 黄舟原創
- 2017-03-31 11:39:057933瀏覽
一、影片無法播放原因分析
1、路徑不對
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
在images前面不加斜杠,使用相對路徑,不要使用絕對路徑
2、視頻格式不對
解決方法:當前,video 元素支援三種視訊格式:
格式IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
Ogg = 帶有Theora 視訊編碼和Vorbis 音訊編碼的Ogg 檔案
MPEG4 = 附有H.264 視訊編碼和AAC 音訊編碼的MPEG 4 檔案
WebM = 附VP8 視訊編碼和Vorbis 音訊編碼的WebM 檔案
#註:格式必須符合上方三個詳細要求,例如MPEG 4,必須是H.264視訊和AAC音訊。 :在IIS中註冊MP4、ogg、webm類型,以下以MP4為例,ogg和webm以此類推:
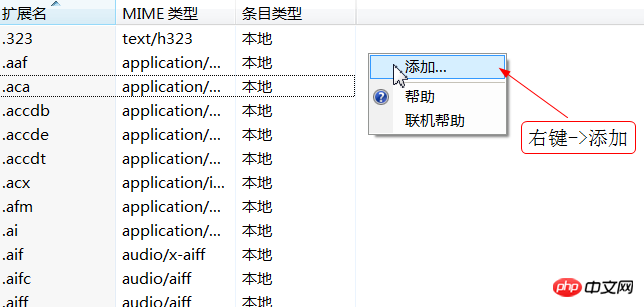
1、在IIS中雙擊MIME類型的圖示
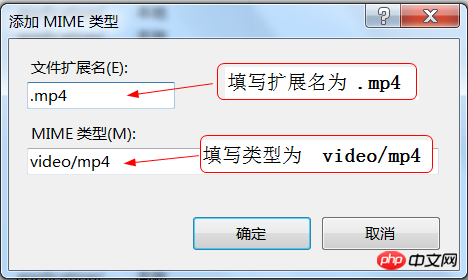
#2、右鍵-》新增IIS不認識的新型別



二、相容解決方法
1、在這種情況下,如果影片格式正確,大部分瀏覽器的相容性結果我們還算滿意,但是IE678不支援它,而人家的用戶至今在中國還是十分龐大的群體,我們就必須想到另外一個解決方案支援它們:
程式碼如下:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>這裡面引入了一些文件,除了flv格式的視頻,還有幾個swf或
js
文件,都是用DW軟體生成的,不想研究標籤的朋友去DW軟體產生就行,如果可以巧妙的融合這兩段程式碼就可以獲得相容所有主流瀏覽器的終極程式碼了。 ##用jquery判斷瀏覽器是否為IE(不用判斷具體IE版本,因為伺服器的原因IE很可能高版本也不通過,暫且IE全部用標籤),依照版本載入不同的標籤,程式碼如下:
#程式碼如下:
<script>
if($.browser.msie){
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1">'+
'<param name="movie" value="FLVPlayer_Progressive.swf" />'+
'<param name="quality" value="high" />'+
'<param name="wmode" value="opaque" />'+
'<param name="scale" value="noscale" />'+
'<param name="salign" value="lt" />'+
'<param name="FlashVars" value="&MM_ComponentVersion=1&
skinName=public/swf/Clear_Skin_3&streamName=public/video/test&autoPlay=false&autoRewind=false" />'+
'<param name="swfversion" value="8,0,0,0" />'+
'<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->'+
'<param name="expressinstall" value="expressInstall.swf" />'+
'</object>');
}else{
document.write('<video width="602px" height="345px" controls="controls">'+
'<source src="public/video/test.mp4" type="video/mp4"></source>'+
'<source src="public/video/test.ogg" type="video/ogg"></source>'+
'your browser does not support the video tag'+
'</video>');
}
</script>
不要忘記在寫這段程式碼之前引入jquery檔案 到此為止,就可以編寫相容所有瀏覽器的HTML影片程式碼了。 2、JS庫
html5media就是一個能讓這兩個標籤在舊版IE瀏覽器
中全面相容的JavaScript
###類別庫###。 ######html5media是一個很給力的JavaScript類別函式庫,它不依賴任何JavaScript###框架###。使用了html5media之後,當瀏覽器不支援Html5時,它將會自動切換成Flash模式的Flowplayer播放器。雖然,目前web播放器很多,但處理程式碼上並不簡潔。 ######使用html5media讓IE6/7/8瀏覽器支援HTML5的audio和video標籤###1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
以上是HTML5上傳影片無法播放以及相容的解決方法(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

