CSS相鄰的兄弟選擇器用法範例講解
- 高洛峰原創
- 2017-03-07 14:36:472481瀏覽
對於有相同父元素的相鄰HTML元素查找便可以使用CSS的相鄰兄弟選擇器,這裡我們就來看一下CSS的相鄰兄弟選擇器用法簡單講解:
可選擇緊接在另一個元素後的元素,且二者有相同的父級元素下面程式碼中,item2和item3會有效果,而item1不會有
HTML程式碼:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul> #CSS程式碼:
li+li { font-size: 50px; }
1、如果需要選擇緊接在另一個元素後的元素,而且二者有相同的父元素,可以使用相鄰兄弟選擇器。
2、相鄰兄弟選擇器使用加號「+」做為連接符號。
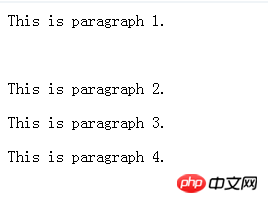
範例
<html>
<head>
<style type="text/css">
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>

#更多CSS的鄰近兄弟選擇器用法範例講解相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

