圖文詳解Vue.js開發環境快速搭建方法
- 高洛峰原創
- 2017-03-25 11:18:232406瀏覽
這篇文章主要為大家詳細介紹了Vue.js開發環境快速搭建教程,具有一定的參考價值,感興趣的小伙伴們可以參考一下
Vue.js 現在在後端、前端、微信、行動Web非常流行,今天簡單模擬Vue.js快速安裝;
#1.安裝npm
npm 是node.js 的套件管理工具, 安裝流程位址:https://docs.npmjs.com/cli/install
估計會非常慢,我們可以使用淘寶NPM鏡像下載安裝:https://npm.taobao.org /
##安装npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

2.安裝Vue
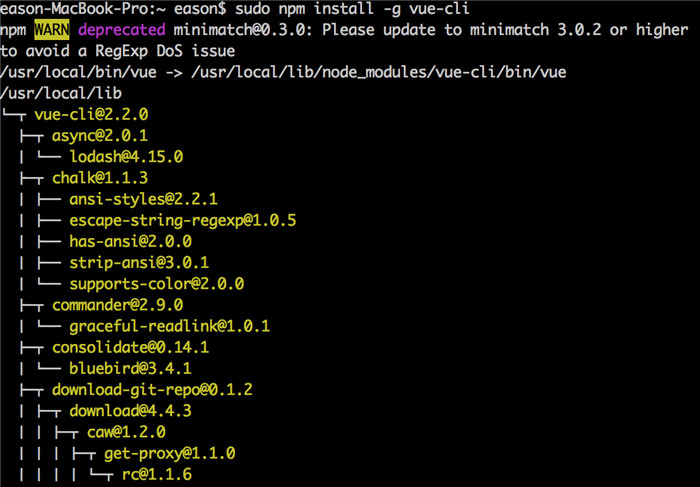
### 全局安装 vue-cli## sudo npm install -g vue-cli

##3.建立Vue模板
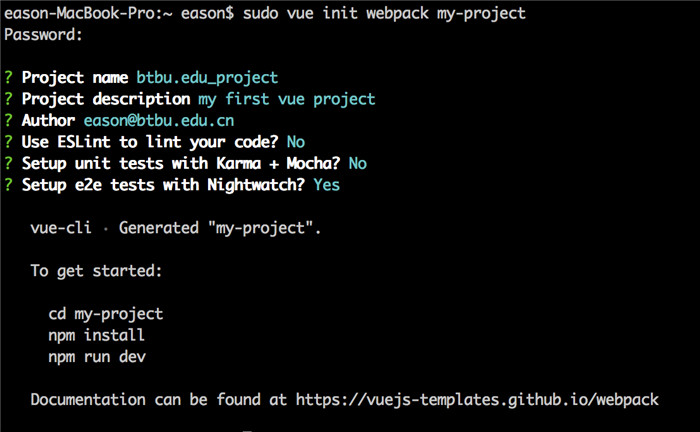
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试

#4.安裝Vue 依賴
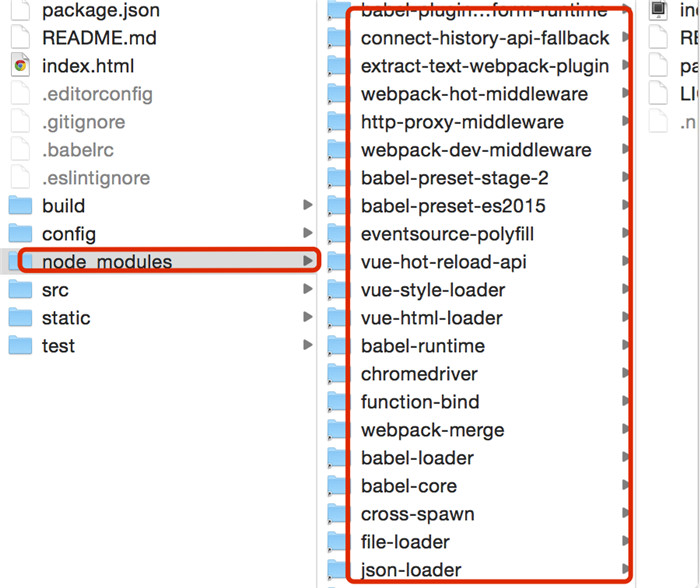
##下载依赖## sduo npm install

#5.執行專案
##运行vue## sudo npm run dev
json 中找到…
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},
http://vuejs.org.cn/guide/installation.html#命令列工具
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
##附註: 運行時可以出現以下結果,原因是npm install 依賴沒有完全安裝,需要再一次執行sudo npm install node build/dev-server.js
module.js:341
throw err;
^
Error: Cannot find module 'express'
at Function.Module._resolveFilename (module.js:339:15)
at Function.Module._load (module.js:290:25)
at Module.require (module.js:367:17)
at require (internal/module.js:16:19)
at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
npm ERR! Darwin 14.5.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev"
npm ERR! node v5.6.0
npm ERR! npm v3.6.0
npm ERR! code ELIFECYCLE
##運行成功監聽在8080連接埠..
Listening at
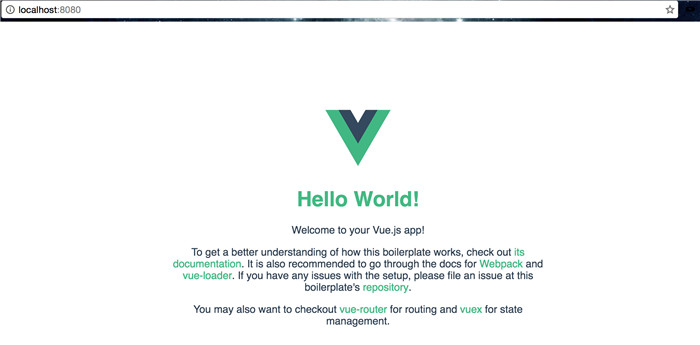
最後瀏覽器輸入http://localhost:8080/
看到以下介面說明安裝成功了
補充兩種sublime text 對vue外掛支援
在Sublime Text中,按下Ctrl+Shift+P調出指令面板;
輸入install 調出Install Package 選項並回車; 輸入pretty,並在清單中選擇HTML-CSS-JS Prettify後回車即可安裝
ps: 不是挺簡單的, 動手試試
以上是圖文詳解Vue.js開發環境快速搭建方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

