HTML5 Canvas动画设计解析
- PHP中文网原創
- 2016-05-17 09:08:562342瀏覽
我们使用JavaScript操控canvas元素可以很容易做出可互动的动画。但是当初canvas元素并不是为此而设计的(与Flash不同),因此存在一些限制。
其中最大的限制就是Canvas元素中的图形一经绘制就不会改变,除非你要人为改变它。如果我们需要改变Canvas元素中绘制的图形,我们就必须先重绘相应的图形。重绘复杂的图形会花费掉很多的时间,因此动画效果也将受限于电脑的速度。
实现动画的原理
1、重绘canvas
除非你会画一些能够填满整个canvas的图形(例如背景图),否则你有必要**先前绘制的所有图形。而最简单的方法是使用clearRect方法。
2、保存canvas状态
如果你更动了任何一个会影响到canvas状态的设定(样式、变形等等),并且希望能够确保每一次绘制画格时都是原本的状态,你就需要保存canvas状态。
3、绘制移动中的图形
在这一步骤里才真正画出需要移动的图形。
4、读取canvas状态
如果你先前保存过Canvas的状态,就先在画新的图形之前读取之前的状态。
动画的操控

图形是以直接使用canvas方法或调用自订的函数所绘制的。在正常情况下,当JavaScript执行完成时,我们就能看见呈现在canvas上的结果。
我们需要一个方法,能在一段时间内循环执行我们的绘图函数。有两个方法可操控这样的动画。首先,这里有setInterval和setTimeout函数,可用来在指定的时间内调用特定的函数。
setInterval(animateShape,500); setTimeout(animateShape,500);
如果你不需要和用户互动,就最好使用setInterval函数,他会重复执行预先准备好的代码。在上面的例子里,animateShape函数是每500毫秒(一秒的一半)执行一次。setTimeout函数只会在设定好的时间点上执行一次。
第二个方法是我们可以利用用户的输入来操控。如果我们想要制作游戏,我们可以使用键盘或滑鼠的事件来操控动画。只需设定事件接收器(eventListener),我们就能捕捉任何的使用者动作,并执行我们的动画函数。
动画范例
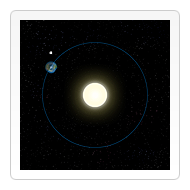
在这个范例中,我们使用setInterval函数来操控动画,使小型的太阳系模拟系统动起来。
var sun = new Image();
var moon = new Image();
var earth = new Image();
function init(){
sun.src = 'images/sun.png';
moon.src = 'images/moon.png';
earth.src = 'images/earth.png';
setInterval(draw,100);
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.globalCom**iteOperation = 'destination-over';
ctx.clearRect(0,0,300,300); // **canvas
ctx.fillStyle = 'rgba(0,0,0,0.4)';
ctx.strokeStyle = 'rgba(0,153,255,0.4)';
ctx.save();
ctx.translate(150,150);
// 地球
var time = new Date();
ctx.rotate( ((2*Math.PI)/60)*time.getSeconds() +
((2*Math.PI)/60000)*time.getMilliseconds() );
ctx.translate(105,0);
ctx.fillRect(0,-12,50,24); // 阴影
ctx.drawImage(earth,-12,-12);
// 月球
ctx.save();
ctx.rotate( ((2*Math.PI)/6)*time.getSeconds() +
((2*Math.PI)/6000)*time.getMilliseconds() );
ctx.translate(0,28.5);
ctx.drawImage(moon,-3.5,-3.5);
ctx.restore();
ctx.restore();
ctx.beginPath();
ctx.arc(150,150,105,0,Math.PI*2,false); // 地球轨道
ctx.stroke();
ctx.drawImage(sun,0,0,300,300);
}引用MOZILLA DEVELOPER NETWORK
转自houoop
以上就是HTML5 Canvas动画设计解析的内容,更多相关内容请关注PHP中文网(www.php.cn)!

