詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
- 黄舟原創
- 2017-03-06 15:46:533164瀏覽
HTML5的很大一個優點就是可以更方便有效率地製作網頁粒子動畫特效,特別是Canvas特性,可以實現在網頁上繪製任何圖形和動畫。本文要分享7款令人驚嘆的HTML5粒子動畫特效,這些粒子特效都提供原始碼下載供大家學習。
1、HTML5 Canvas粒子模擬效果
這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用滑鼠在canvas畫布上移動時,滑鼠周圍的一些粒子會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效果非常好。這裡,我們應用了一些HTML5的特性,讓這個粒子動畫顯得相當動感。

線上示範 原始碼下載
2、HTML5火焰文字特效
#今天我們分享的這款HTML5文字特效是火焰燃燒的效果,比較消耗CPU,但是動畫效果還是比較酷的。另外,再推薦一款HTML5文字特效:HTML5像素文字爆炸重組動畫特效

#線上示範 原始碼下載
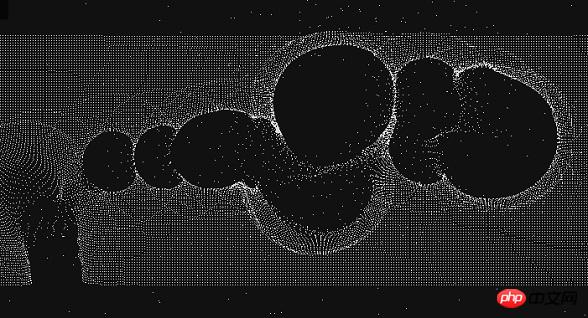
#3、 HTML5 Canvas粒子效果文字動畫特效
之前我們分享過許多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我們要來分享一款基於HTML5 Canvas的文字特效,輸入框中輸入想要展示的文字,回車後即可在canvas上繪製出粒子效果的文字動畫,相當酷的動畫效果。

線上示範 原始碼下載
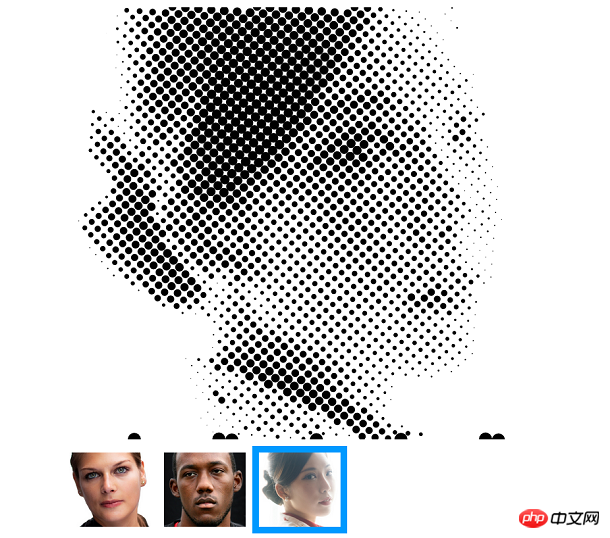
4、HTML5 Canvas產生粒子效果的人物頭像
今天我們要再利用HTML5 Canvas實現一個粒子效果的人物頭像,你可以任意選擇一張頭像圖片,接下來該圖片會被打散成許多粒子,然後慢慢的重組成圖片,滑鼠滑過圖片時粒子還會出現浮動的動畫特效,看起來非常酷。

線上示範 原始碼下載
5、HTML5粒子效果的文字動畫特效
今天要分享的也是一款基於HTML5的粒子效果的文字動畫特效,並且它可以實現每個文字的逐幀播放,形成一句很浪漫的詩句。

線上示範 原始碼下載
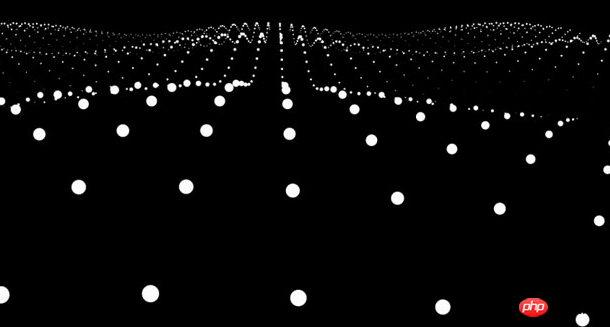
6、HTML5 3D 粒子波浪動畫特效
今天我們要來分享一款升級版HTML5 3D粒子波浪動畫特效,我們可以旋轉不同的視角來欣賞粒子波浪的滾動特效。 HTML5在動畫製作上的確讓人眼睛一亮。

線上示範 原始碼下載
7、HTML5 Canvas 3D 倒數爆炸特效
#今天要分享的這款 HTML5 3D 動畫特效非常給力,它是一個基於Canvas 的倒數爆炸效果,隨著時間的走動,時間數字傍邊就會有爆炸的特效,一群像素點就會在數字中心爆發出來,感覺非常酷。而且應用了 HTML5 的 3D 特性,讓整個時鐘顯得非常有立體感。

線上示範 原始碼下載
以上就是詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解的內容,更多相關內容請關注PHP中文網(www.php.cn)!
#

