HTML5本地儲存-Web SQL Database的詳情介紹
- 黄舟原創
- 2017-03-21 15:06:131355瀏覽
在HTML5 WebStorage介紹了html5本地儲存的Local Storage和Session Storage,這兩個是以鍵值對儲存的解決方案,儲存少量資料結構很有用,但是對於大量結構化資料就無能為力了,靈活大不夠強大。
Web SQL Database
我們經常在資料庫中處理大量結構化數據,html5引入Web SQL Database概念,它使用SQL 來操縱客戶端資料庫的API,這些API 是異步的,規範中使用的方言是SQLlite,悲劇正是產生於此,Web SQL Database規範頁面有著這樣的宣告

This document was on the W3C Recommendation track but specification work has stopped. The specification reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need mulmpleple independed iatmentations 大概意思是
這份文件曾經在W3C推薦規格上,但規格工作已經停止了。目前已經陷入了一個僵局:目前的所有實作都是基於同一個SQL後端(SQLite),但我們需要更多的獨立實作來完成標準化。
也就是說這是一個廢棄的標準了,雖然部分瀏覽器已經實現,但。 。 。 。 。 。 。
三個核心方法
但我們學一下也沒什麼壞處,而且能和現在W3C力推的IndexedDB做比較,看看為什麼要廢棄這種方案。 Web SQL Database 規格中定義的三個核心方法:
- openDatabase:這個方法使用現有資料庫或新資料庫來
- 建立資料庫 transaction:這個方法允許我們根據情況控制事務提交或回滾
- executeSql:這個方法用來執行SQL
- 查詢 openDatabase
我們可以使用這樣簡單的語句,建立或開啟一個本地的資料庫物件
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase接收五個參數:
- 資料庫名稱
- 資料庫版本號碼
- 顯示名稱
- 資料庫保存資料的大小(以位元組為單位)
- #回呼函數 #如果提供了回呼函數,回呼函數用以呼叫changeVersion() 函數,不管給定什麼樣的版本號,回呼函數將把資料庫的版本號設為空。如果沒有提供回調函數,則以給定的版本號碼建立資料庫。
transaction
transaction方法用以處理事務,當一條語句執行失敗的時候,整個事務回滾。方法有三個參數
- 包含交易內容的一個方法
- #執行成功回呼函數(可選)
- #執行失敗回呼函數(可選)
-
db.transaction(function (context) { context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)'); context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")'); context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")'); context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")'); });這個例子中我們創建了一個table,並在表中插入三個數據,四條執行語句任何一條出現錯誤,整個交易都會回滾
executeSql
executeSql方法用以執行SQL語句,傳回結果,方法有四個參數
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});完整範例
Web SQL Database
最後
由於Web SQL Database規範已經被廢棄,原因說的很清楚,目前的SQL規範採用SQLite的SQL方言,而作為一個標準,這是不可接受的,每個瀏覽器都有自己的實作這還搞毛的標準。這樣瀏覽器相容性就不重要了,估計慢慢會被遺忘。不過
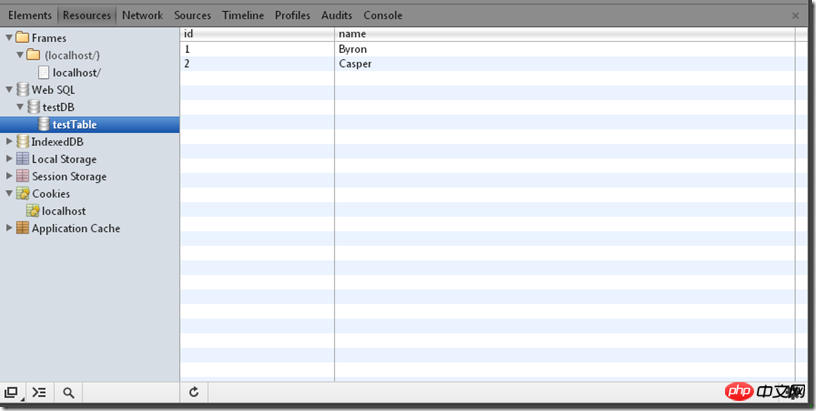
Chrome的控制台真心好用啊,神馬cookie、Local Storage、Session Storage、Web SQL、IndexedDB、Application Cache等html5新增內容看的一清二楚,免去了很多調試程式碼工作。 
以上是HTML5本地儲存-Web SQL Database的詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

