微信小程式閱讀器的簡單實例開發
- 高洛峰原創
- 2017-03-10 15:55:152604瀏覽
這篇文章主要介紹微信小程序閱讀器的簡單實例開發的相關資料,需要的朋友可以參考下
今天和朋友聊天說到小程序,然後看在看書,然後我們就弄了個小讀書的demo,然後現在分享一下。
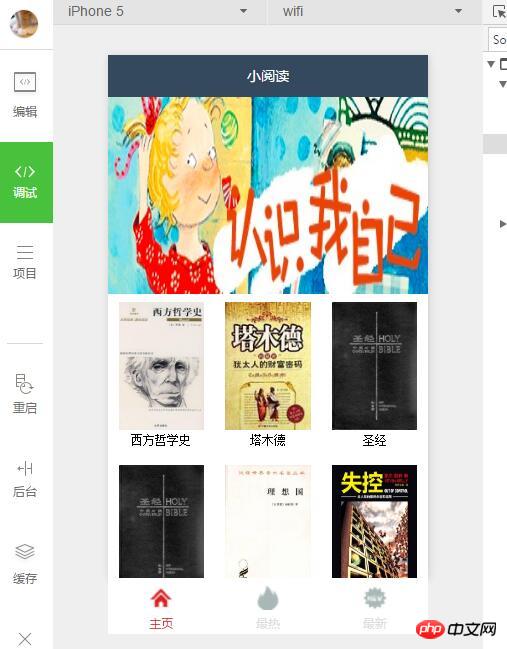
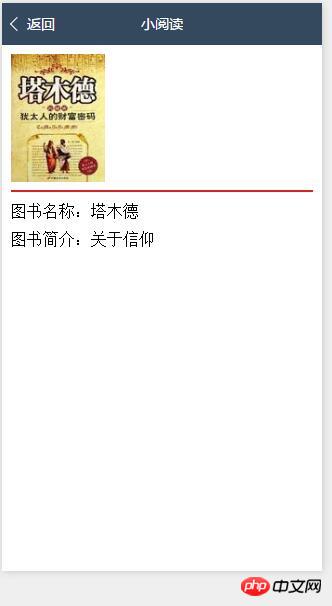
一、先來上圖:

二、然後下面是詳細的說明
# 首先先說下邊的tabBar,專案採用json格式的資料配置,不得不說,現在這個是趨勢,.net core的配置也是這種方式了(暴露我是.net 陣營了) 。
在這裡好多同學會發現好多顏色的配置都不管用,是的,現在有效的顏色是有限制的,具體的大家可以進入官方文檔去查看。需要幾個tabBar,就在list裡面寫幾個,這篇問是三個,所以,你看了三個。上面的iconPath那就是tabBar的圖示了,這個大小也是有限制的,40kb。然後,那pagePath呢,就是此tabBar對應的頁面連結。 text就是限制內容,這裡不多說了。
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},
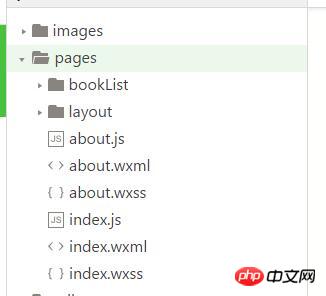
開啟專案程式碼目錄,如下:

這裡發現樣式和wxml以及js檔案全像是同名的,這是預設寫法,這樣預設三個檔案就關聯了。這又叫做:預設大於配置。
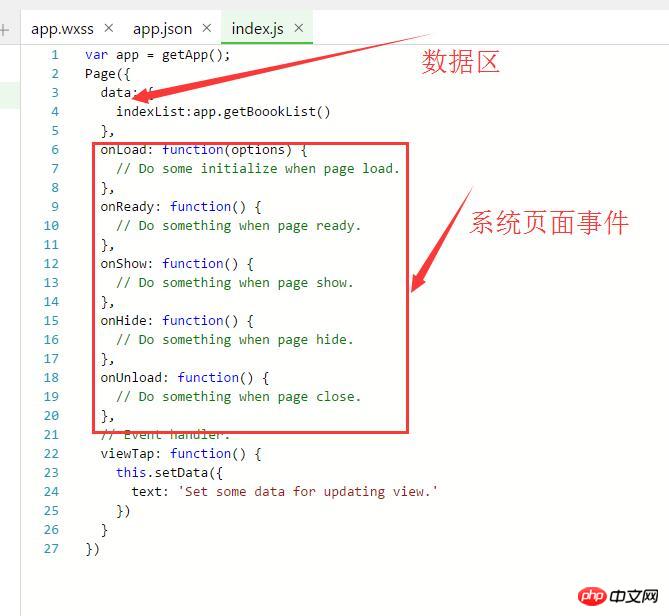
我們開啟首頁index頁

可以看到上面的頁面生命週期,我們可以在事件中寫我們自己要處理的事件。
其中getApp();方法取得全域實例。
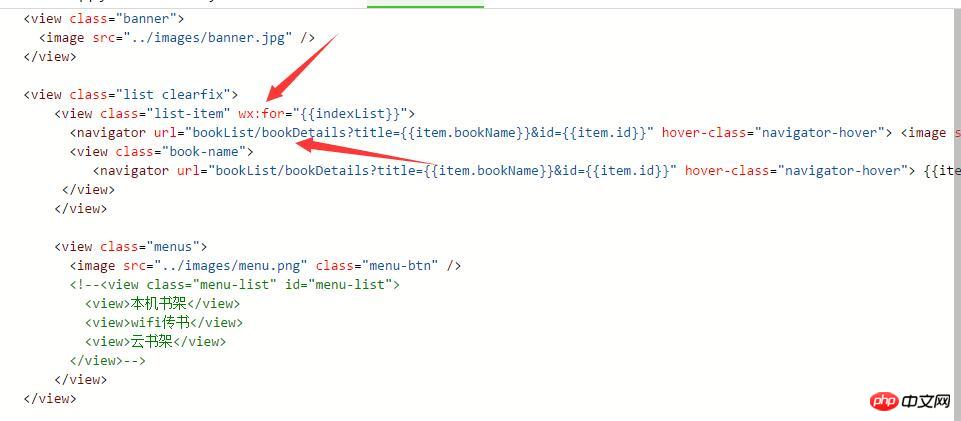
我們打開視圖頁面

這裡看到箭頭指向的wx:for=“”,這個是一個是一個數組列表或對象的循環方法,而item是預設(又是預設)的單一清單元素。用不不想用item也可以取別名。
navigator就是導航標籤了,這裡,類似html中的標籤,就不在說了。點選navigator的內容頁面跳轉對應頁面,同樣是用url傳遞資料。

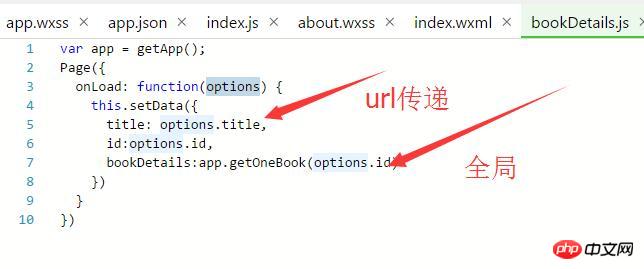
我們可以看到後台的程式碼:

 的參數( 物件)獲取。這裡還可以看到書的詳情是透過全域getApp取得全域實例,取得資料。這個資料就是在全域app.js裡面,如下圖:
的參數( 物件)獲取。這裡還可以看到書的詳情是透過全域getApp取得全域實例,取得資料。這個資料就是在全域app.js裡面,如下圖:
具體程式碼:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})

以上是微信小程式閱讀器的簡單實例開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

