這篇文章主要為大家分享了一份超簡單的Vue.js環境搭建教程,幫助大家快速搭建vue環境,具有一定的參考價值,有興趣的小伙伴們可以參考一下
#vue這個新的工具,確實能夠提高效率,vue入門的精髓:(前提都是在網絡連接上的情況下)
1.要使用vue來開發前端框架 ,首先要有環境,這個環境要藉由node,所以要先安裝node,借助node裡面的npm來安裝所需的依賴等等。
這裡有一個小技巧:如果在cmd中直接使用npm來安裝的一些工具的話會比較慢,所以我們使用淘寶的npm鏡像:
輸入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。
安裝完npm鏡像後,開始安裝全域vue-cli腳手架,之所以要用vue-cli,是應為這個工具能幫我們搭建好我們需要的模板框架,比較簡單。方法:cnpm install -g vue-cli 回車,驗證是否安裝成功,在命令列中輸入vue,出來vue的信息說明---安裝成功
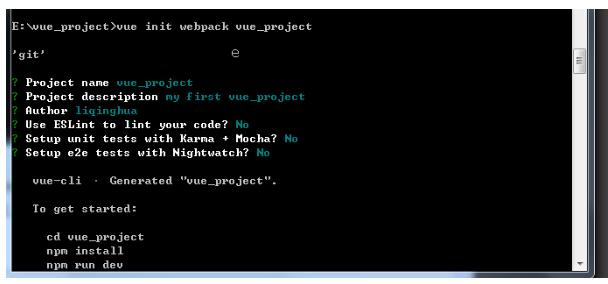
2.安裝完腳手架以後開始,開始創建一個新專案:指令 vue init webpack vue_project(最後這個是我建立的專案資料夾的名字)
過程中會出現

#3 cd vue_project
安裝依賴,產生node_modules目錄(安裝依賴的程式碼庫)
npm install=>會產生這個資料夾node_modules(註:當我們把用vue-cli鷹架搭建成的vue項目複製到其他地方時,要把node_modules目錄刪除,不然在其他地方無法執行cnpm run dev,這其中設計到路徑的問題。一下伺服器環境,在命令列中或輸入運行」
npm run dev」的時候執行的是build/dev-server.js文件,執行」npm run build」的時候執行(用來執行發布的)的是build/build.js文件,我們可以從這兩個文件開始進行程式碼閱讀分析。 Devdeendencies是表示我們編譯過程的一些依賴。 Readme檔案:專案的描述檔
每個元件分成三個部分:範本、邏輯、樣式
cnpm run dev 回車即可,就會打開瀏覽器
http://localhost:8080#應用程式場景:
##針對具有複雜互動邏輯的前端應用;它可以提供基礎的架構抽象;
可以透過AJAX資料持久化,保證前端使用者體驗。好處:
當前端和資料做一些操作的時候,可以透過AJAX請求對後端做資料持久化,不需要刷新整個頁面,只需要改動DOM裡需要改動的那部分數據。特別是行動裝置應用程式場景,刷新頁面太昂貴,會重新載入很多資源,雖然有些會被快取,但是頁面的DOM,JS,CSS都會被頁面重新解析一遍,因此行動裝置頁面通常會做出SPA單頁應用程式。
Vue.js的特點:MVVM框架、資料驅動、元件化、輕量、簡潔、高效、快速、模組友善。透過純Vue.js建立Bootstrap元件
以上是Vue.js環境搭建教學介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





