詳解CSS3的display:box盒子模型屬性
- 高洛峰原創
- 2017-03-17 11:33:363075瀏覽
display:box;是css3新加入的盒子模型屬性,經典的佈局應用就是佈局的垂直等高、水平均分、按比例劃分。
目前box-flex屬性還沒有得到firefox、Opera、chrome瀏覽器的完全支持,但可以使用它們的私有屬性定義firefox(-moz-)、opera(-o-)、chrome/safari (-webkit-)。
一、box-flex屬性
1.水平等寬盒子
程式碼:
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
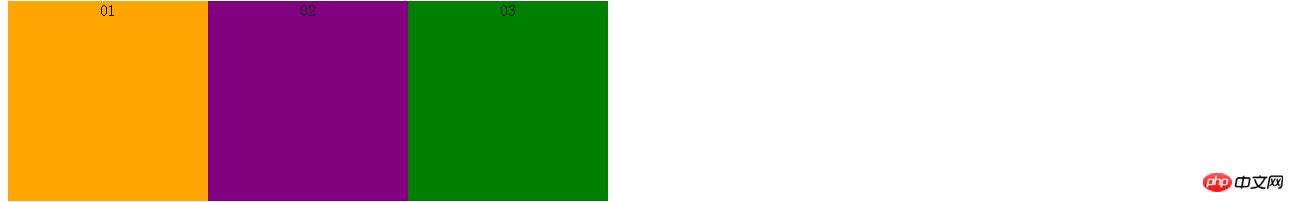
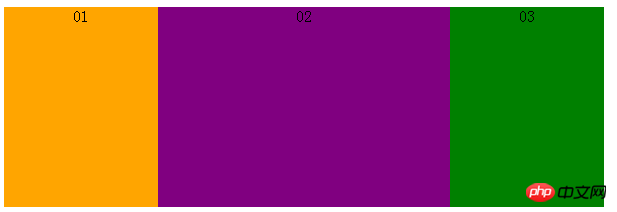
</html>展示效果:

說明:父元素樣式必須使用display:box;才可以對子元素在父容器內進行劃分;子元素樣式使用box-flex屬性指定在父容器中所佔比例(份數) 。以上是等寬劃分,三個子容器屬性box-flex:1;總共將父容器依寬度分為三份,所以子容器是等寬劃分。
注意:如果定了display:box則該容器則定義為了內聯元素,使用margin:0px auto讓其居中是無效的,要想使其居中只能通過它的父容器的text -align:center。
2.自訂劃分寬度比例
將上述CSS程式碼中box-flex:1;改變為不同的佔比。
程式碼:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.sectionThree{
background:green;
box-flex:3;
-moz-box-flex:3;
-webkit-box-flex:3;
}
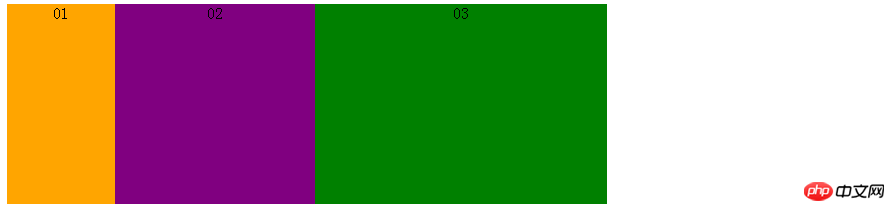
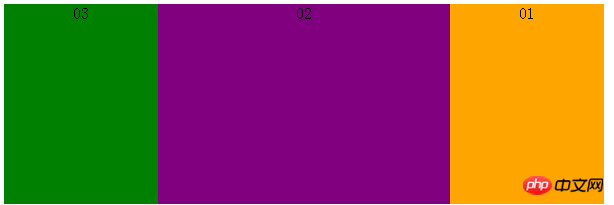
</style>展示效果:

#說明:自行理解。
3.定寬子元素的處理(定寬margin)
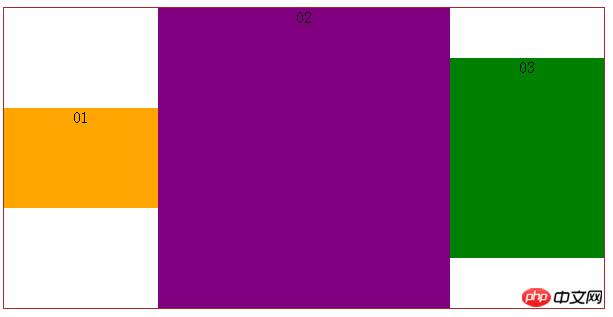
如果父元素中一個或多個子元素設定了固定寬度,其他的子元素沒有設置,其計算方式是:被設定固定寬度子元素寬度值固定為設定值,其它沒有設定的子元素在(父元素寬度-所有固定寬度子元素寬度)剩餘的寬度基礎上按分配比例進行劃分。
程式碼(上面程式碼改):
.sectionOne{
background:orange;
width:300px;//设置固定宽度
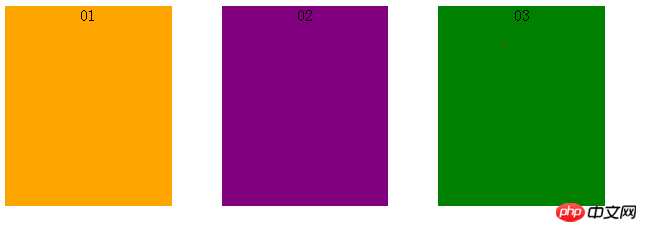
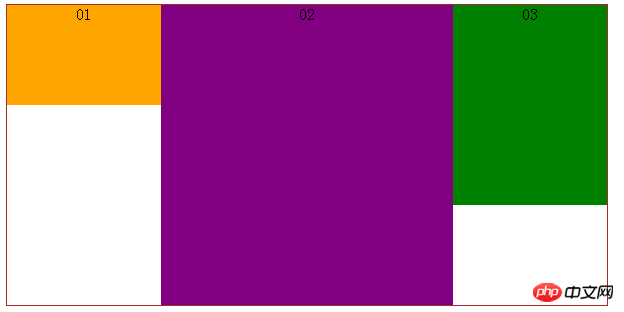
}展示效果:

#如果設定了margin,則margin也算在定寬內,剩下寬度進行劃分。
程式碼(上面程式碼改):
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
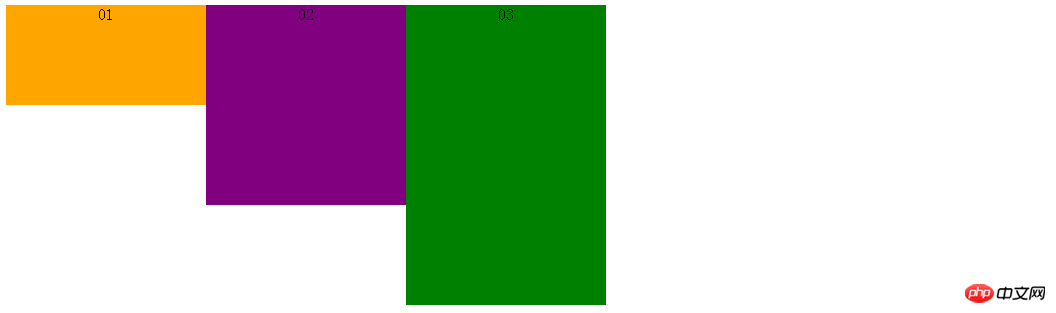
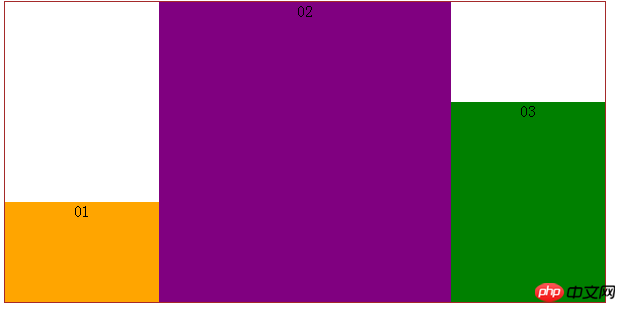
</style>展示效果:

#每塊的寬度是減掉左右margin:100px之後的166.7px,而不是200px,在佈局上也是等分佈。
二、box其他屬性
其他屬性包括:box-orient | box-direction | box-align | box-pack | box-lines。
1.box-orient屬性作用:決定父元素裡子元素的排列方式,是水平還是垂直。
屬性值:horizontal | vertical | inline-axis | block-axis | inherit。
如果父元素box-orient:horizontal;或box-orient:inline-axis;,子元素進行水平排列,就是將父元素的寬度劃分。 (此時如果父元素定義了高度值,其子元素的高度值設定則無效狀態,所有子元素的高度等於父元素的高度值;如果父元素不設定高度值,其子元素的高度值才有效並且取最大高度值的子元素的高度。如下。
程式碼:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>展示效果:

#如果父元素box-orient:vertical;l或box-orient:block- axis;(此屬性是預設值),對子元素進行垂直排列,就是將父元素的高度劃分。 (此時如果父元素定義了寬度值,其子元素的寬度值設定則無效狀態;如果父元素不設定寬度值,其子元素的寬度值才有效且取最大寬度值的子元素的寬度。)同上,親測子元素的寬度會溢出父元素設定的高度,並且每個子元素持有自己設定的寬度,不一致,括號裡的說明待查證,代碼和展示效果如下。
程式碼:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>展示效果:

#box-orient:inherit;為繼承父元素的該值設定。
2、box-direction
屬性作用:決定父元素裡的子元素排列順序,是正常順序還是反轉順序。
屬性值:normal | reverse | inherit。
该属性值很好理解,父元素属性box-direction:normal;指按照html标签的正常顺序排列子元素,box-direction:reverse;指按照反转(反序)顺序排列子元素,box-direction:inherit;指继承父元素的改值。直接给出展示效果。
展示效果(正序):

展示效果(反序):

3.box-align
属性作用:确定父元素里面子元素的垂直对齐方式。
属性值:start | end | center | baseline | stretch。
box-align:start;表示子元素居顶对齐,展示效果:

box-align:end;表示子元素居底对齐,展示效果:

box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
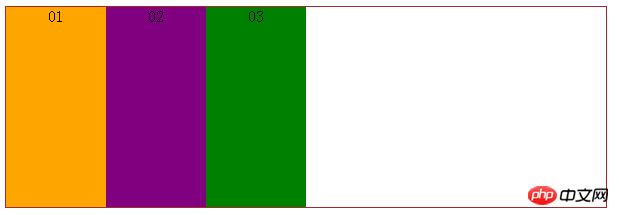
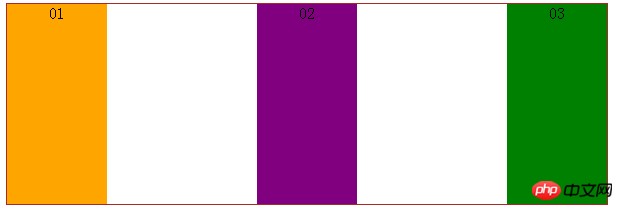
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

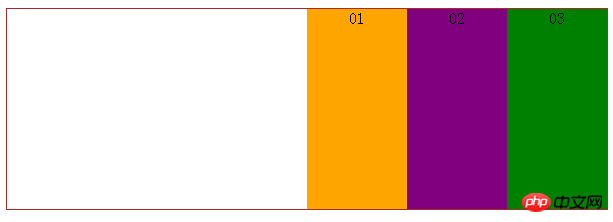
box-pack:end;表示子元素整体居右对齐,展示效果:

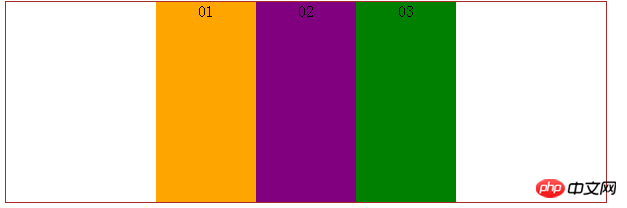
box-pack:center;表示子元素整体居中对齐,展示效果:

box-pack:justify;表示子元素水平等分父元素宽度,展示效果:

以上是詳解CSS3的display:box盒子模型屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

