Html5 Canvas初探學習筆記(2) -繪製深入
- 黄舟原創
- 2017-02-28 15:21:391448瀏覽
上一篇基本的介紹了Html5 canvas的基本概念,對於大多數學習使用過j2me#和android的畫布進行繪圖的程式設計師來說,要理解Html5的Canvas並不是很難。本篇就繼續上一篇的內容,講解繪製直線,圓弧等方法。
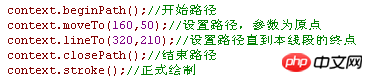
先講解繪製直線,請見如下程式碼:

這裡使用了beginPath和closePath這兩個方法,分別表示開始路徑和結束路徑,中間是路徑的各個節點,moveTo 的參數是起點座標,lineTo的參數時所畫線段的終點。這樣我們完成了一段路徑,但注意,我們並沒有完成繪製,重點在之後那句,stroke是空心繪製,fill是實心填充。要注意的是,對於線段來講,使用fill不會由任何效果。使用beginPath,closePath#,moveTo,lineTo 這幾個函數不只可以畫直線,還可以畫出三角形和矩形,首先是花三角形的程式碼:




下面是畫出圓弧的方法的程式碼:
其他的地方和上面沒什麼不同,關鍵是arc
函數的參數,分別為,圓心橫座標,圓心縱座標,圓的半徑,起始角度(弧度製),所畫圓弧角度(弧度製),最後一個布林型參數如果是 false
false
true
則為逆時針,起始角度為起始邊和水平的夾角,主意,起始邊是繞著水平位置順時針旋轉。
context.arc(400,100,60,Math.PI/18,Math.PI,false);的效果:
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

