採用HTML5+SignalR2.0(.Net)實作原生Web影片的程式碼分享
- 黄舟原創
- 2017-03-22 15:16:422503瀏覽
目錄
對SignalR不了解的人可以直接移步下面的目錄
SignalR系列目錄
前言
- -,我又來了,今天廢話不多說,我們直接來實現Web視訊聊天.
採用的技術如下:
HTML5 WebRTC
SignalR2.2.0
localResizeIMG3(前端影像壓縮技術,開源)
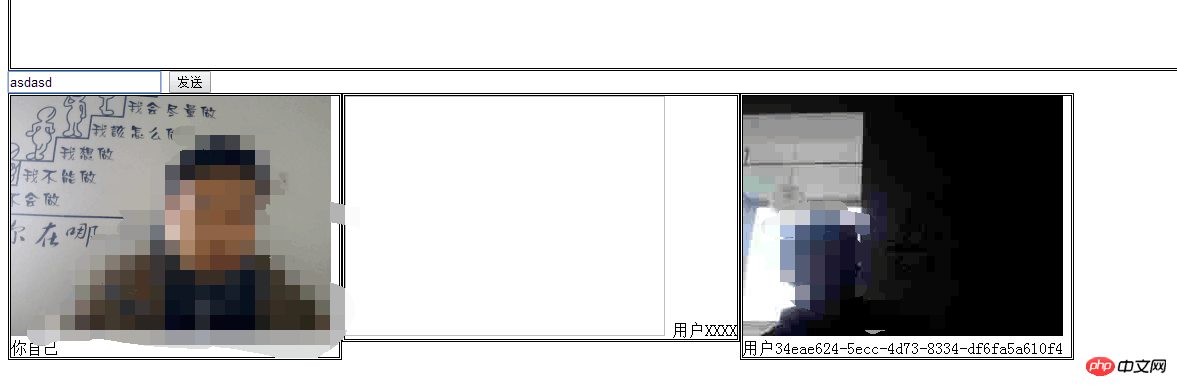
效果如圖(馬賽克你懂的,Demo效果比較簡陋):

正文
#首先我們來看看前端的實作,主要是透過HTML5的WebRTC技術獲取視訊串流轉換成圖片 然後採用壓縮後定時發送的技術給到SignalR服務端.
我們先來看看獲取視訊串流的JS,文字我就不多解釋了,大家直接看註釋即可
canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": },
errBack = "Video capture error: "
(navigator.getUserMedia) {
navigator.getUserMedia(videoObj, = (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, = data = (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, =
window.setInterval(0, 0, 320, 240 type = 'jpg' imgData =0.1,
done: data =
500)這樣,我們就獲取到了相關的數據(PS:獲取到的圖像大小約4800個長度的字串,壓縮率0.1壓縮後為2300個長度,自行根據頻寬修改壓縮率)
下面我們來看看SignalR的實作程式碼(關鍵方法已經標黃):
[HubName("getMessage")] public class TestHub : Hub
{ public void SendMessage(string aaaa)
{
Clients.All.broadcastMessage(aaaa);
} public void SendImage(string imagedata)
{ //获取图像数据,转发给其他客户端
Clients.Others.showimage(new {id=Context.ConnectionId,data=imagedata});
} public override System.Threading.Tasks.Task OnConnected()
{
Clients.Others.addKuang(Context.ConnectionId);
return base.OnConnected();
} public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Clients.All.romeKuang(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
}我們來看看前端的SignalR的實現代碼:
// 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
var chat = $.connection.getMessage;
chat.client.broadcastMessage = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<p />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
//获取图片数据,并实时显示
chat.client.showimage = function (data) {
if ($("#" + data.id).length<=0) {
var html = '<p style="float: left; border: double" id="p' + data.id + '">\
<img id="'+ data.id + '" width="320" height="240">\
<br />\
<span>用户'+ data.id + '</span>\
</p>'
$("#contextp").append(html)
}
$("#" + data.id).attr("src", data.data);
} // 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus();
// 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMessage(message); // 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});這樣,我們很簡單的就完成了HTML5+SignalR2.0的視訊聊天程式.
#由於這是一個簡單的Demo,所以並沒有考慮到應用於生產環境的問題,文章中實現的是視訊群聊,所以對頻寬要求很高(畢竟資料全部需要從伺服器交換出去,基本測試為4人需要2M頻寬,在壓縮率0.1的情況下),如果你要應用於生產環境,還是需要進一步的優化,比如通信的間隔,最好是單人互相通信之類的各種情況...,就說到這裡,Over..
以上是採用HTML5+SignalR2.0(.Net)實作原生Web影片的程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

