詳解CSS從條紋邊框的實現盒子模型的方法
- 高洛峰原創
- 2017-03-24 09:53:521400瀏覽
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的CSS 屬性,趕緊去補習一下吧。
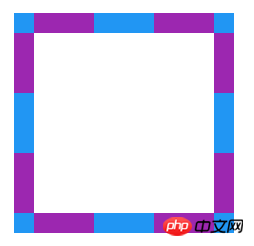
2、類似下面這個圖形,只使用一個標籤,可以有多少實作方式:

假設我們的單一標籤為 p:
<p></p>
#定義如下通用CSS:
p{
position:relative;
width: 180px;
height: 180px;
}
這一題主要考查的是盒子模型 Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Model</a># 與背景 <a href="http://www.php.cn/wiki/892.html" target="_blank">background</a> 的關係,以及使用 <a href="http://www.php.cn/code/868.html" target="_blank">background-clip</a> 改變背景的填滿方式。
background 在 Box Model 中,他是佈滿整個元素的盒子區域的,並不是從 <a href="http://www.php.cn/wiki/948.html" target="_blank"># padding</a> 內部開始(也就是說從border 就開始啦),只不過實線邊框(solid)部分遮住了部分 background ,所以我們使用虛線邊框(dashed)就可以看到背景色是從 border 內部開始的。
我們為 p 新增下列樣式:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
結果如下:
但有一點要注意,<a href="http://www.php.cn/wiki/894.html" target="_blank">background-color</a> 是從元素的邊框左上角起到右下角止,而 <a href="http://www.php.cn/wiki/895.html" target="_blank"> background-image</a> 卻不一樣,他是從 padding 邊緣的左上角起而到 border 的右下角邊緣。
background image 的繪製中有兩個因素決定了繪圖區域:
##background positioning area 。
background-origin<a href="http://www.php.cn/code/865.html" target="_blank"></a># 屬性決定了這個相對定位位置,預設為 padding-box。所以預設的背景圖片繪製是從 padding box 的左上頂點開始的。background painting area。 background-clip
屬性決定了繪製區間,預設為 border-box#。所以在background-repeat<a href="http://www.php.cn/wiki/899.html" target="_blank">: repeat</a># 的情況下:
The image is repeated in this direction as often as needed to cover the background painting area.
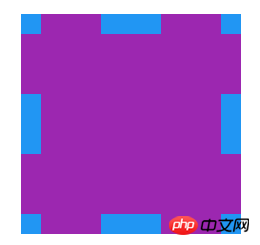
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}
继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}
法二:
上面的方法,我们使用了 p 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充p 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 p 的背景色填充中间 padding-box区域。
p{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
p::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}
上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 p 背景色 之下,这两个概念下题会提及。
法....
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
以上是詳解CSS從條紋邊框的實現盒子模型的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

