css設定捲軸樣式步驟圖解
- 高洛峰原創
- 2017-03-21 14:54:282612瀏覽
因為最近公司做的專案需要用到捲軸(專案在webkit平台下運作),所以研究下捲軸的CSS。
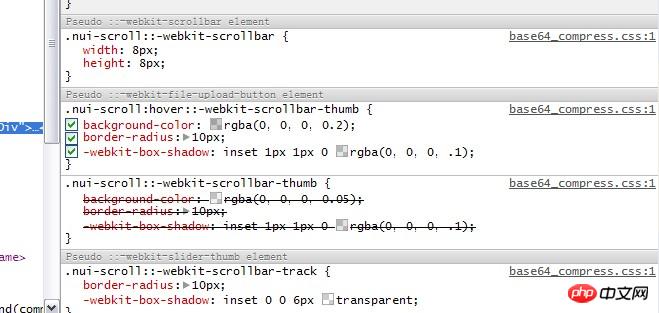
瀏覽器預設的滾動條樣子太過屌絲了,得自己動手整整。記得IE瀏覽器有幾個設定滾條的樣式,不過比較雞肋,只能設定顏色之類的,而且webkit下面也不支援。無意間看到網易信箱的滾動條樣子很好看,一開始以為是用div模擬的,結果一看,吼吼,正合我意,利用的CSS來設定的,而且是webkit瀏覽器的。

好好研究這幾個屬性下,才能自己做改造。
webkit瀏覽器css設定捲軸
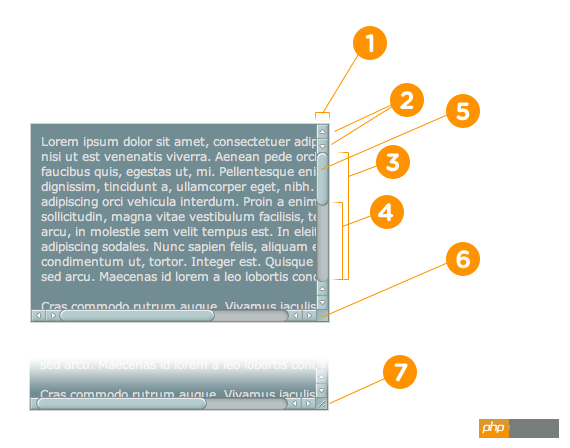
主要有下面7個屬性
::-webkit-scrollbar 捲軸整體部分,可以設定寬度啥的
::-webkit-scrollbar-button 捲軸兩端的按鈕
- ##::-webkit-scrollbar-track 外層軌道
- ::-webkit-scrollbar-track-piece 內層滾動槽
- ::-webkit-scrollbar-thumb 滾動的滑區塊
- ::-webkit-scrollbar-corner 邊角
- ::-webkit-resizer 定義右下角拖曳區塊的樣式

/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}IE下面的CSS設定捲軸IE下面就比較簡單那了,自訂的項目比較少,全是顏色。
- scrollbar-arrow-color: color; /*三角箭頭的顏色*/
- scrollbar-face-color: color; /*立體滾動條的顏色(包括箭頭部分的背景色)*/
- scrollbar-3dlight-color: color; /*立體滾動條亮邊的顏色*/
- scrollbar-highlight-color: color; /*捲軸的高亮顏色(左陰影?)*/
- scrollbar-shadow-color: color ; /*立體滾動條陰影的顏色*/
- scrollbar-darkshadow-color: color; /*立體滾動條外陰影的顏色*/
- #scrollbar-track-color: color; /*立體滾動條背景顏色*/
- scrollbar-base-color:color; /*捲軸的基底色*/
##
以上是css設定捲軸樣式步驟圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

