HTML5基礎標籤與SEO的程式碼實例詳解
- 黄舟原創
- 2017-03-11 16:23:222344瀏覽
1.Hn標籤,一般一個頁裡面只用一個H1標籤,作為主要的資訊標題,這樣方便SEO。
2.P標籤,段落標籤。
3.語意化是指用合理HTML標記以及其特有的屬性去格式化文件內容。通俗地講,語意化就是對資料和資訊進行處理,使得機器可以理解.
#事實上SEO最有效的一種辦法,就是對網頁的HTML結構進行重構,實質上就是語意化。
4.f32b48428a809b51f04d3228cdf461fa橫線 (在Webstorm中:hr+Tab)
#fa8fd94cc4b4d9671e4ee513ae2a31d1
74f525f473a317e396a0b37539003f9c行內標籤
6. 907fae80ddef53131f3292ee4f81644b標籤用於對一小部分文字進行突出加強
#7.HTML標籤只是用來內容的顯示,如果要給它樣式,則要考慮用css。
8.b96cac025db4031319c29e1eb68f19d6下標,如:H2#O 這樣的內容的顯示
2cdea26b4c3988e37d674b56660962a7上標,如:23
9.超連結:
href
target
#10.
HTML 5里新加入的標記:
<article> 标记 定义一篇文章 <aside> 标记 定义页面内容部分的侧边栏 <audio> 标记 定义音频内容 <canvas> 标记 定义图片 <command> 标记 定义一个命令按钮 <datalist> 标记 定义一个下拉列表 <details> 标记 定义一个元素的详细内容 <dialog> 标记 定义一个对话框(会话框) <embed> 标记 定义外部的可交互的内容或插件 <figure> 标记 定义一组媒体内容以及它们的标题 <footer> 标记 定义一个页面或一个区域的底部 <header> 标记 定义一个页面或一个区域的头部 <hgroup> 标记 定义文件中一个区块的相关信息 <keygen> 标记 定义表单里一个生成的键值 <mark> 标记 定义有标记的文本 <meter> 标记 定义 measurement within a
predefined range :
<nav> 标记 定义导航链接 <output> 标记 定义一些输出类型 <progress> 标记 定义任务的过程 <rp> 标记是用在Ruby annotations 告诉那些不支持 Ruby 元素的浏览器如何去显示 <rt> 标记 定义对ruby
annotations的解釋:
<ruby> 标记 定义 ruby annotations. <section> 标记 定义一个区域 <source> 标记 定义媒体资源 <time> 标记 定义一个日期/时间 <video> 标记 定义一个视频
11.如果要一下子要把一個標籤寫多次,則在Webstorm中(以article為例):
article*10+Tab (一下子要輸入10個article標籤)
#12.錨點
13.有序列表(就是有1234這樣的排序)和無序列表
無序:
ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6xxbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6eweetbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6eqtbed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689
執行結果:

有順序:
c34106e0b4e09414b63b2ea253ff83d6 25edfb22a4f469ecb59f1190150159c6有序bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6有序吗?bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6有序bed06894275b65c1ab86501b08a632ebf6f112ef45f603be226bc581f9dd5e90
注意:ff6d136ddc5fdfeffaf53ff6ee95f185和25edfb22a4f469ecb59f1190150159c6之間不要再嵌套別的標籤,但是25edfb22a4f469ecb59f1190150159c6之間是可以進行嵌套的,如:
#c34106e0b4e09414b63b2ea253ff83d6 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812空连接5db79b134e9f6b82c0b36e0489ee08ed有序bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c68e99a69fbe029cd4e2b854e244eab143有序吗?128dba7a3a77be0113eb0bea6ea0a5d0bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6有序bed06894275b65c1ab86501b08a632ebf6f112ef45f603be226bc581f9dd5e90
運行結果:

14.自訂清單:
dl
#dt(相當於標題)
dd(相當於列表項目)
5c69336ffbc20d23018e48b396cdd57a 73de882deff7a050a357292d0a1fca94dt里面的文本内容c72c1af5e0e7f90179c047c5ef85885e 73de882deff7a050a357292d0a1fca94dt里面的文本内容c72c1af5e0e7f90179c047c5ef85885e 67bc4f89d416b0b8236eaa5f43dee742dd里面的文本内容82e295699cff932a4d4dabba39074c35cd324b2387ec29e44e8e788c606488725c69336ffbc20d23018e48b396cdd57a 67bc4f89d416b0b8236eaa5f43dee742dt与dd内容做对比82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742dd的内容对比82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742dd测试对比82e295699cff932a4d4dabba39074c35cd324b2387ec29e44e8e788c60648872
运行结果:

说明:一般情况下最好只用一个dt就好
15.table标签
跨行、跨列:rolspan colspan
c684e25378608a0aa02c2e4b83206e6f a34de1251f0d9fe1e645927f19a896e8 6c4dc230f7ddcc6e579b7b526472e9c5表头01c3ce868d2b3d9bce8da5c1b7e41e5b fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c嫦娥b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c月亮b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c雾霾b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c北京b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c口罩b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c测试列b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 31bff50dc5d62091405569d66bc66752前台b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c防护口罩b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5f16b1740fad44fb09bfe928bcc527e08
16.{}的用法,以span标签为例:
span{this is span markup$)*3 +Tab
输入以上内容后,会显示如下效果:
45a2772a6b6107b401db3c9b82c049c2this is span markup154bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2this is span markup254bdf357c58b8a65c66d7c19c8e4d11445a2772a6b6107b401db3c9b82c049c2this is span markup354bdf357c58b8a65c66d7c19c8e4d114
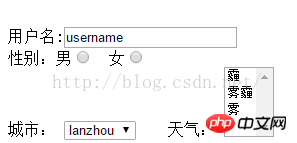
17.form表单的用法:
b75414e04c642145443924ca99d735de 用户名:a1f630112a0ca53259b248ea7a23166c0c6dc11e160d3b678d68754cc175188a 性别:男0e4749f4603bfdf5be70370e14eaecc3 女0e4749f4603bfdf5be70370e14eaecc3 0c6dc11e160d3b678d68754cc175188a 城市: a2ada018b7c9731bcfe35032a35fa881 302223510126f57919da8bd0aae4999dlanzhou4afa15d3069109ac30911f04c56f3338 859be17dfcd6af2d26185135fb5bd8fc北京4afa15d3069109ac30911f04c56f3338 656b9f2e82088a1bf3f244445950414e上海4afa15d3069109ac30911f04c56f3338 9403fa44e4282955565dbaeb33a85ca2天津4afa15d3069109ac30911f04c56f3338 18bb6ffaf0152bbe49cd8a3620346341 天气: 51950a7931a1a654662af03443ec8861 656b9f2e82088a1bf3f244445950414e霾4afa15d3069109ac30911f04c56f3338 656b9f2e82088a1bf3f244445950414e雾霾4afa15d3069109ac30911f04c56f3338 656b9f2e82088a1bf3f244445950414e雾4afa15d3069109ac30911f04c56f3338 18bb6ffaf0152bbe49cd8a3620346341f5a47148e367a6035fd7a2faa965022e
运行效果如下:

注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码:
性别:8d107f0cc2d30efd067b264ba6d4412d d2976ba1ac997526f88ca4e8bb4de440男8c1ecd4bb896b2264e0711597d40766c 2e1cf0710519d5598b1f0f14c36ba674 bb8ec5781baf3ab4131e97232bc21eb1女8c1ecd4bb896b2264e0711597d40766c
(男和女采用了两种不同的实现方式)
18.option的快速输入法:
option{200$年}*10+Tab键
当输入完Tab键后会有如下代码生成:
49b810a99780cc2384247008a51306292001年4afa15d3069109ac30911f04c56f333849b810a99780cc2384247008a51306292002年4afa15d3069109ac30911f04c56f3338 49b810a99780cc2384247008a51306292003年4afa15d3069109ac30911f04c56f333849b810a99780cc2384247008a51306292004年4afa15d3069109ac30911f04c56f3338 49b810a99780cc2384247008a51306292005年4afa15d3069109ac30911f04c56f333849b810a99780cc2384247008a51306292006年4afa15d3069109ac30911f04c56f3338 49b810a99780cc2384247008a51306292007年4afa15d3069109ac30911f04c56f333849b810a99780cc2384247008a51306292008年4afa15d3069109ac30911f04c56f3338 49b810a99780cc2384247008a51306292009年4afa15d3069109ac30911f04c56f333849b810a99780cc2384247008a513062920010年4afa15d3069109ac30911f04c56f3338
19.checkbox:单选框
a01c9c0e8107b5771713169638bd2dfd0d8eb24ba92cc1873dd349193fd3e03f勾选表示同意
运行效果:

20.表单分组:
0d6cc862c2785ed7b51c419f7edf4d522b5469ab79cf842344327415c3b3bb95 58cef8c49b139c98503ec61d30dd5cdb分组1a814477f903c8e27bd1ff8e5c6bbe7c1--> 用户名:46a620ee67c45579c3756a2e4b58b929 0c6dc11e160d3b678d68754cc175188a 密码:2c3c7aebb2ed41195f078969f0751264 a3ae74428855f48d0438405a4619fe752b5469ab79cf842344327415c3b3bb95 e911751791aa3ba95dc724e2fb905976分组2a814477f903c8e27bd1ff8e5c6bbe7c1 英文名:d1124bd4920502301cf81fe8b09c2a6e 0c6dc11e160d3b678d68754cc175188a 英文姓:4fc92445c9ab7d8f4be156ee728923a4a3ae74428855f48d0438405a4619fe75
以上分别为添加legend标签和不添加legend标签,运行结果如下:

21.H1-H6的快速写法:
h$*6+Tab键
以上是HTML5基礎標籤與SEO的程式碼實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

