詳細介紹精選HTML5/CSS3動畫應用程式原始碼分享
- 黄舟原創
- 2017-03-08 15:56:451907瀏覽
本文要向Web開發者分享一些乾貨,如果你熱衷於HTML5和CSS3的開發,那麼一定會對下面的這些HTML5動畫應用感興趣。本文在提供示範的同時,也會對部分核心程式碼進行展示與分析,希望各位能夠喜歡。
jQuery盒子漸層動畫選單
這款選單的展現形式非常有特點,它並不像其他選單一樣縱向或橫向排列,而是排列在矩形方格中,並且點擊選單項目即可以動畫的方式展開選單的詳細信息,利用CSS3產生非常酷的動畫效果。

DEMO示範 原始碼下載
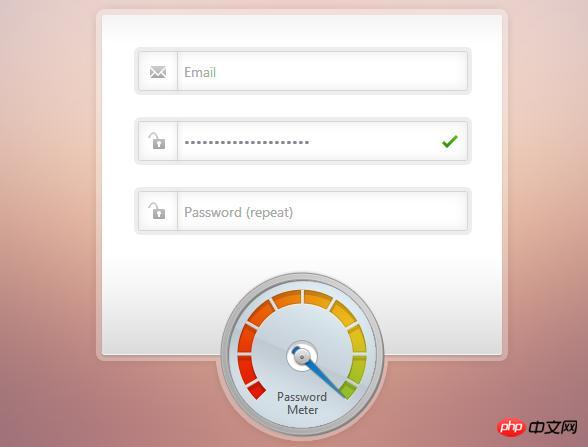
CSS3創意密碼強度表單驗證
這也是一款很有特色的jQuery/CSS3應用,功能很常見,就是密碼強度驗證,一般我們都利用顏色的對比來展示當前密碼的強度,但是這款應用卻利用了里程表來表示密碼的強度,非常有創意。

DEMO演示 原始碼下載
HTML5中國象棋
中國象棋電腦版大家都玩過,但是HTML5版本的中國象棋相信大家都不會怎麼玩過,今天就讓你們打開眼界,值得注意的是,還可以自訂遊戲難度哦。

DEMO示範 原始碼下載
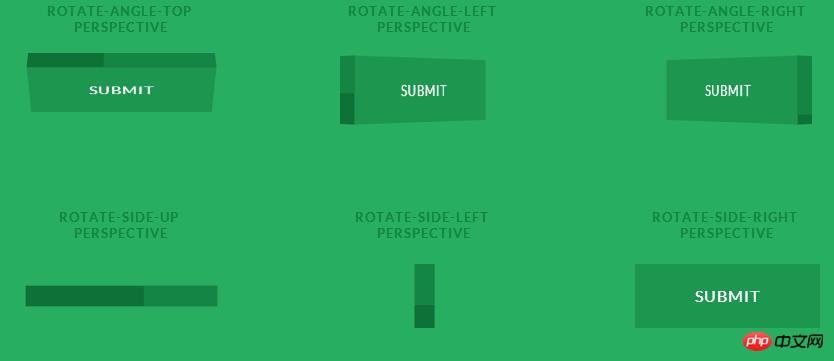
CSS3 3D進度條
這款CSS3實現的進度條是顯示在按鈕上的,可以更直覺的體現出使用者提交的進度狀況,此CSS3進度條按鈕樣式非常漂亮,在支援3D的瀏覽器上還能有3D立體的效果,而且進度條展現形式很多,一共18種樣式。

DEMO演示 原始碼下載
HTML5古典卡帶播放器
這是一款樣式非常古典,但又是非常時尚的HTML5播放器,說它是古典播放器,是因為這種卡帶式的HTML5播放器比較古老,說它時尚,是因為現在的HTML5播放器很少有這種樣式的,非常有創意。

DEMO示範 原始碼下載
以上是詳細介紹精選HTML5/CSS3動畫應用程式原始碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

