HTML5中標籤的詳細介紹(圖文)
- 黄舟原創
- 2018-05-15 15:46:2115182瀏覽
這篇文章主要介紹了HTML5中的template標籤,是HTML5入門中的重要知識,需要的朋友可以參考下
##一、HTML5 template元素初面
d477f9ce7bf77f53fbcf36bec1b69b7a元素,基本上可以確定是2013年才出現的。幹嘛用的呢,顧名思意,就是用來聲明是「模板元素」。 目前,我們在HTML中嵌入模板HTML,往往是類似這樣的寫法:- ##實際上,並不存在type= "text/template"這樣的標準寫法,d477f9ce7bf77f53fbcf36bec1b69b7a元素的出現旨在讓HTML模板HTML變得更加標準與規範。
<script type="text/template"> // ... </script>
以前,我們可能也使用過4750256ae76b6b9d804861d8f69e79d3或43e1fc467495bab219a3286f74139f6a(廢止但依然可用)嵌套非轉義的
HTML標籤程式碼,實作一些特定的前端功能,但,同樣的,跟上面的流行用法一樣,都是不規範的。從未來趨勢來講,顯然d477f9ce7bf77f53fbcf36bec1b69b7a標籤才是王道。但是,相容性是個不可忽略的問題,因此,就算扯得很多很少,實際價值有有限,因此,這裡僅僅簡單介紹下。 二、HTML5 template元素複面
看下下面四種巢狀圖片HTML,同時圖片內容不顯示,不會有請求的寫法:
<script type="text/template"> <img src="mm1.jpg"> </script> <textarea style="display: none;"> <img src="mm1.jpg"> </textarea> <xmp style="display: none;"> <img src="mm1.jpg"> </xmp> <template> <img src="mm1.jpg"> </template>1. 標籤內容隱藏性
3f1c4e4b6b16bbbd69b2ee476dc4f83a本身的特定,讓內部的HTML標籤是按照
字串處理的,因此,天生內容不顯示。但是,在DreamWeaver中,這種寫法有個很大的問題,就是在script中書寫模板HTML時候,標籤自動閉合的永遠是2cacc6d41bbb37262a98f745aa00fbf0這個很討厭的。 4750256ae76b6b9d804861d8f69e79d3為文字域,裡面嵌套的HTML片段會被當作文字域的值。但,文字域本身是可見的,因此需要額外的設定display: none; 43e1fc467495bab219a3286f74139f6a是個很老很特殊的
屬性
,語意為example,範例。據說後來被e03b848252eb9375d56be284e690e873標籤取代而廢止,實際上,目前,所有的瀏覽器都是支援的。但是,其跟e03b848252eb9375d56be284e690e873標籤不能劃等號。 e03b848252eb9375d56be284e690e873裡面有a1f02c36ba31691bcfe87b2722de723b標籤,顯示的則是一張圖片,而43e1fc467495bab219a3286f74139f6a呈現的就是一段HTML程式碼。不過,與4750256ae76b6b9d804861d8f69e79d3一樣,內容不顯示的話,還需要額外的設定display: none; 上面這個d477f9ce7bf77f53fbcf36bec1b69b7a標籤上沒有設定display: none;,注意到了沒有。為何?這只是發揮了d477f9ce7bf77f53fbcf36bec1b69b7a標籤元素的原本特性,天生display:none,同時模板元素內部內容是死活不會呈現的。因此,無需設定隱藏。這就是HTML5 d477f9ce7bf77f53fbcf36bec1b69b7a標籤元素特徵之一:標籤內容隱藏性.
除了上面d477f9ce7bf77f53fbcf36bec1b69b7a子元素天然隱藏外,d477f9ce7bf77f53fbcf36bec1b69b7a標籤還有一個特性,就是位置任意性,這非常類似3f1c4e4b6b16bbbd69b2ee476dc4f83a或c9ccee2e6ea535a969eb3f532ad9fe89標籤,可以在0a293018d7bb6a31dd9325c224ae5468中,也可以在1d6e7d87652dd104f173dbf7284e2799或f900b4fc197b16ab214eecf015bb6bd2中。
3. childNodes無效性雖然,肉眼看起來是d477f9ce7bf77f53fbcf36bec1b69b7a標籤裡面還有很多子標籤,這種慣性思考在這裡是不可用的。假設
變數template是我們得到的一個d477f9ce7bf77f53fbcf36bec1b69b7a標籤DOM(裡面一大堆HTML程式碼),你會發現:template.childNodes是個空大屁。我們可以使用template.innerHTML取得完整的HTML片段。如果你非得獲取「偽子元素」。也是有辦法的,OK,睜大眼睛,要使用content屬性。 template.content會回傳一個文件片段,你可以理解為另外一個document,然後,使用document下的一些查詢API就可以獲得d477f9ce7bf77f53fbcf36bec1b69b7a標籤裡面的「偽子元素」了。例如,取得第一張圖片元素則是:
複製內容到剪貼簿var image_first = template.content.querySelector("img");
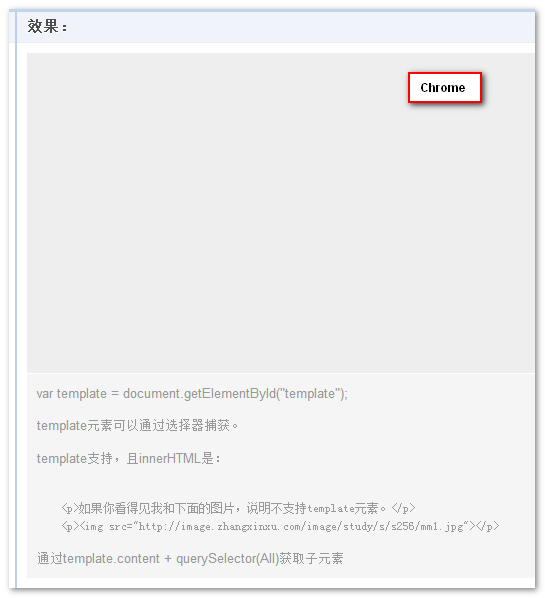
您可以狠狠地點擊這裡:HTML5 template模板元素體驗demo
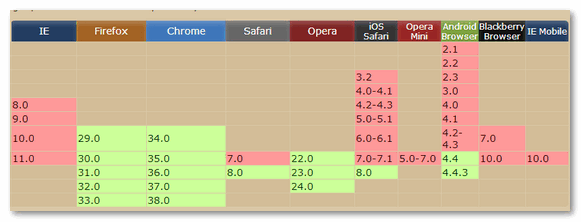
如果瀏覽器有眼不識泰山,認為d477f9ce7bf77f53fbcf36bec1b69b7a就是個普通的自訂元素,則顯示的就會使下面這個樣子,內部的標籤按照一般的標籤渲染了。 如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome: 也就是说,虽然从CSS的角度看,d477f9ce7bf77f53fbcf36bec1b69b7a就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。 默认情况下,d477f9ce7bf77f53fbcf36bec1b69b7a是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知: 因此,demo中才设置了如下的CSS声明: CSS Code复制内容到剪贴板 如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,d477f9ce7bf77f53fbcf36bec1b69b7a比3f1c4e4b6b16bbbd69b2ee476dc4f83a强大之处在于,3f1c4e4b6b16bbbd69b2ee476dc4f83a内部内容只能当做字符串来获取,而d477f9ce7bf77f53fbcf36bec1b69b7a虽然存在于异空间,但是,依然可以节点获取(上面有展示),以及完整克隆,语法类似下面: CSS Code复制内容到剪贴板 然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。 至此,d477f9ce7bf77f53fbcf36bec1b69b7a元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对d477f9ce7bf77f53fbcf36bec1b69b7a的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比d8eccd9ed644b68a6460a2bb84548c82之类的HTML5元素更受欢迎更受关注也更有潜力。 临近最后,放上兼容性表,IE浏览器拖了好大的后腿,不过我表示很淡定,因为对IE早已麻木! 兼容性
window.getComputedStyle(template).display; // 结果是"none"

template { display: block; ... }
模板的克隆
var clone = document.importNode(template.content, true);

以上是HTML5中標籤的詳細介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

