CSS左邊垂直條的實作方法代碼
- 高洛峰原創
- 2017-03-24 09:50:201913瀏覽
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
會不斷更新,不斷更新,不斷更新,重要的事情說三次。
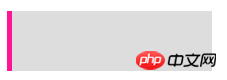
題目1、下面這個圖形,只使用一個標籤,可以有多少種實作方式:

假設我們的單一標籤是一個 p:
<p></p>
#定義如下通用CSS:
p{
position:relative;
width:200px;
height:60px;
background:#ddd;
}
法一:border
這個應該是最最容易想到的了
p{
border-left:5px solid deeppink;
}
法二:使用偽元素
一個標籤,算上 before 與 after 偽元素,其實算是有三個標籤,這也是許多單一標籤作圖的基礎,本題中,使用偽元素可以輕易完成。
p::after{
content:"";
width:5px;
height:60px;
position:absolute;
top:0;
left:0;
background:deeppink;
}
法三:外box-shadow
#盒陰影 box-shadow 大部分人都只是用了生成陰影,其實陰影可以有多重陰影,陰影不可以不虛化,這就需要去了解一下 box-shaodw 的每一個參數具體作用。使用 box-shaodw 解題
p{
box-shadow:-5px 0px 0 0 deeppink;
}
#法四:內box-shadow
盒陰影還有一個參數inset ,用於設定內陰影,也可以完成:
p{
box-shadow:inset 5px 0px 0 0 deeppink;
}
法五:drop-shadow
drop-shadow 是CSS3 新增濾鏡 filter 中的其中一個濾鏡,也可以產生陰影,不過它的數值參數個數只有3 個,比之box-shadow 少一個。
p{
filter:drop-shadow(-5px 0 0 deeppink);
}
法六:漸變linearGradient
靈活使用CSS3 的漸變可以完成大量想不到的圖形,CSS3 的漸變分為線性漸變和徑向漸變,本題使用線性漸變,可以輕易解題:
p{
background-image:linear-gradient(90deg, deeppink 0px, deeppink 5px, transparent 5px);
}
法七:輪廓outline
這個用的比較少, outline (輪廓)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。這個方法算是下之選。
p{
height:50px;
outline:5px solid deeppink;
}
p::after{
position:absolute;
content:"";
top:-5px;
bottom:-5px;
right:-5px;
left:0;
background:#ddd;
}
法八、捲軸
這個方法由 小火柴的藍色理想提供,透過改變捲軸樣式來實現:
p{
width:205px;
background:deeppink;
overflow-y:scroll;
}
p::-webkit-scrollbar{
width: 200px;
background-color:#ddd;
}
拋開實用性,只是模擬出這個樣式的話,這個方法真的讓人眼前一亮。
上述就是想到的8 種方法,不排除有沒想到的,希望有其他的方法可以在評論中提出,具體8 種實作可以戳這裡看看:
codepen-單標籤左邊豎條的實作方式
以上是CSS左邊垂直條的實作方法代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

