深入了解CSS元素類型
- 高洛峰原創
- 2017-03-17 11:02:561521瀏覽
1 寫在前面
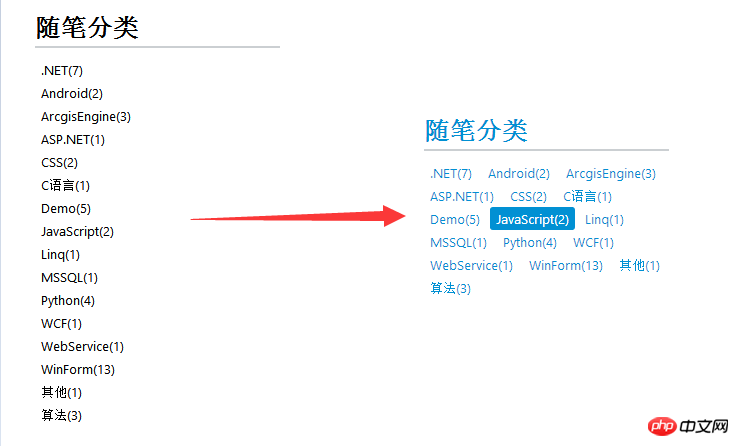
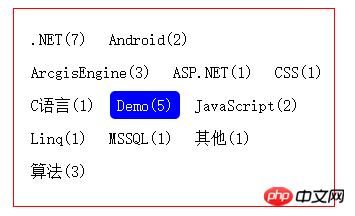
最近在整理cnblogs上頁面的樣式,預設右邊【隨筆分類】中的標籤是每行顯示一個,而我想把右側【隨筆分類】中的標籤設定為一行顯示多個標籤,至於顯示多少個則隨標籤的大小而定,並且每個標籤在滑鼠放上去的時候會有背景顏色的變化。效果如下圖。

下面我們就來分析如何讓左邊的標籤顯示方式變成右邊這樣的吧
2 區塊元素
在分析塊元素之前我們先建立html網頁,以便後面的分析。 html代碼如下。
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
width:500px;
margin:20px auto;
color:black;
}
a{
color:inherit;
text-decoration:none;
}
p{
width:320px;
border:1px solid red;
}
p ul {
padding-left:10px;
}
</style>
<link rel="stylesheet" type="text/css" href="pagestyle.css">
</head>
<body>
<p>
<ul>
<li><a href="#">.NET(7)</a> </li>
<li><a href="#">Android(2)</a> </li>
<li><a href="#">ArcgisEngine(3)</a> </li>
<li><a href="#">ASP.NET(1)</a> </li>
<li><a href="#">CSS(1)</a> </li>
<li><a href="#">C语言(1)</a> </li>
<li><a href="#">Demo(5)</a> </li>
<li><a href="#">JavaScript(2)</a> </li>
<li><a href="#">Linq(1)</a> </li>
<li><a href="#">MSSQL(1)</a> </li>
<li><a href="#">其他(1)</a> </li>
<li><a href="#">算法(3)</a> </li>
</ul>
</p>
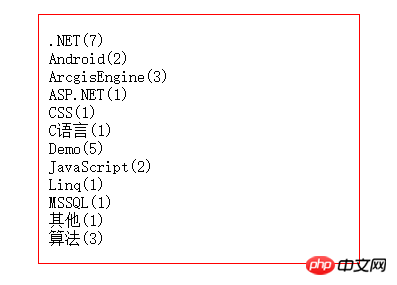
</body></html>當然這段html我們給他設定一些簡單的樣式,去掉列表符號,和a標籤的底線。目前pagestyle.css檔案中還沒有任何程式碼,上面這段程式碼的效果如下。

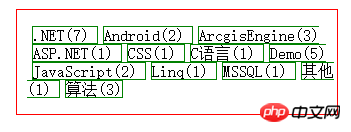
我們可以發現,每個列表li元素都是單行顯示的,並且他們的高度和內部的內容相當,現在我們為li元素增加一個外邊框並適當的設定一下padding,在pagestyle.css中寫如下程式碼。
li{
border:1px solid green;
margin-top:2px;
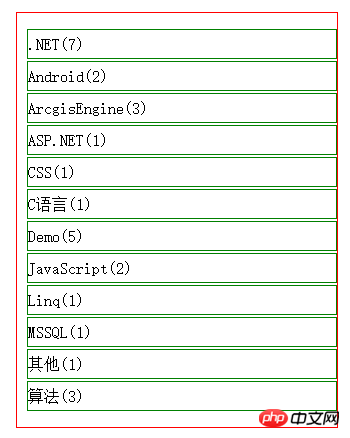
padding:5px 0 5px 0;}效果如下。 
透過為li元素設定邊框,可以知道li元素預設是佔一行的,它的寬度和父容器的寬度一樣,而高度則是他們實際內容+padding的高度。 li元素屬於c塊元素。以下總結一下css塊元素有哪些特徵。
區塊元素預設佔據一行,寬度與父容器一致,高度為內容+padding的高度。
區塊元素可以透過設定margin和padding的值來控制區塊元素與其他元素的邊距以及自身邊框與內容的留白(內邊距 )。
區塊元素可以設定寬度和高度。
區塊元素設定高度,padding,margin會撐大父容器的文件流,當然這要在父容器沒有設定固定高度的前提下。
上面說了區塊元素總是要佔據一行的,寬度與父容器一致。當我們把li元素的寬度手動設定成很小的寬度,那麼下面那個li元素會不會跑到上面來呢?答案是一定不會跑上來的,因為塊元素總是那麼的霸道,即使自己寬度很小,也要獨佔一行的,不信看下面的程式碼和效果。
li{
border:1px solid green;
margin-top:2px;
padding:5px 0 5px 0;
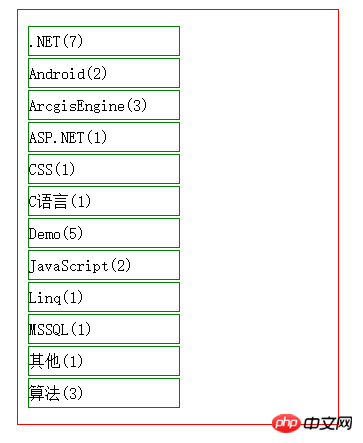
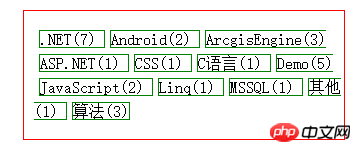
width:150px;/*手动设置宽度*/}我們把li元素的寬度設定為150,效果如下。

我們可以看到li元素的寬度變了,但是它依然是獨佔一行的。
常見的區塊元素有p,h1-h6,p,ul,ol,li等等。一般佈局中的父元素都是採用塊元素。
3 行內元素
上面第2節講到li元素是塊元素並且獨佔一行的,而博客園的標籤都是使用li元素。那我們需要把部落格園的標籤變成一行顯示多個,該怎麼辦呢?下面開始輪到行內元素上場了。
行內元素,顧名思義即在一行內顯示的元素。在css中,有一個<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>的屬性,他可以更改html元素預設的顯示方式,可以把區塊元素變成行內元素,行內元素變為塊元素。 display屬性有四個值可選,分別是block:區塊元素;inline:行內元素;inline-block:行內區塊元素;none:元素不顯示。
下面我們把li元素的css樣式加入一個display屬性看看效果。代碼如下。
li{
border:1px solid green;
margin-left:5px;/*左边距*/
margin-top:7px;/*设置高度*/
display:inline;}效果如下。

透過設定li元素的display屬性,將其改變為行內元素,li元素就可以一行顯示多個,一個挨著一個,從效果中發現,我們設定了margin-left:5px這個左邊距是有效果,而設定margin-top:7px是沒有效果。這就是行內元素的特徵。
对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高<a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。
ul{
line-height:1.5em;}li{
border:1px solid green;
margin-left:5px;
margin-top:7px;
display:inline;}效果如下。

通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{
line-height:1.5em;}li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline;/*行内元素*/
padding:11px 20px;}li:hover{
background-color:blue;
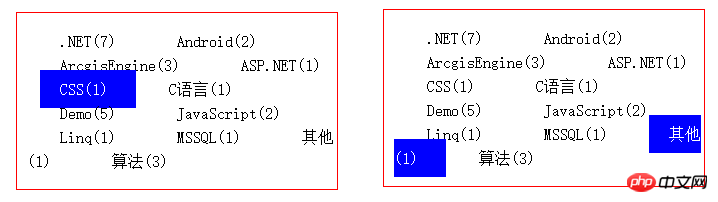
color:white;}效果如下。

前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
行内元素设置padding的上下边距,并不会撑大父容器的文档流,但是会有效果,在上一篇文章CSS盒子模型中说到html中所有元素都是一个盒子,而背景颜色显示的范围是padding+content的范围。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
4 行内块元素
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
行内块元素对其设置高度,宽度,padding和margin都是有效果的。
行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
<li class="first"> <a href="#">.NET(7)</a> </li>
css的代码如下。
li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline-block;/*行内块元素*/}li:hover{
background-color:blue;
color:white;}ul .first{
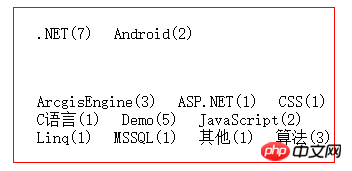
margin-bottom:50px;/*设置第一个li元素的下边距50px*/}效果如下。

我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{
display:inline-block;/*行内块元素*/
margin-bottom:5px;/*下边距5px*/
padding:5px 7px;/*上下内边距5p,左右内边距7px*/
border-radius:5px;/*圆角*/}li:hover{
background-color:blue;
color:white;}效果如下。

其實css預設的元素類型只有兩種,區塊元素和行內元素,而行內區塊元素需要我們使用display去設定的。
5 總結
經過一天的時間整理自己的部落格風格,將部落格風格整理成非常簡潔的樣式,頁面都是黑白風格,當滑鼠互動時,對應的元素會變成淺藍色,個人挺喜歡這種風格。也透過這次整理,重新溫習了css裡面幾個比較重要的概念,比css盒子模型,選擇器,元素類型等。
以上是深入了解CSS元素類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

