分享微信小程式下載地址微信小程式開發的破解教程
- 高洛峰原創
- 2017-03-10 15:50:252681瀏覽
本文分享微信小程序下載地址微信小程序開發的破解教程將帶你一步步創建完成一個微信小程序,並可以在手機上體驗該小程序的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌
微信小程式開發簡要教學:
本文檔將帶你一步步創建完成一個微信小程序,並可以在手機上體驗該小程序的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌。
軟體名稱:
微信小程式for Mac版蘋果電腦版64位元
軟體大小:
#75.7MB
- ##更新時間:
- 2016-09-26
#軟體名稱:
微信小程式開發者工具0.9.092300 官方安裝版64位元
#軟體大小:
19.7MB
#更新時間:
2016-09-24

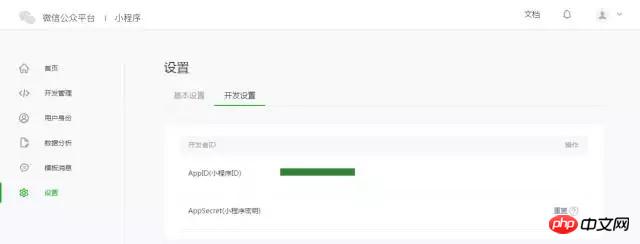
#1. 取得微信小程式的AppID
##首先,我們需要擁有一個帳號,如果你能看到該文檔,我們應該已經邀請並為你創建好一個帳號。注意不可直接使用服務號碼或訂閱號碼的 AppID。 利用提供的帳號,登入 http://www.php.cn/ ,就可以在網站的「設定」-「開發者設定」中,查看到微信小程式的 AppID 了。
注意:如果我們不是用註冊時綁定的管理員微訊號,在手機上體驗該小程式。那我們還需要操作「綁定開發者」。即在「使用者身分-開發者」模組,綁定上需要體驗該小程式的微訊號。本教學預設註冊帳號、體驗都是使用管理員微訊號。
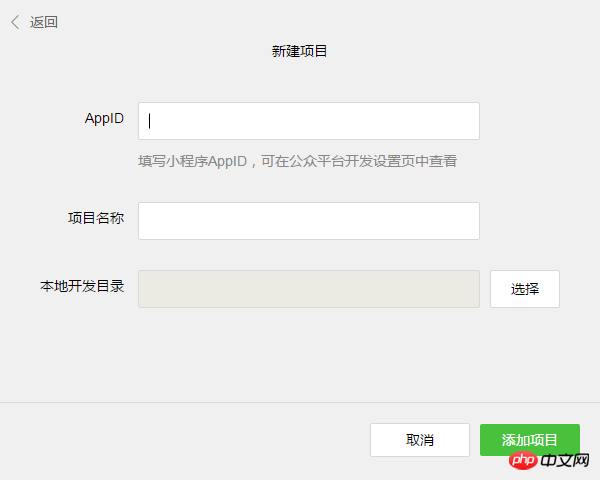
2. 建立專案我們需要透過開發者工具,來完成小程式建立和程式碼編輯。
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立「專案」,填入上文取得到的AppID,設定一個本機專案的名稱(非小程式名稱),例如「我的第一個專案」,並選擇一個本地的資料夾作為程式碼儲存的目錄,點選「新建項目」就可以了。
為方便初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個 quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo。
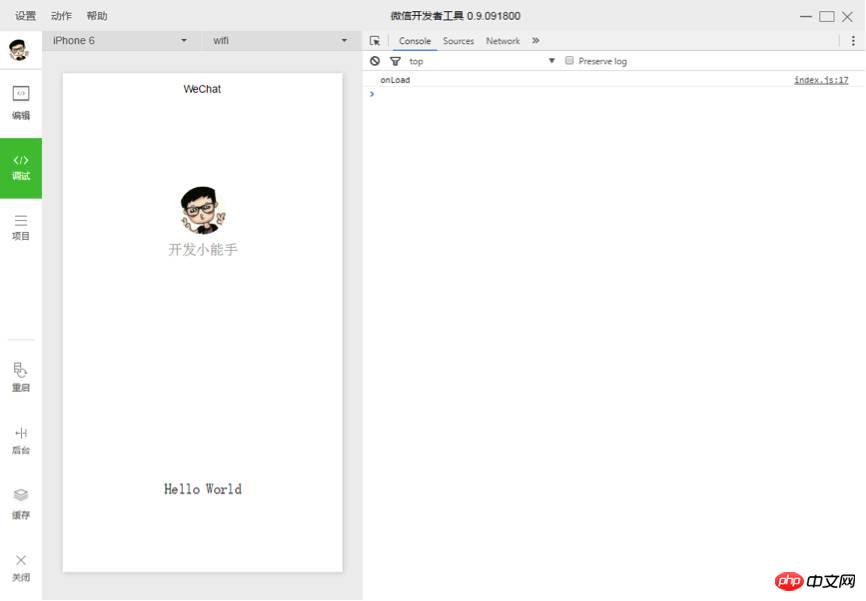
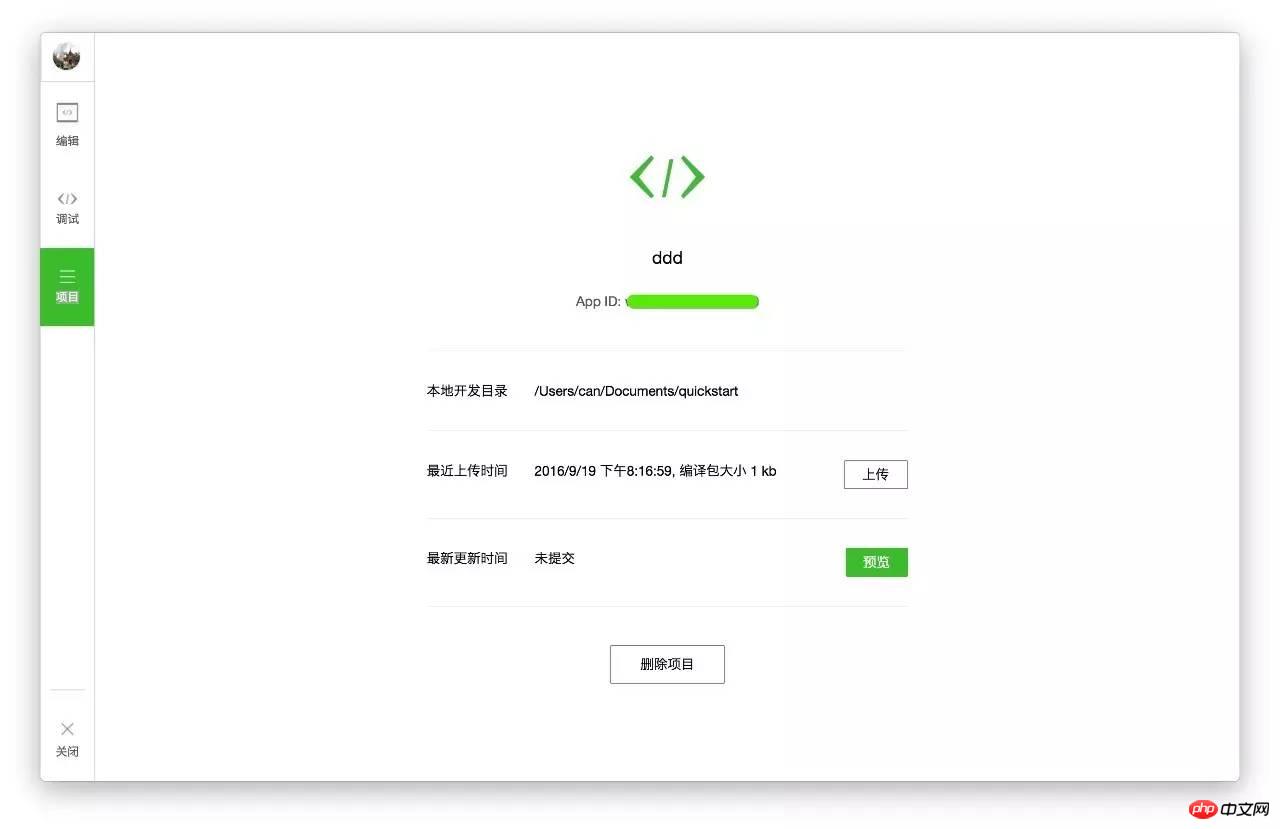
專案創建成功後,我們可以點擊該項目,進入並看到完整的開發者工具介面,點擊左側導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。
3. 編寫程式碼#########點擊開發者工具左側導航的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼文件。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js 後綴的是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件。微信小程式會讀取這些文件,並產生小程式實例。 ######下面我們簡單了解這三個檔案的功能,方便修改以及從頭開始開發自己的微信小程式。 ######app.js 是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。 ######//app.js######App({######onLaunch: function () {######//呼叫API從本機快取取得資料## ####var logs = wx.getStorageSync('logs') || []######logs.unshift(Date.now())######wx.setStorageSync('logs', logs )######},######getUserInfo:function(cb){######var that = this;######if(this.globalData.userInfo){## #typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//呼叫登入介面
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res. userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
#}
});
}
},
globalData:{
userInfo:null
}
})
app.json 是整個小程式的全域配置。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗 背景色,配置導航條樣式,配置預設標題。注意該文件不可添加任何註釋。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
#],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
" navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
#app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的class屬性上直接使用app.wxss中聲明的樣式規則。
/**應用程式.wxss**/
.container {
height: 100%;
display: flex;
# flex-direction: column;
align-items: p;
#justify-content: space-between;
padding: 200rpx 0;
box -sizing: border-box;
}
3. 建立頁面
在這個教學裡,我們有兩個頁面,index 頁面和logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在pages 目錄下。微信小程式中的每一個頁面的【路徑+頁面名稱】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js 後綴的文件是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件,.wxml 後綴的文件是頁面結構文件。
index.wxml是頁面的結構檔:
{{userInfo.nickName}}
{motto}}
本例中使用了 來搭建頁面結構,綁定資料和互動處理函數。
index.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命週期函數、取得小程式實例,聲明並處理數據,回應頁面互動事件等。
//index.js
//取得應用程式實例
var app = getApp()
Page({
##data : {motto: 'Hello World',userInfo: {}#},//事件處理函數 bindViewTap: function() {wx.navigateTo({url: '../logs/logs'})#},onLoad: function () {console.log('onLoad')var that = this//呼叫應用實例的方法取得全域資料app.getUserInfo(function(userInfo){//更新資料that.setData({userInfo:userInfo#})})}})#index.wxss是頁面的樣式表:#/* *索引.wxss**/.userinfo {display: flex;#flex-direction: column;align-items: p;}.userinfo-avatar {width: 128rpx;height: 128rpx;#margin: 20rpx;border-radius: 50%;}.userinfo-nickname {color: #aaa;}

開發者工具左側選單列選擇「專案」,點選「預覽」,掃碼後即可在微信客戶端體驗。

目前,預覽和上傳功能尚無法實現,需要等待微信官方的下一步更新。
如你所見,微信官方給出的開髮指南還非常簡單,很多細節、程式碼和功能都沒有明確的展示,所以接下來就到博卡君展示實力的時候啦!開發教程正式開始!
第一章:準備工作
做好準備工作很重要。開發一個微信應用號,你需要提前到微信的官方網站(weixin.qq.com)下載開發者工具。
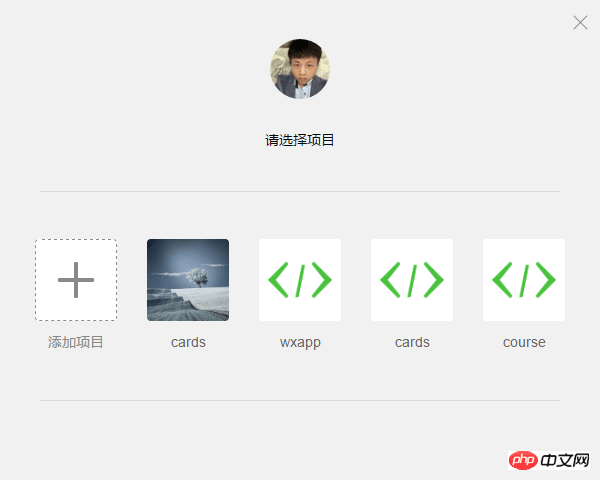
1. 下載最新微信開發者工具,打開後你會看到該介面:

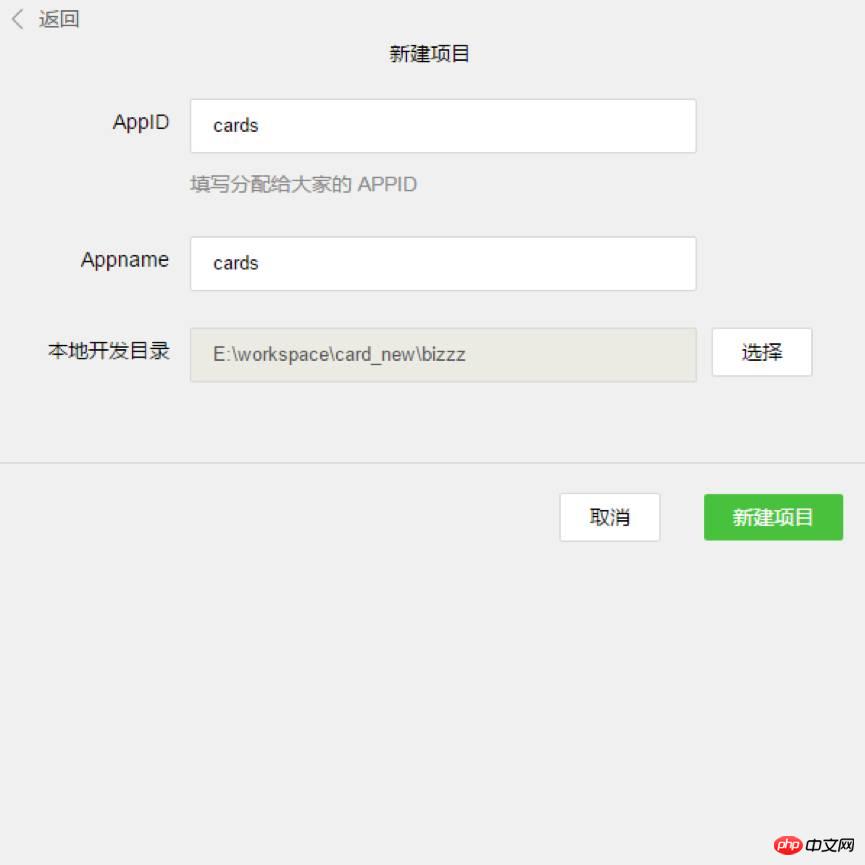
2.點選「新建web+」項目,隨後出現如下畫面:

3. 該頁面內的各項內容需要注意-
AppID:依照官方解釋來填入。
Appname: 專案最外層資料夾名稱,如你將其命名為「ABC」,則之後的全部項目內容將保存在「/ABC/…」目錄下。
本地開發目錄:專案存放在本地的目錄。
附註:再次強調,如果你和團隊成員共同開發該項目,則建議你們使用相同的目錄名稱及本地目錄,以確保協同開發的統一性。如果你之前已有項目,則導入過程與以上內容近似,不再贅述。
4. 準備工作全部完成後,點選「新項目」按鈕,彈出框點「確定」。

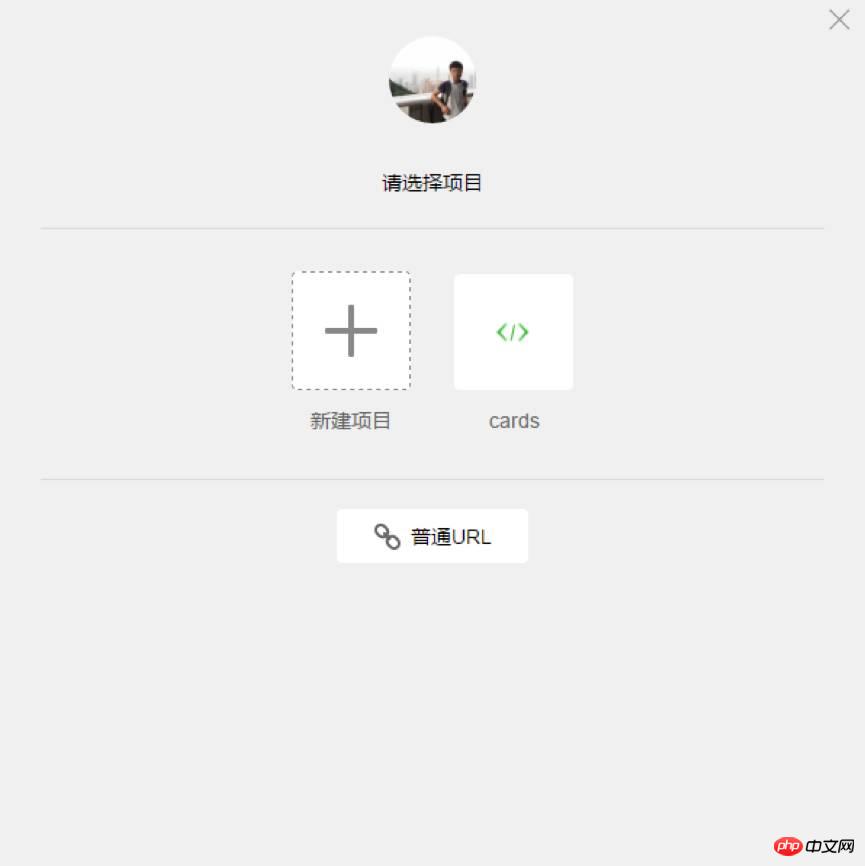
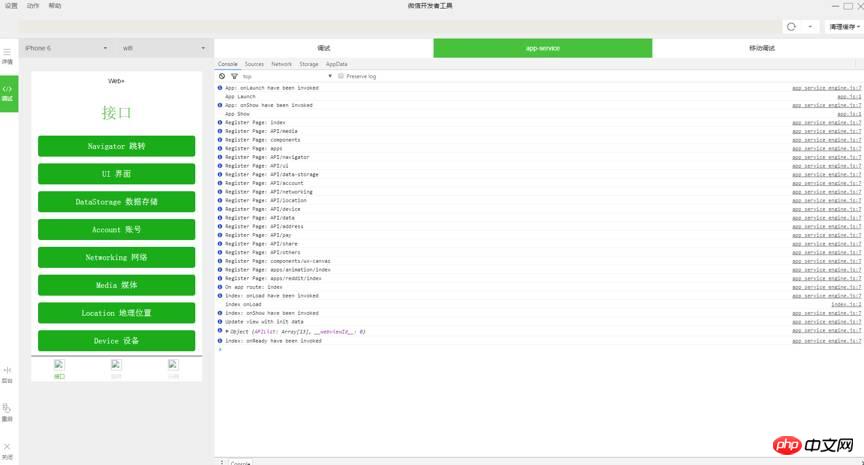
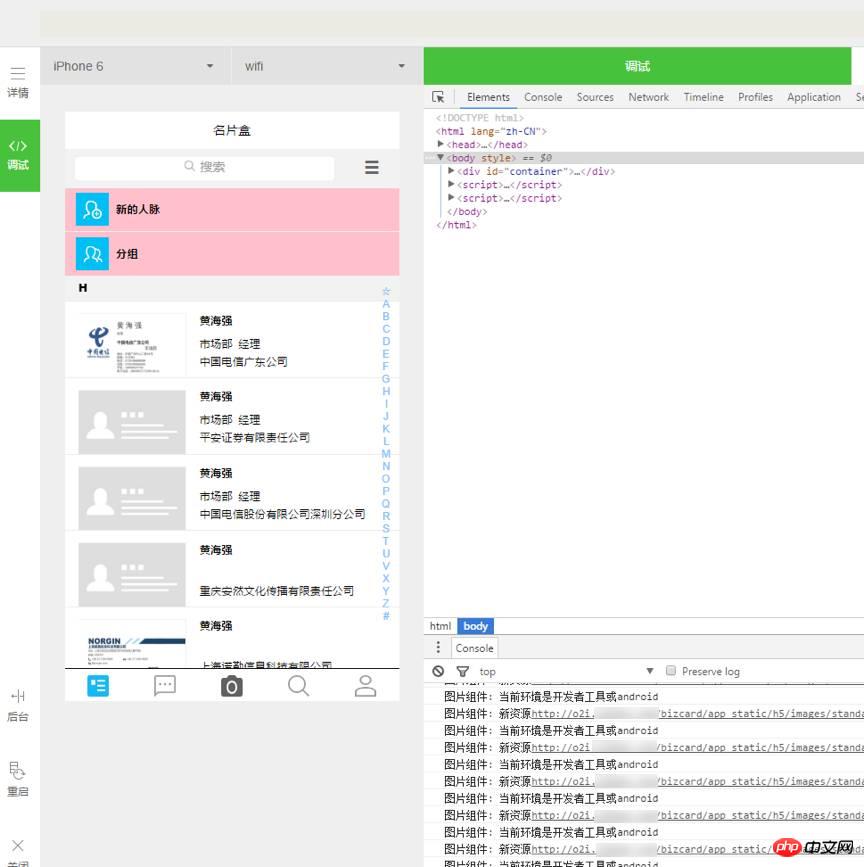
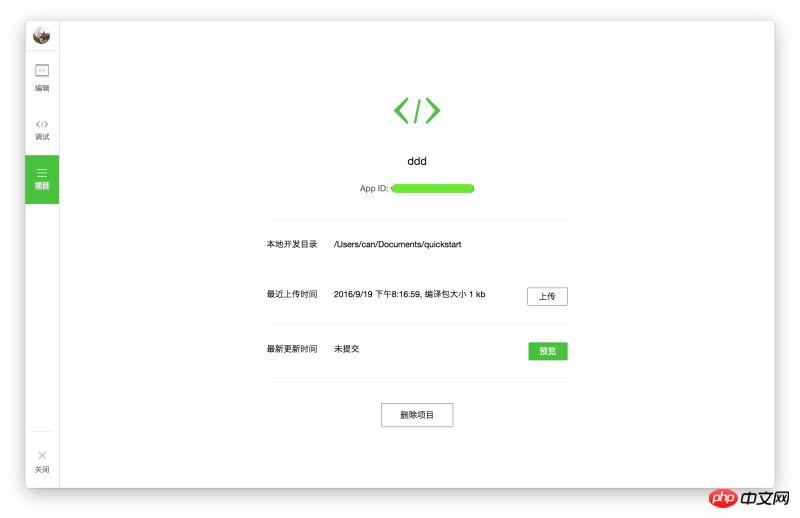
5. 如上圖所示,此刻,微信開發者工具已經為你自動建立了一個初始的demo 項目,該專案內包含了一個微信應用專案所需具備的基本內容和框架結構。點選項目名稱(圖中即「cards」)進入該項目,就能看到整個專案的基本架構了:

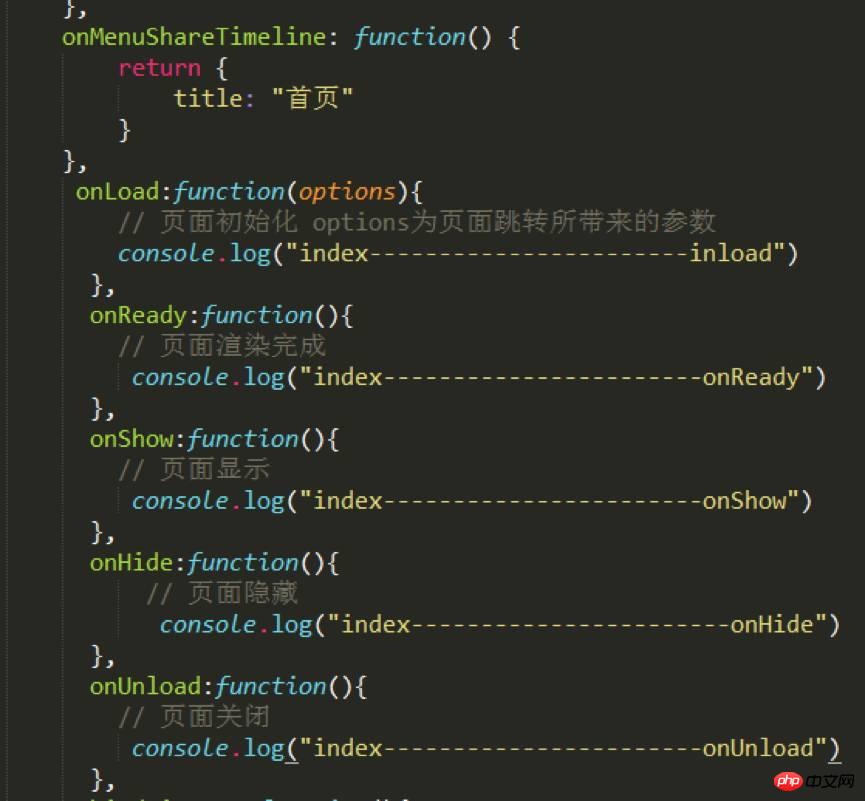
 在index.js裡面:
在index.js裡面:
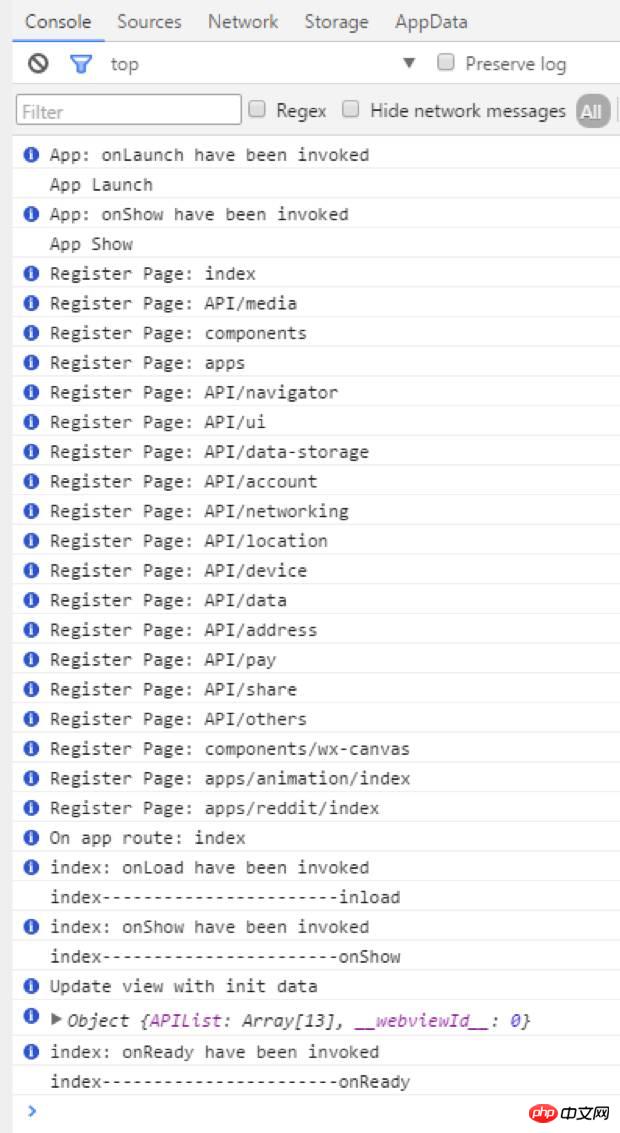
 開發者工具上Console可以看到:
開發者工具上Console可以看到:
在首頁 console 可以看出順序是 App Launch-->App Show-->onLoad-->onShow-->onReady。
首先是整個 app 的啟動與顯示,app 的啟動在 app.js 裡面可以配置,其次再進入到各個頁面的載入顯示等等。
可以想像到這裡可以處理很多東西了,如載入框之類的都可以實作等等。
路由:
路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三個跳轉方法。
wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。
wx.navigateBack():關閉目前頁面,回退前一頁面。
這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。
元件:
這次微信在元件提供方面也是非常全面,基本上滿足專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。
其它:
任何外部框架以及插件基本上無法使用,就算原生的js 插件也很難使用,因為以前的js 插件也基本上全部是一操作dom 的形式存在,而微信應用號此次的架構是不允許操作任何dom,就連以前開發者們習慣使用的動態設定的rem.js也是不支援的。
這次微信也提供了 WebSocket,就可以直接利用它來做聊天,可以開發的空間非常大。
跟公眾號對比博卡君發現,發展應用號組件化,結構化,多樣化。新大陸總是充滿驚喜,更多的彩蛋等著大家來發現。
接下來開始搞一些簡單的程式碼了!
1. 找到專案資料夾,匯入你的編輯器裡面。在這裡,博卡君使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。

2. 接下來,你需要根據自己的專案內容調整專案結構。在範例專案中,「card_course」目錄下面主要包含了「tabBar」頁面以及該應用程式的一些設定檔。
3. 範例專案的「tabBar」是五個選單按鈕:

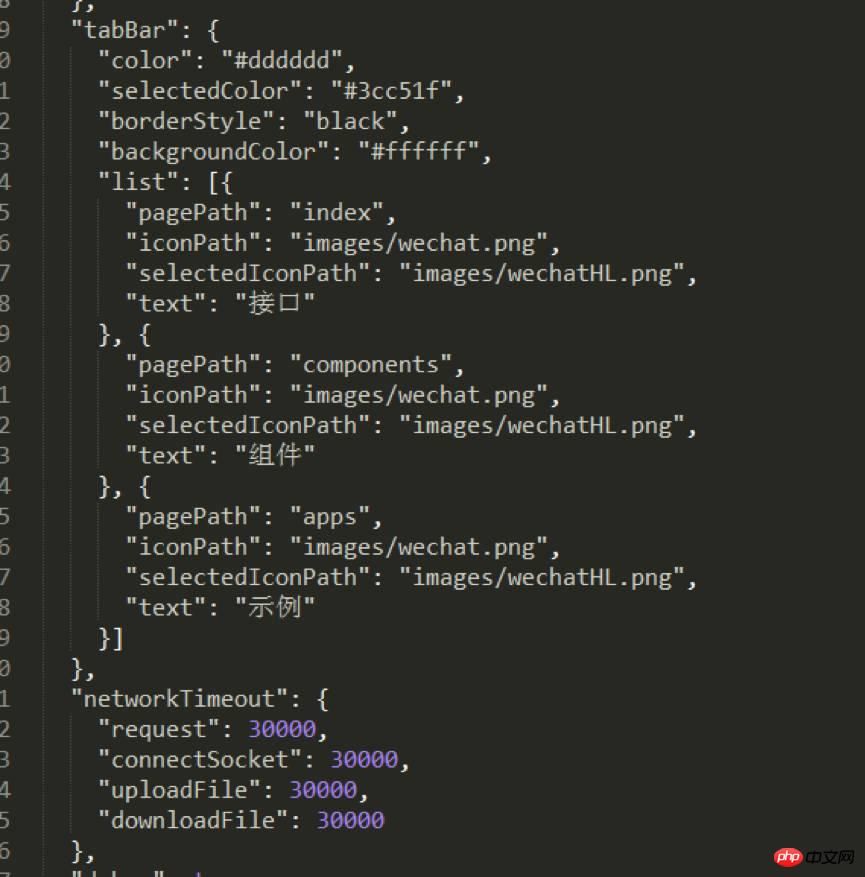
4. 找到「app. json」文件,用來設定這個五個選單。在程式碼行中找到“tabBar”:

你可以根據實際專案需求更改,其中:
#“ Color」是底部字體顏色,「selectedColor」是切換到該頁面高亮顏色,「borderStyle」是切換選單上面的一條線的顏色,「backgroundColor」是底部選單列背景顏色。文字描述較為抽象,建議你一一調試並查看其效果,加深印象。
“list”下的程式碼順序必須依序放置,不能隨便更改。
「pagePath」之後的檔名內,「.wxml」後綴被隱藏起來了,這是微信開發程式碼中人性化的一點-幫你節約寫程式碼的時間,無須頻繁宣告文件後綴。
「iconPath」為未取得顯示頁面的圖示路徑,這兩個路徑可以直接是網路圖示。
「selectedIconPath」為目前顯示頁面高亮圖示路徑,可以去掉,去掉之後會預設顯示為「iconPath」的圖示。
“Text”為頁面標題,也可以去掉,去掉之後純顯示圖標,如只去掉其中一個,該位置會被佔用。
注意:微信的底部選單最多支援五欄(五個 icons),所以在你設計微信應用的 UI 和基本架構時就要預先考慮好選單列的排布。
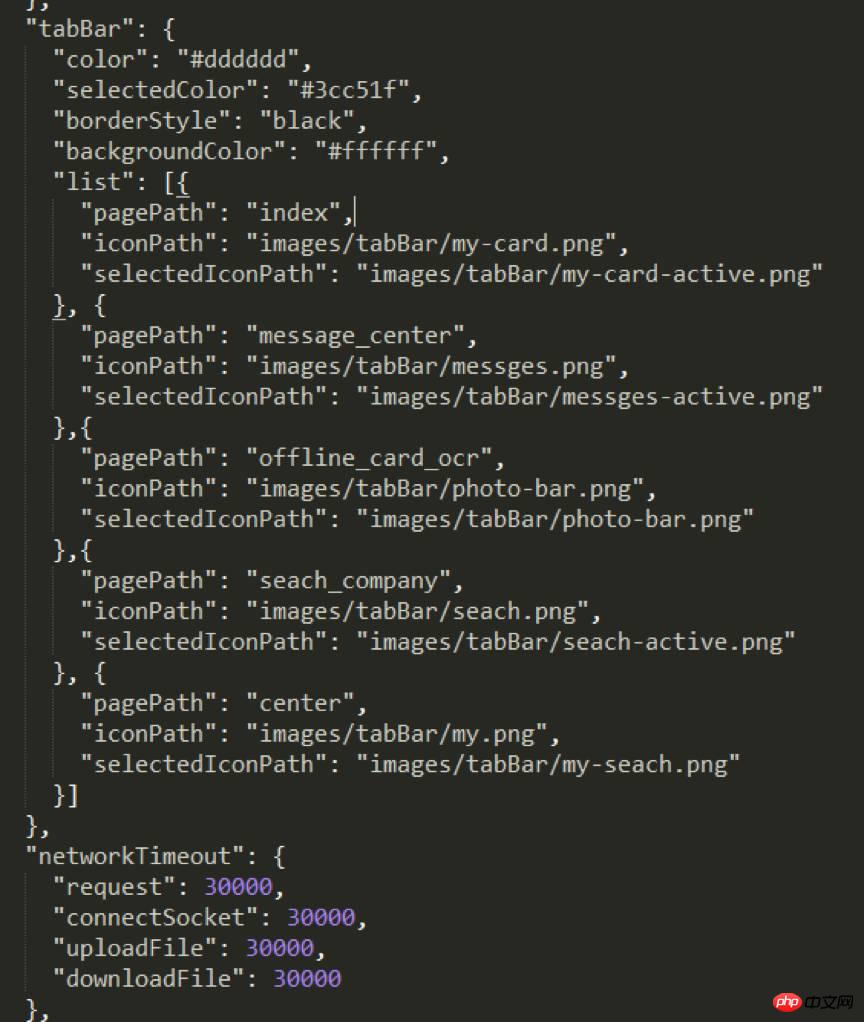
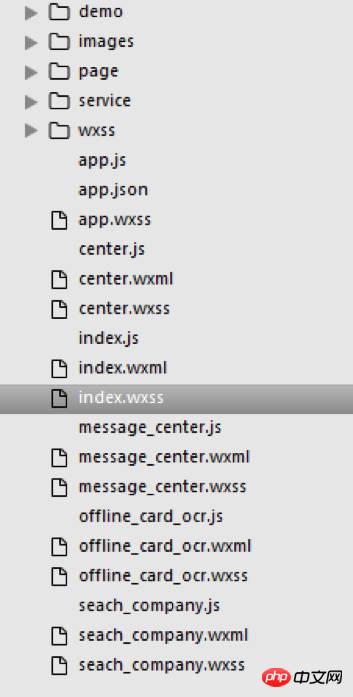
5. 根據上述程式碼規則,博卡君做好了範例專案的基本架構,供你參考:


6. 「Json」檔案配置好後,「card_course」的基本結構入上圖所示,不需要的子集都可以暫時刪除,缺少的子集則需要你主動新建。刪除子集時記得順帶檢查一下「app.json」裡的相關內容是否已經一併刪除。
注意:博卡君個人建議你新建一個「wxml」檔案的同時,把對應的「js」和「wxss」檔案一起新建好,因為微信應用程式號碼的設定特性就是解析到一個「 wxml”文件時,會同時在同級目錄下找到同文件名的“js”和“wxss”文件,所以“js”文件需及時在“app.json”裡預先配置好。
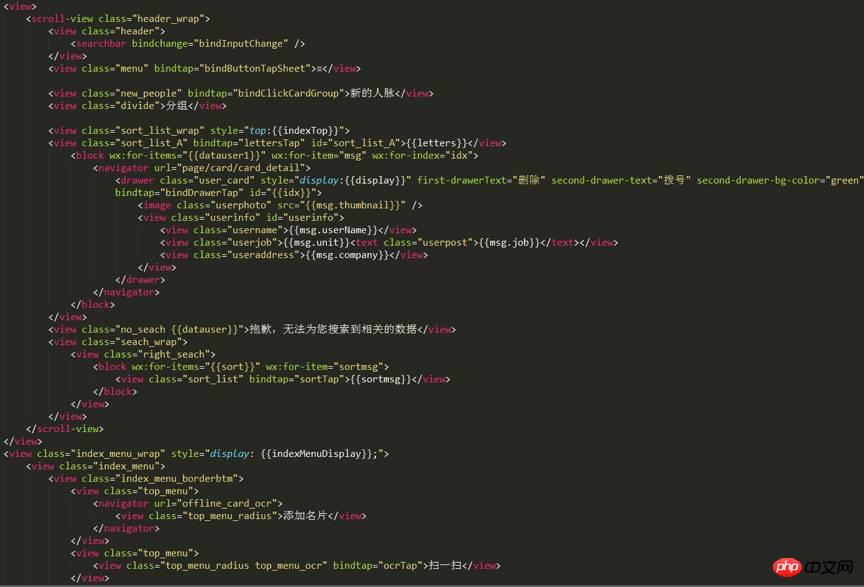
寫「wxml」時,根據微信應用號碼提供的介面編碼即可,大部分就是以前的「p」,而現在就用「view」即可。需要用其它子集時,可以根據微信提供的介面酌情選擇。
使用「class」名稱來設定樣式,「id」名在這裡基本上沒有什麼用處。主要操作數據,不操作“dom”。

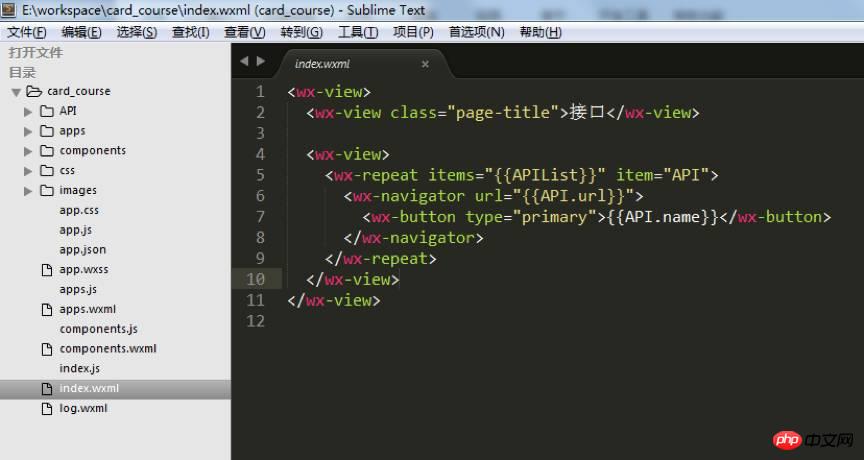
7. 以上是範例專案首頁的「wxml」編碼。從圖中就可以看出,實作一個頁面程式碼量非常少。
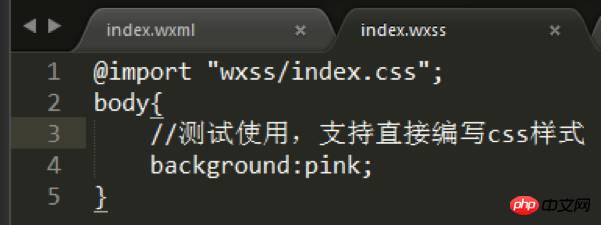
8. “Wxss”文件是引入的樣式文件,你也可以直接在裡面寫樣式,範例中採用的是引入方式:


9. 修改程式碼後刷新一次,可以看到未設背景的「view」標籤直接變成了粉紅色。
注意:修改「wxml」和「wxss」下的內容後,直接 F5 刷新就能直接看到效果,修改「js」則需點擊重啟按鈕才能看到效果。
10. 另外,公共樣式可以在「app.wxss」裡直接引用。

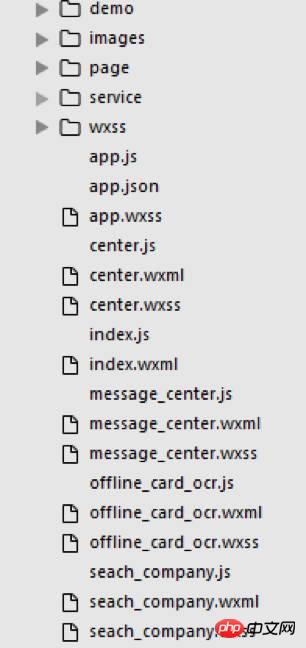
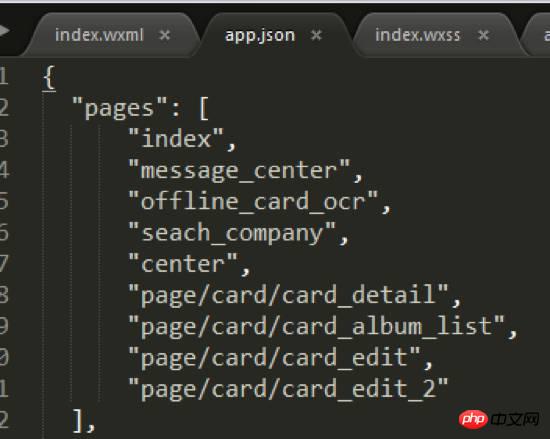
11. 「Js」檔案需要在「app.json」檔案的「page」裡預先配置好。為了專案結構清晰化,博卡君在範例專案中的「index」首頁同級目錄新建其它四個頁面文件,具體如下:


經過以上步驟,案例中的五個底部選單就全部配置完畢了。

以上是分享微信小程式下載地址微信小程式開發的破解教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

