Html5 Canvas初探學習筆記(4) -清除螢幕
- 黄舟原創
- 2017-02-28 15:29:321910瀏覽
有些時候,我們需要清除部分或全部的螢幕,類似於j2me的setcilp函數,在 html
canvas中有兩種方法可以清除螢幕,一種是clearRect和整個螢幕寬度高度技巧。不同的是clearRect可以實現部分的螢幕的清除也可以實現清除全螢幕的方法,而重設螢幕寬高只能清除部分的螢幕。
如下程式碼就把整個圓清除了四分之一的圓:

#首先畫一個整個的圓,然後清除一個正方形。效果如下:

如果使用以下語句,就會清除螢幕:
context.clearRect(0,0,canvas.width,canvas.height);
另外有一種方法就是重新設定canvas的width#和height##。程式碼如下:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;這樣做也可以清除螢幕,但是這樣做有個缺點,就是所有的狀態值都會回到預設值(顏色樣式,線寬等),不會保留。 採用以下程式碼可以設定瀏覽器全屏,就是根據
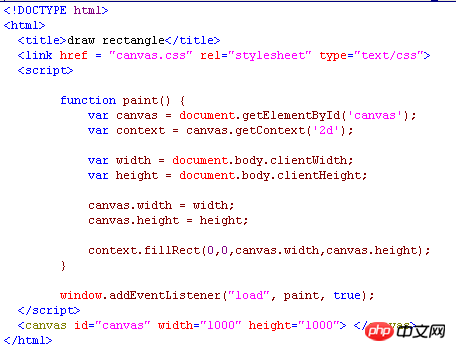
document.body#獲得瀏覽器寬高在設定

##
<link href = "canvas.css" rel="stylesheet" type="text/css">這句話是引入css
,
css的作用是忽略瀏覽器的留白和邊界,css的程式碼如下:
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}為了當螢幕大小改變時我們的這個設定依然是全屏,我們在window. addEventListener("load", paint, true);
後面加上這麼一句話:
#也就是當我們改變瀏覽器大小時
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

