詳解微信小程式開發自己製作小組件實例程式碼
- 高洛峰原創
- 2017-03-14 17:36:062313瀏覽
這篇文章主要詳解微信小程式開發自己製作小元件實例程式碼的相關資料,自己製作小元件在專案中應用,需要的朋友可以參考下
微信小程式製作小元件
對於我們日常中一些公共的東西可以封裝成元件,然後在各個頁面使用。對於小程序,我們也可以封裝我們需要的一些公共的東西。
這裡我們講解一個小外掛。


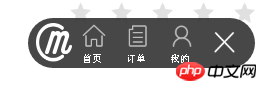
如如上圖所示,一個小插件,點擊是展開,在點擊關閉的時候,按鈕關閉。
頁面的WXML (APP.wxml)
<template name="widget-dialog-iconList">
<view class="com-widget-iconList {{close==1?'hideImg':''}}" style="display:flex;flex-direction:row;">
<view style="display:flex;flex-direction:row;">
<view class="left-icon" style="display:flex;flex-direction:row;">
<view class="left-circle"></view>
<image class="icon1" src="http://m.dev.vd.cn/static/xcx/v1/goo/md_logo.png"></image>
</view>
<view class="middle_icon " style="display:flex;flex-direction:row;">
<navigator url="../tua/home">
<view class="section1">
<view><image class="icon2" src="http://m.dev.vd.cn/static/xcx/v1/goo/firsticon.png"></image></view>
<view class="text">首页</view>
</view>
</navigator>
<navigator url="../ord/list">
<view class="section2">
<view><image class="icon2" src="http://m.dev.vd.cn/static/xcx/v1/goo/orderIcon.png"></image></view>
<view class="text">订单</view>
</view>
</navigator>
<navigator url="../usr/center">
<view class="section3">
<view><image class="icon3" src="http://m.dev.vd.cn/static/xcx/v1/goo/myself.png"></image></view>
<view class="text">我的</view>
</view>
</navigator>
<view class="right-icon" style="display:flex;flex-direction:row;">
<image class="iconright" src="http://m.dev.vd.cn/static/xcx/v1/goo/delAllIcon.png" bindtap="closeAllIcon"></image>
</view>
</view>
</view>
</view>
<view class="iconOnly {{close==0?'hideImg':''}}">
<image class="iconOnlyPic" src="http://m.dev.vd.cn/static/xcx/v1/goo/md_logo.png" bindtap="showAllIcon"></image>
</view>
</template>這裡主要是外掛程式的壓面展示效果,都寫在標籤裡面就可以了。
頁面的JS (APP.js)
var iconList = {}; //设置一个对象名字存放数据
iconList.Wdg= {
//存放要给VIEW层的页面数据,closeAllIcon ,showAllIcon 是对应的方法
data: {
index: 0,
close:0
},
closeAllIcon: function(e){
this.setData({
close:1
})
},
showAllIcon :function(e){
this.setData({
close:0
})
}
};
module.exports=iconList //将接口的进行暴露,方便在外面调用接下來封裝好了,就是該怎麼使用了。
在需要的WXML頁面:
透過 引入斤頁面,再透過
<template is="widget-dialog-iconList" data="{{你要传到页面的数据}}"></template>使用。
在需要的WXML頁面:
透過var iconList = require('../wdg/iconList');引入對應的JS
var util= require('../../util/util');
var Page = new util.Page({
Wdgs: [iconList.Wdg]
});引入對應文件。
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是詳解微信小程式開發自己製作小組件實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

