ECharts-基於HTML5 Canvas的JavaScript圖表庫圖文詳解
- 黄舟原創
- 2017-03-09 15:52:263865瀏覽
ECharts開源來自百度商業前端資料視覺化團隊,基於html5 Canvas,是一個純Javascript圖表庫,提供直觀,生動,可交互,可個性化客製化的數據可視化圖表。創新的拖曳重運算、資料視圖、值域漫遊等特性大大增強了使用者體驗,賦予了使用者對資料進行挖掘、整合的能力。
ECharts (Enterprise Charts 商業產品圖表庫)
提供商業產品常用圖表,底層基於ZRender(一個全新的輕量級canvas類別庫),創建了坐標系,圖例,提示,工具箱等基礎組件,並在此上建立折線圖(區域圖)、長條圖(長條圖)、散點圖(氣泡圖)、餅圖(環形圖)、K線圖、地圖、力導向佈局圖以及和弦圖,同時支持任意維度的堆積和多圖表混合展現。

特色
推薦翻閱這份線上文件《 Why ECharts ? 》,從中可以更直觀的體驗到ECharts的特性以及快速瀏覽到所有圖表類型。
*文件中展現的個別特性在IE8-中並沒有得到支持,所以建議使用IE9+、chrome、safari、firefox或opear等瀏覽器閱讀這份文件。
混搭

拖曳重計算

#資料視圖

#動態類型切換

圖例開關

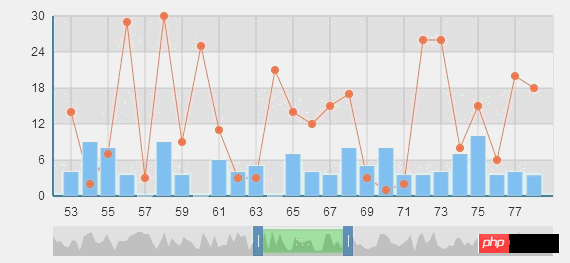
資料區選擇

多圖連動

值域漫遊

#炫光特效

大規模散佈圖

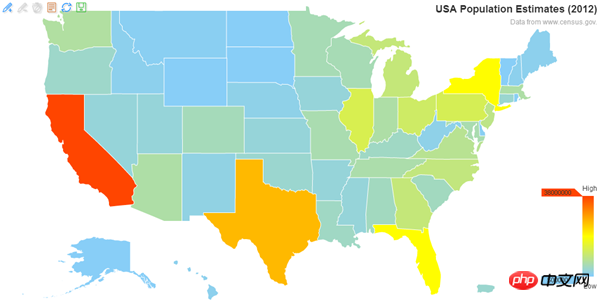
#子區域地圖模式

GeoJson地圖擴充

#
標線輔助

#
標線輔助
多維度堆積
百搭時間軸

個人化客製化
以上是ECharts-基於HTML5 Canvas的JavaScript圖表庫圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

