微信小程式組件解讀與分析:checkbox複選項介紹
- 高洛峰原創
- 2017-03-19 17:32:042316瀏覽
checkbox複選項元件說明:
checkbox是小程式表單元件中的一個元件,作用是在表單中引導使用者做出選擇。
要使用checkbox元件,也需要在同組中所有的checkbox標籤外使用checkbox-group標籤。
checkbox-group標籤的作用是可以為其中的checkbox標籤綁定onchange事件,當使用者做出選擇的時候可以引導使用者。
單獨的checkbox標籤不會觸發onchange事件,只有在checkbox-group上綁定才會觸發。
#checkbox複選項元件範例程式碼運行效果如下:

#下面是WXML程式碼:
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>#下面是JS程式碼:
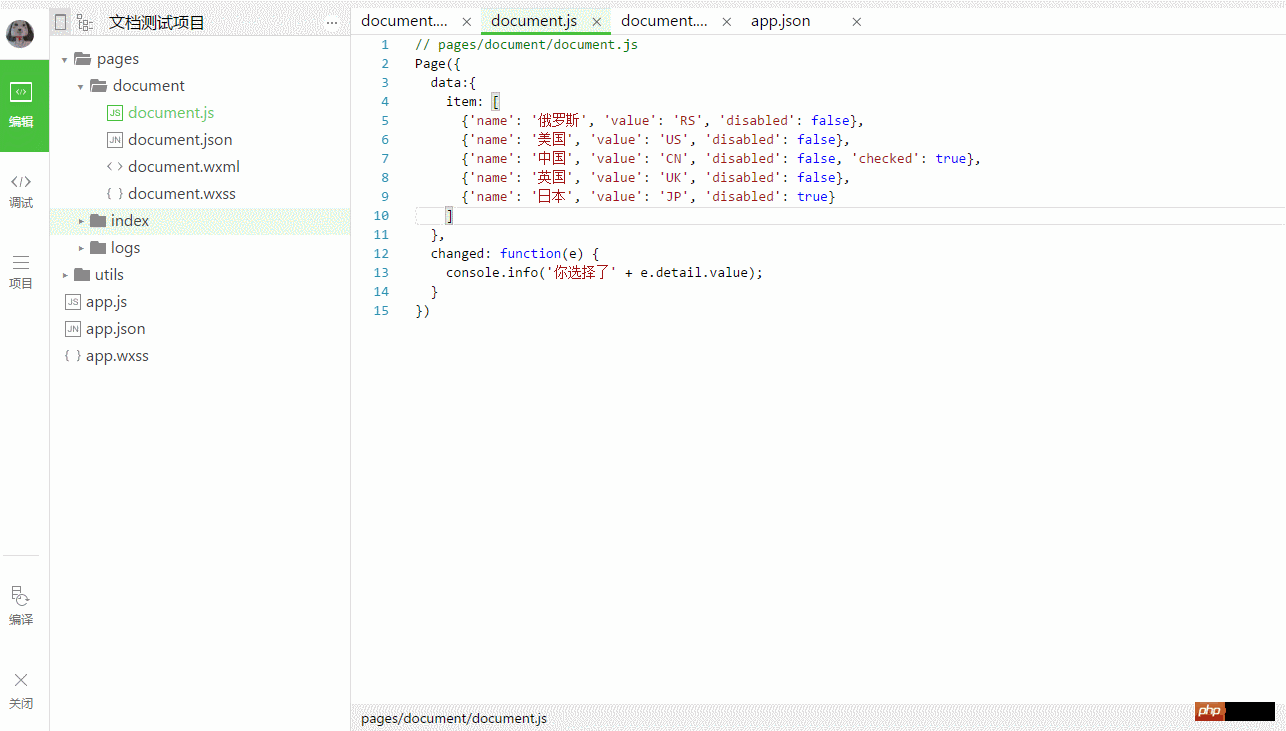
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})以下是WXSS程式碼:
.items {
display: block;
margin: 30rpx;
}##checkbox複選項的
主要屬性:
| #checkbox-group | #checkbox-group |
||
| #屬性名稱 | 資料型別 | ||
描述
bindchange
EventHandlecheckbox |
|||
| #屬性名稱 | |||
| 描述 | 預設值 | value | |
|
|
checked | Boolean |
#是否使
以上是微信小程式組件解讀與分析:checkbox複選項介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

